jQuery 选择器
版权声明:未经博主收钱,内容严禁转载分享
jQuery 选择器
jQuery 选择器类似于CSS的选择器,能够实现定位元素的功能。
jQuery 选择器支持 CSS1~CSS3 的全部选择器,通信扩展了少量CSS中没有的独有选择器。
使用 jQuery 选择器时,需要考虑浏览器知否支持这些选择器。
ID 选择器
- 作用:返回匹配 id 属性值的所有元素。
- 特点:最快,尽量使用 id 选择器。
- 用法:$( "#myDiv" )
- 说明:返回HTML页面中 id 为myDiv 的所有元素。
Class 选择器
- 作用:返回匹配 class 属性值得所有元素。
- 用法:$( ".className" )
- 说明:返回 HTML 页面中 class 为 className 的所有元素。
元素选择器
- 作用:返回匹配元素名的所有元素。
- 用法:$( "elementName" )
- 说明:返回 HTML 页面中元素名为 elementName 的所有元素。
通配符选择器
- 作用:返回当前 HTML 页面的所有元素。
- 用法:$( " * " )
- 说明:返回 HTML 页面中所有的元素。
分组选择器
- 作用:分组选择器,即所有选择器的合集。
- 用法:$( "selector1,selector2..." )
- 说明:将每个选择器匹配到的元素合并后一起返回。
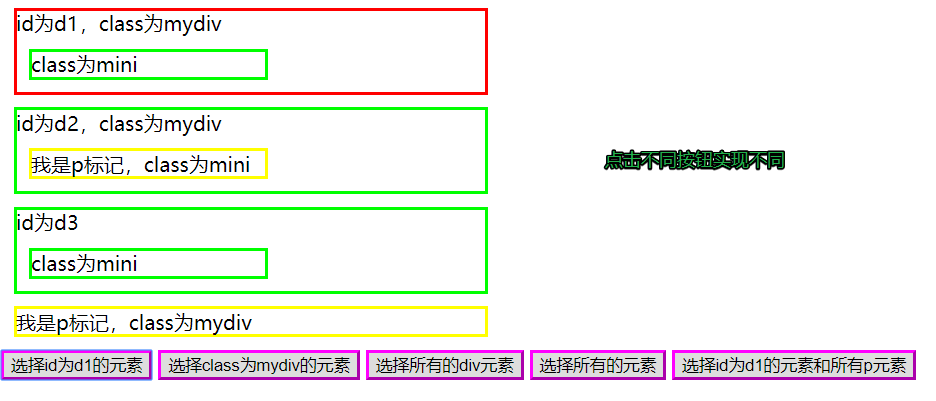
内容练习:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery对象</title> <style> div, p { border: 2px solid #666; margin: 10px; width: 50%; } </style> </head> <body> <div id="d1" class="mydiv">id为d1,class为mydiv <div class="mini">class为mini</div> </div> <div id="d2" class="mydiv">id为d2,class为mydiv <p class="mini">我是p标记,class为mini</p> </div> <div id="d3">id为d3 <div class="mini">class为mini</div> </div> <p class="mydiv">我是p标记,class为mydiv</p> <button type="button" id="btn1">选择id为d1的元素</button> <button type="button" id="btn2">选择class为mydiv的元素</button> <button type="button" id="btn3">选择所有的div元素</button> <button type="button" id="btn4">选择所有的元素</button> <button type="button" id="btn5">选择id为d1的元素和所有p元素</button> <script src="js/jquery-3.3.1.js"></script> <script> $("#btn1").click(function () { // 选择id为d1的元素,将边框变为红色 $("#d1").css("border-color", "#f00"); }); $("#btn2").click(function () { // 选择 class 为mydiv 的元素,边框变为蓝色 $(".mydiv").css("border-color", "#00f"); }); $("#btn3").click(function () { //选择所有的div元素 ,修改边框为绿色 $("div").css("border-color", "#0f0"); }); $("#btn4").click(function () { //选择所有的元素 ,修改边框为艳红色,所有包括按钮 $("*").css("border-color", "#f0f"); }); $("#btn5").click(function () { //选择id为d1的元素和所有p元素,修改为黄色 $("#d1,p").css("border-color", "#ff0"); }); </script> </body> </html>

层级选择器
后代选择器
- 用法:$( "ancestor descendant" )
- 作用:在指定的祖先元素下匹配指定的后代元素。
子代选择器
- 用法:$( "parent > child" )
- 作用:在指定的父元素下匹配指定的直接子元素。
相邻兄弟选择器
- 用法:$( "prev + next" )
- 作用:匹配紧接在 prev 元素后的 next 的元素。
后续所有兄弟选择器
- 用法:$( "prev ~ siblings" )
- 作用:匹配 prev 元素后的所有 siblings 元素。
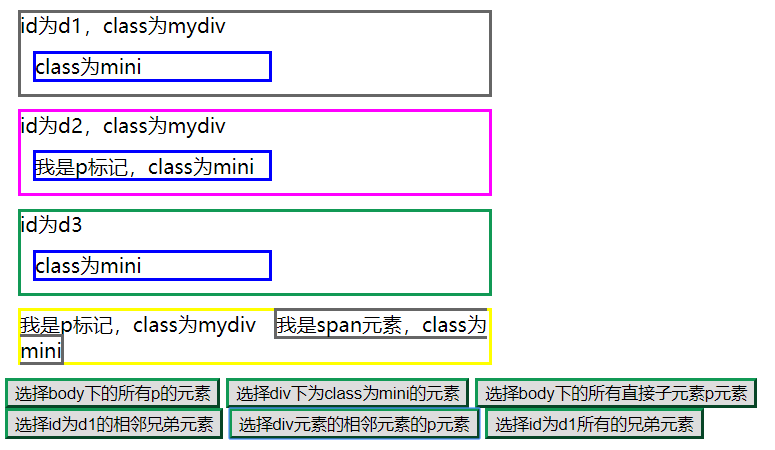
层级选择器案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery对象</title> <style> div, p, span { border: 2px solid #666; margin: 10px; width: 50%; } </style> </head> <body> <div id="d1" class="mydiv">id为d1,class为mydiv <div class="mini">class为mini</div> </div> <div id="d2" class="mydiv">id为d2,class为mydiv <p class="mini">我是p标记,class为mini</p> </div> <div id="d3">id为d3 <div class="mini">class为mini</div> </div> <p class="mydiv">我是p标记,class为mydiv <span class="mini">我是span元素,class为mini</span> </p> <button type="button" id="btn1">选择body下的所有p的元素</button> <button type="button" id="btn2">选择div下为class为mini的元素</button> <button type="button" id="btn3">选择body下的所有直接子元素p元素</button> <button type="button" id="btn4">选择id为d1的相邻兄弟元素</button> <button type="button" id="btn5">选择div元素的相邻元素的p元素</button> <button type="button" id="btn6">选择id为d1所有的兄弟元素</button> <script src="js/jquery-3.3.1.js"></script> <script> $("#btn1").click(function () { // 选择body下的所有p的元素修改为红色 后代选择器 $("body p").css("border-color", "#f00"); }); $("#btn2").click(function () { // 选择div下为class为mini的元素 后代选择器 $("div .mini").css("border-color", "#00f"); }); $("#btn3").click(function () { //选择body下的所有直接子元素p元素,修改边框为绿色 直接子元素 子代选择器 $("body > p").css("border-color", "#0f0"); }); $("#btn4").click(function () { //选择id为d1的相邻兄弟元素 ,修改边框为艳红色 相邻兄弟元素 $("#d1 + *").css("border-color", "#f0f"); }); $("#btn5").click(function () { //选择div元素的相邻元素的p元素,修改为黄色 $("div + p").css("border-color", "#ff0"); }); $("#btn6").click(function () { //选选择id为d1所有的兄弟元素,修改为深绿色 后续所有兄弟元素选择器 $("#d1 ~ *").css("border-color", "#195"); }); </script> </body> </html>