vue echart 散点图画矩形区域
其实没打算写这部分东西来着,但是当时做的时候没找到合适的方式,看到别人写的博客总是觉得博客这种东西就是自己写完之后自己用,能分享一下就分享一下吧。
其实方法很简单,只不过没有接触过的人可能觉得会有点难度,不是难,是没思路,点一下子就好了。
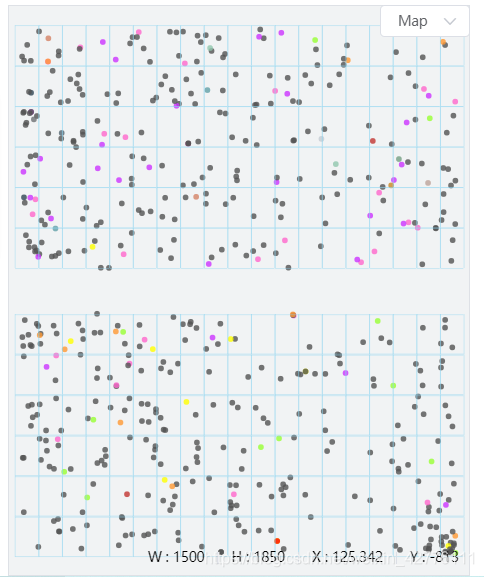
先上图,当时我想做的就是类似于这个样子:

其实就是在散点图上添加这个蓝色的小方块。
做法其实就是在 echart 上画线,一个小方块四条线组成,然后一条线又两个坐标确定。
https://echarts.apache.org/zh/option.html#series-scatter.markLine
上面是官网地址,详细的可以去这里面查看。
然后代码我就不上了,然后最后拼起来的option大体是这个样子。
{
"grid":{
"top":0,
"left":0,
"right":0,
"bottom":0
},
"xAxis":{
"show":false,
"data":[
-4,
-3,
-2,
-1,
0,
1,
2,
3,
4,
5
],
"type":"value",
"splitLine":{
"show":true
},
"max":10
},
"yAxis":{
"type":"value",
"show":false,
"data":[
-4,
-3,
-2,
-1,
0,
1,
2,
3,
4,
5
],
"max":10
},
"series":[
{
"symbolSize":1,
"color":"#fff",
"data":[
[
0,
0
]
],
"type":"scatter",
"markLine":{
"symbol":[
"none",
"none"
],
"silent":true,
"animation":false,
"itemStyle":{
"normal":{
"lineStyle":{
"type":"solid",
"width":1,
"opacity":1
},
"label":{
"show":false,
"position":"left"
}
}
},
"data":[
[
{
"coord":[
1,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
1,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
],
[
{
"coord":[
1,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
3,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
],
[
{
"coord":[
3,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
3,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
],
[
{
"coord":[
3,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
1,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
]
]
}
},
{
"symbolSize":1,
"color":"#fff",
"data":[
[
10,
10
]
],
"type":"scatter"
}
]
}
最后就是这个样子,其实代码写的有点多,没必要这么多,但是我懒得删除了,需要的话自己根据经验删除修改就行: