vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见,
下面是最常见的例子:
<div id='myApp'>
<input type="checkbox" v-model="msg">angular<br>
{{msg}}
</div>
<script>
new Vue({
el: "#myApp",
data: {
msg:‘’
}
}
)
</script>
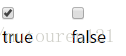
浏览器渲染:

勾选为true,取消勾选为false
且data中msg如果初始化为true,则checkbox默认选中
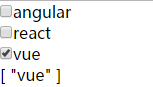
我们来改一点代码,通常v-model对应的都是字符串,这次我们初始化为空数组[]
<script>
new Vue({
el: "#myApp",
data: {
msg:[]
}
}
)
</script>
浏览器渲染: