HTML5 SVG
版权声明:未经博主授权,内容严禁转载!
SVG
· SVG (Scalable Vector Graphics - 可自由伸缩的矢量图)
- 是一种使用 XML 技术扫描二维图形的语言。
· SVG 可以使用三种方式描述二维图形。
- 矢量图(vector graphic shapes),例如直线或者曲线构成的路径。
- 图片(Image)
- 文本(text)
SVG 的优势
SVG 可以通过文本编辑器来创建和修改。
SVG 可以被搜索、索引、脚本化或压缩。
SVG 可以在任何分辨率下被高质量的打印。
SVG 可以在图像质量不下降的情况下被放大。
SVG 与 canvas 的区别
SVG
- 不依赖分辨率。
- 支持事件处理器。
- 最适合带有大型渲染区域的应用程序(如地图)。
- 不适合游戏。
canvas
- 依赖分辨率。
- 不支持事件处理器。
- 能够以 png 或 jpg 格式保存结果图像。
- 最适合图像密集型游戏。
SVG 简单示例
绘制一个黑色蓝底的矩形:
<svg width="100%" height="300"> <rect x="100" y="100" width="300" height="100" fill="blue" stroke="black" stroke-width ="4" /> </svg>
- svg 标签:用于嵌入 svg 图像。
- rect 标签:用于描述该图形是一个矩形。
- x 和 y 属性:表示矩形的左上角的坐标。
- stroke 属性:表示该矩形的边框颜色。
- stroke-width 属性:表示该矩形的边框宽度。

SVG 使用方式
单独的 SVG 文件形式
- 使用 XML 文件定义
作用:帮助我们直接创建一个后缀名为 .svg 的文件,内容是 xml 格式定义的。
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
- 制定特殊的命名空间
<svg width="100%" height="100" version="1.1" xmlns="http://www.w3.org/2000/svg"></svg>
- 定义 SVG 与在 HTML 方式相同

单独定义一个 circle.svg 文件

填充 circle.svg 文件内容
<?xml version="1.0" encoding = "utf-8" standalone="on"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle r = "40" cx="100" cy="50" stroke = "black" stroke-width="2" fill="red" ></circle> </svg>
circle标签是一个圆,r为半径,cx为圆心x坐标,cy为圆心y坐标,stroke为边框颜色,fill为填充颜色,stroke-width为边框宽度。
SVG 使用方式
使用 svg 标签嵌入在 HTML 页面。
使用 embed、object 和 iframe 等标签嵌入在 HTML 页面中。
内嵌在 XHTML 页面中。
<iframe src="circle.svg" width="300" height="300" frameborder="1"></iframe>

<object width="300" height="300" type="image/svg+xml" codebase="http://www.adaobe.com/svg/viewer/install" data="circle.svg">

练习
- 使用单独的 svg 文件绘制矩形。
- 使用 svg 标签绘制矩形。
<svg width="100%" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect x="100" y="100" width="50" height="81" fill="green" fill-opacity="0.3" stroke="red" stroke-opacity="0.5" stroke-width ="5" /> </svg>
fill-opactity="0.3" 透明度

SVG 元素种类
SVG 预定元素
- 矩形元素
- 圆形元素
- 椭圆元素
- 线条元素
- 折线元素
- 多边形元素
- 文本元素
- 图像元素
SVG 特效元素
- SVG 滤镜
- SVG 渐变
SVG 矩形元素

案例代码
<svg width="100%" height="100" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect width="200" height="100" style="fill:rgb(0,0,255); stroke-1;stroke:rgb(0,0,0);" /> </svg>

SVG 圆形元素

案例代码
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="45" stroke="black" stroke-width="5" fill="red" ></circle> </svg>

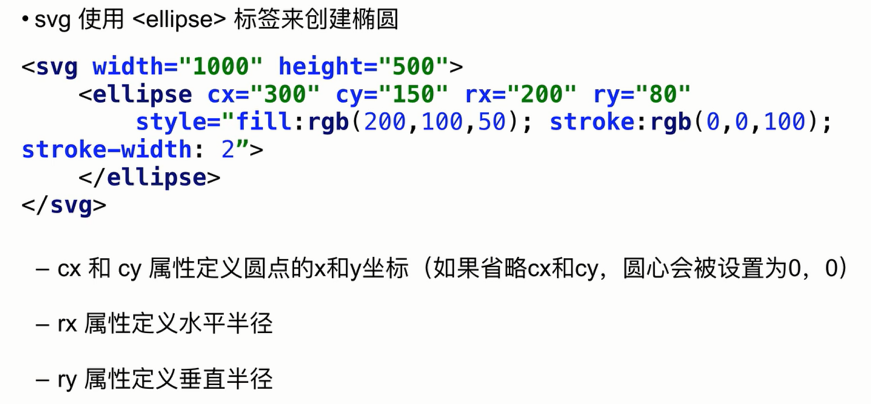
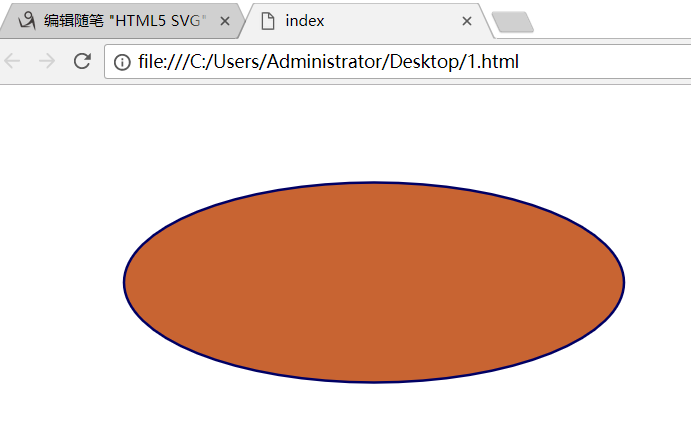
SVG 椭圆元素

案例代码
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50);stroke:rgb(0,0,100);stroke-2" ></ellipse> </svg>

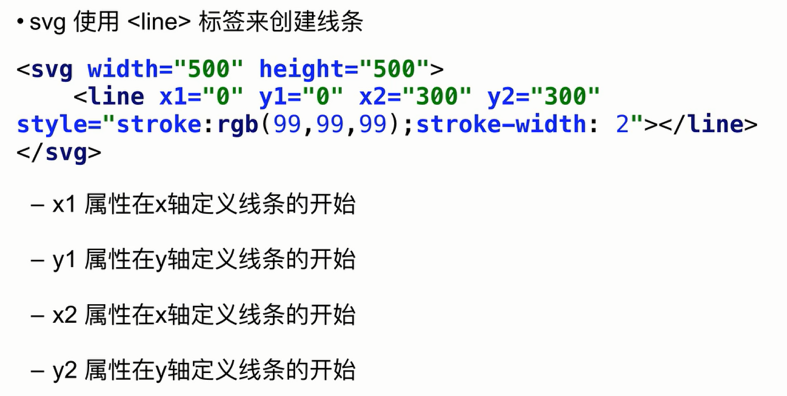
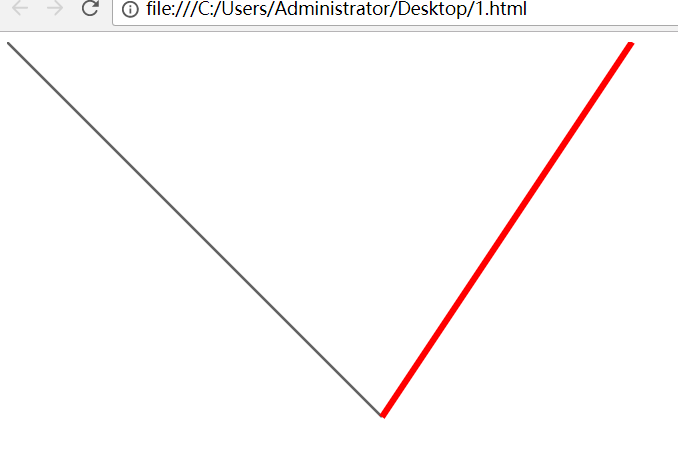
SVG 线条属性

案例代码:
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-2" ></line> <line x1="300" y1="300" x2="500" y2="0" style="stroke:rgb(255,00,00);stroke-5" ></line> </svg>

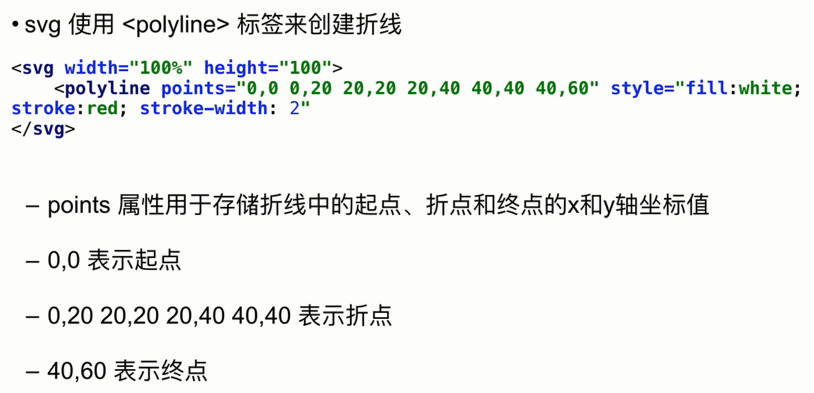
SVG 折线元素

案例代码
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polyline points="0,0 0,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-2" ></polyline> </svg>

SVG 多变形元素

案例代码
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,210 170,250" style="fill:#cccccc;stroke:#000000; stroke-1" ></polygon> </svg>

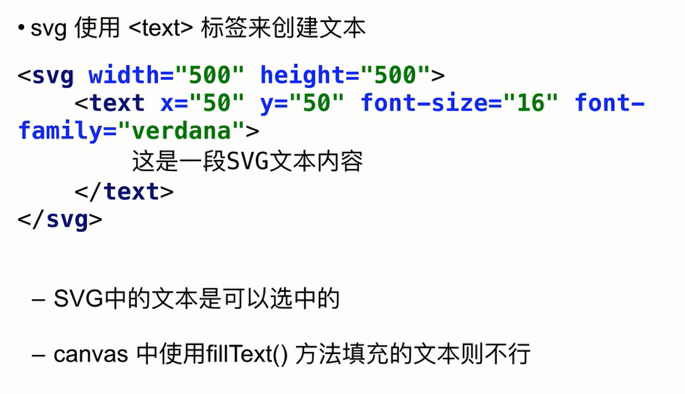
SVG 文本

案例代码
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <text x="50" y="50" font-size="16" font-family="verdana"> 王佳伟 </text> </svg>

SVG 图像

案例代码
<style media="screen"> svg{ border: 1px solid #555555; } </style> <svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <image xlink:href="3.jpg" x="50" y="30" width="500" height="300"></image> </svg>

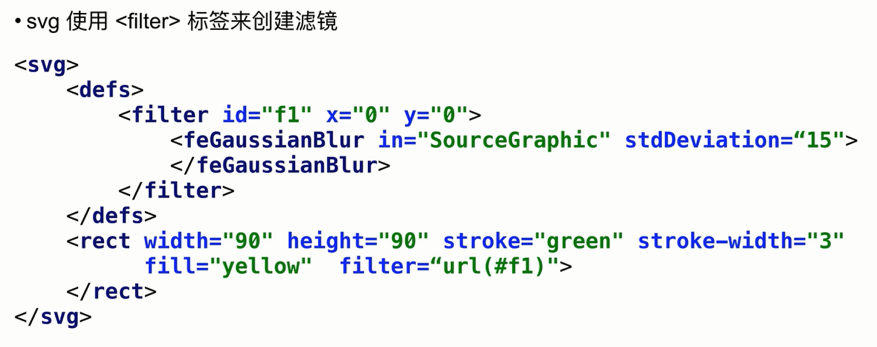
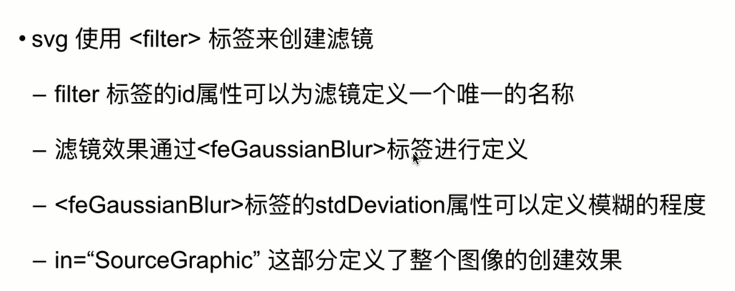
SVG 高斯模糊滤镜元素

案例代码
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg"> <defs> <filter id="f1" x="0" y="0"> <feGaussianBlur in="SourceGraphic" stdDeviation="15"> </feGaussianBlur> </filter> </defs> <rect width="100" height="100" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)"></rect> </svg>



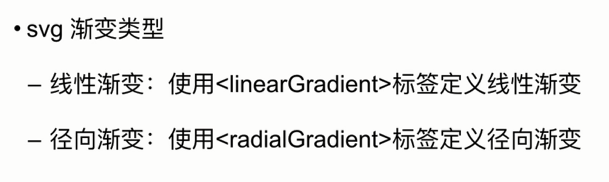
SVG 渐变元素

SVG 渐变元素 - 线性渐变
