话不多说,先来张html和css代码截图~

注意事项:
1.如果想在每张图前进行停顿,可以在keyframes中的每一步前加上一小段与下一张相同的代码;
2.如果想要在实现无违和感的最后一张与第一张的交接,可以在最后再加一张第一次出现的图,并在keyframes中最后占适度百分比;
3.每两张banner图之间不能够存在空隙,消除空隙的方法有两种:
①在两张图之间插入注释<!---->;
②将每两张图片放在一排且中间不能存在空格。
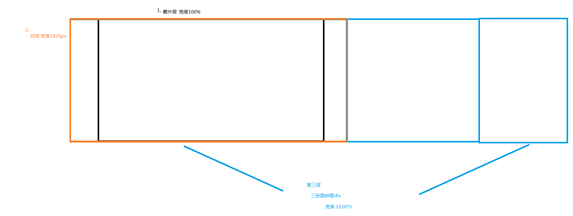
4.如果想要实现banner图位于浏览器中间的效果,则需要在最外层与最内层之间在增加一层,来锁住宽度,原理图如下。