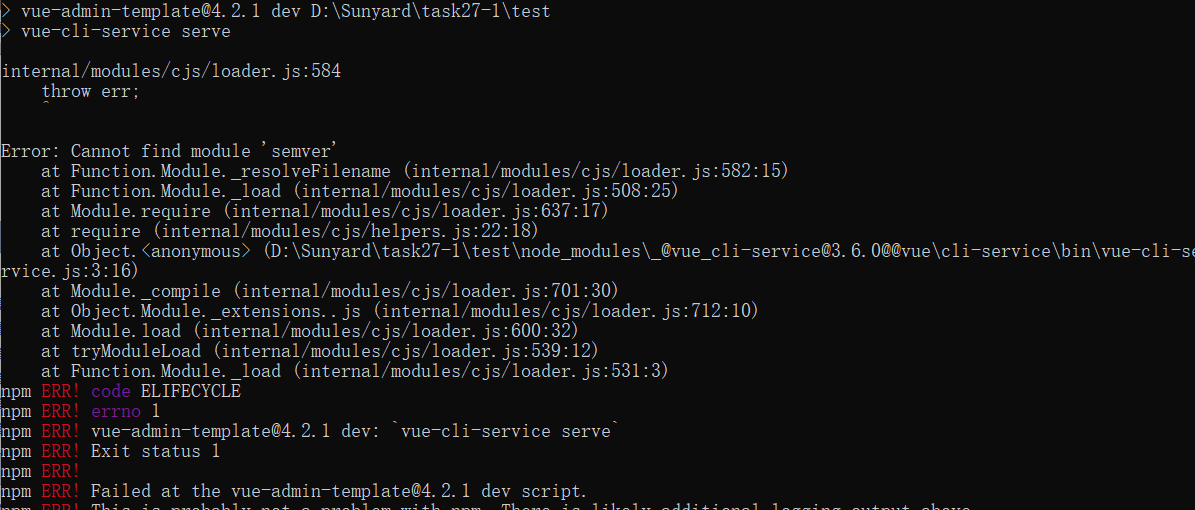
在我们搭建好一个VUE项目的环境后,觉得这个项目存放的位置不好,想移动一下,但是移动后我们发现执行npm run dev就会报下面的错误:

明明只是移动了一下位置,就报错,实在是太恶心了。
但是只要我们细心看一下错误: ,然后去node_modules文件夹下去找这个包,会发现这个包是这样的
,然后去node_modules文件夹下去找这个包,会发现这个包是这样的
我们发现:这只是一个快捷方式,根本就不是我们下载的module
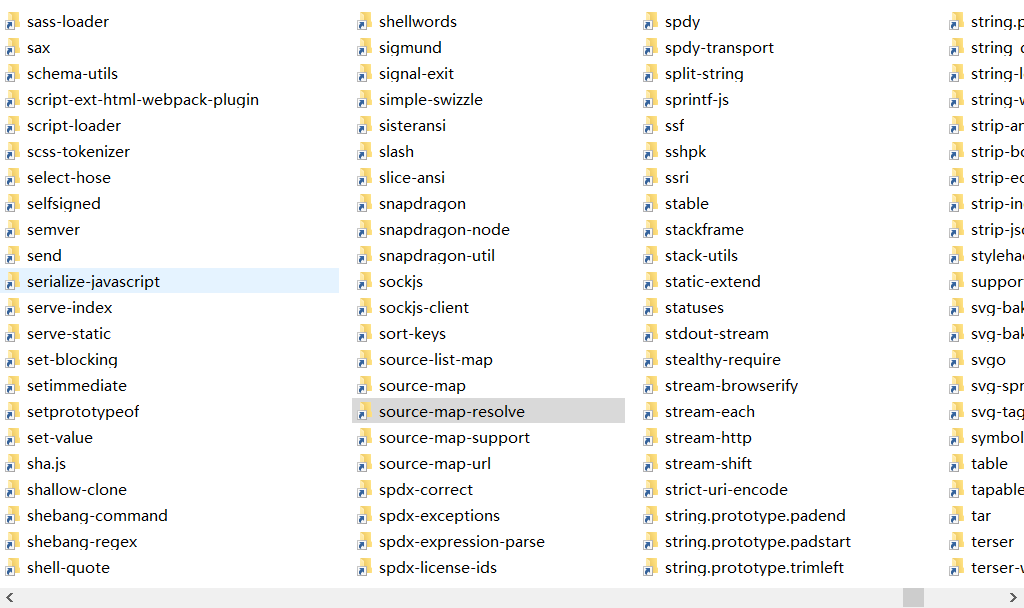
如果只有一个是这样,我们直接使用npm install semver就OK了,但是很遗憾,这样的东西不是一个而是几百个:

无语...总不能一个个全部手动npm install吧,还有一种情况,如果是无网环境怎么办?根本就不能使用npm install!!!
然而网上根本没有这个问题的解决办法,可能是因为这个问题太简单了吧。有一些教程需要我们搭建一个npm私服,但是在纯无网环境下,这个办法也不太好使。
我认为最好的方式还是:将这些假module换成真module,然后打包项目,解压即可运行
解决办法:
第一步:删掉你的node_modules文件夹;
第二步:千万、千万、千万不要使用npm install或cnpm install命令一次性下载所有的module!
第三步:用npm或cnpm一个一个的下载package.json中依赖包,虽然办法很蠢,但是真实有效。
注意:我并不是仅仅让你能够重新运行这个VUE项目,而是想说明这样搭建好的项目是可以随便移动的,就算复制到无网环境中,只要无网环境的机器有node环境,也是可以运行的。