Vue 旅游网首页开发-工具安装及码云使用
环境安装
安装 node.js
node.js 官网:https://nodejs.org/en/

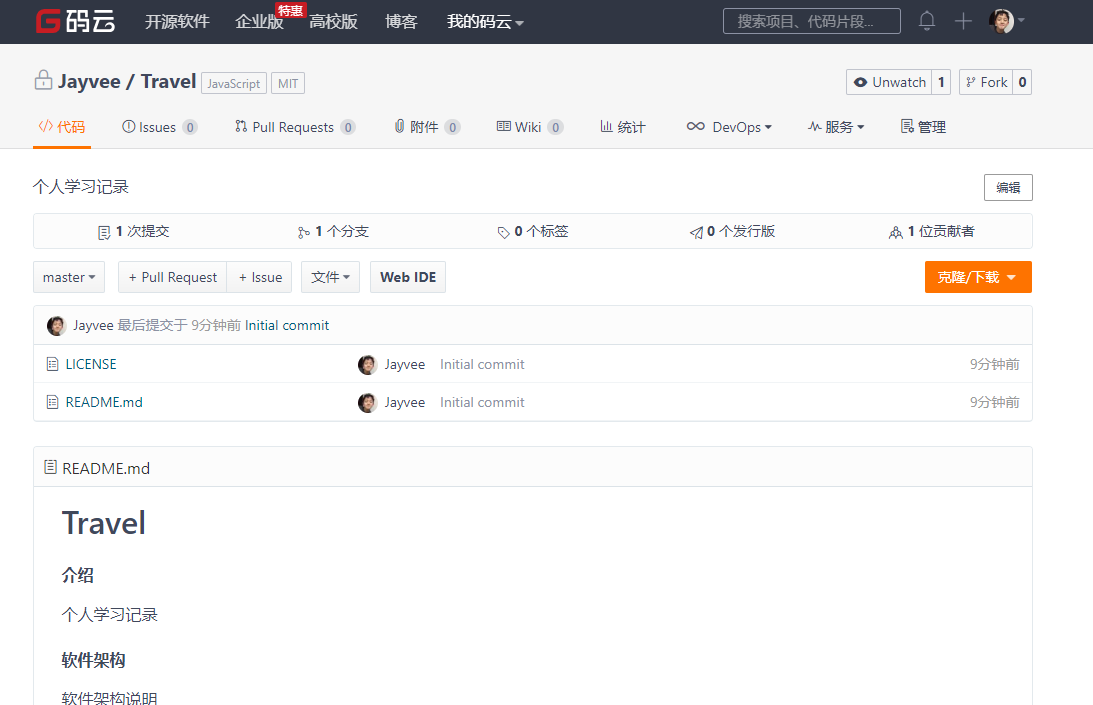
注册码云,创建私密仓库存储项目

下载 git 用于同步本地与码云项目
git 官网:https://git-scm.com/

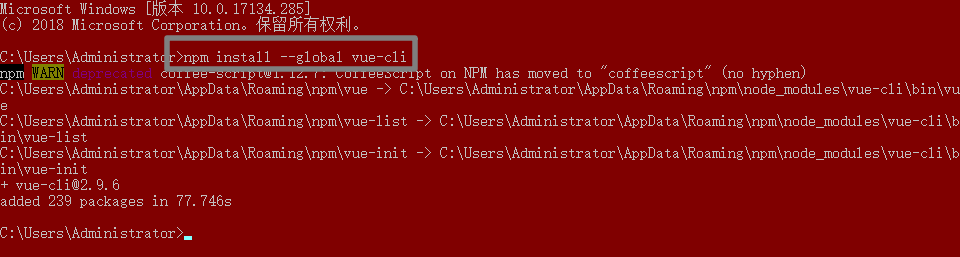
安装 Vue 脚手架工具 CLI
https://cn.vuejs.org/v2/guide/installation.html

npm install --global vue-cli
先停一下
OK 这个项目难产了,先这样吧!
19年3月3
继续....

脚手架工具安装成功!
创建一个 vue 项目
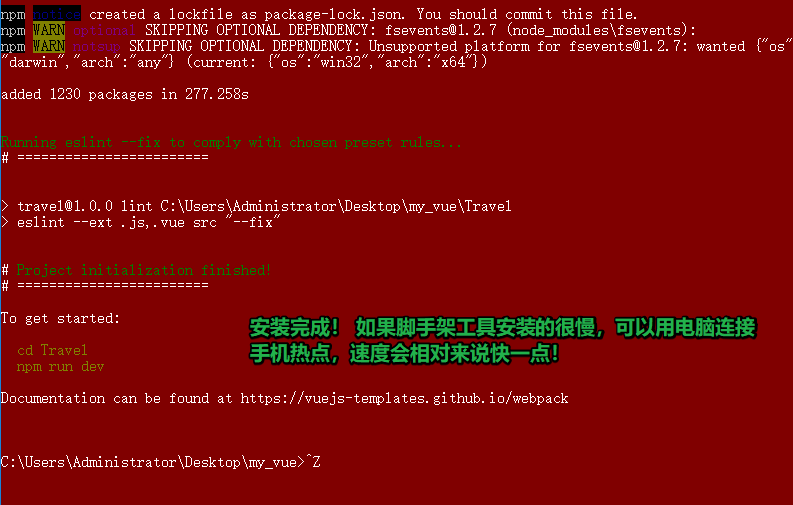
vue init webpack my-project
填写项目的基本信息


安装完成!

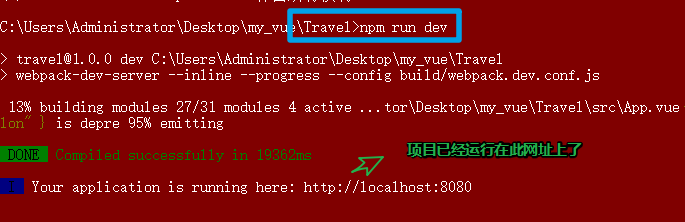
进入Travel 项目,使用命令启动vue项目
npm run dev
帮助我们进行自动化的打包

打开网址验证效果!

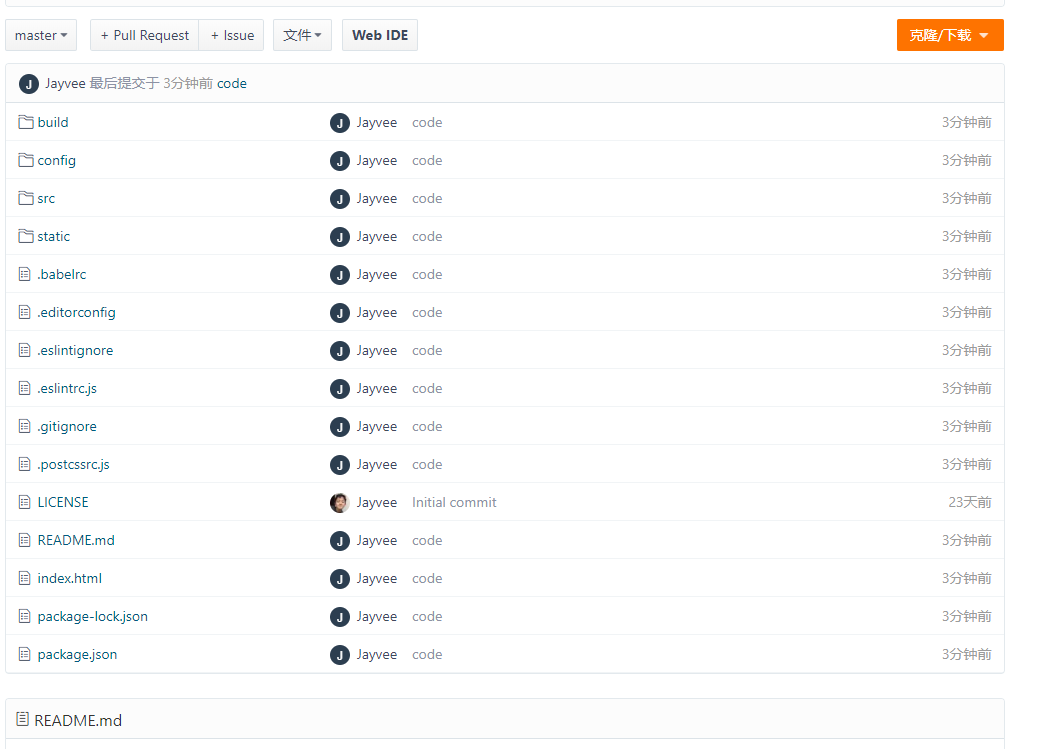
上传项目进码云
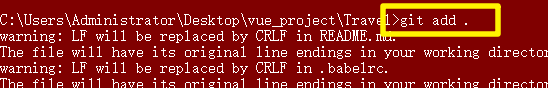
进入 Travel 项目文件夹
git init

git add .

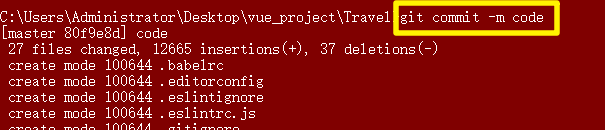
git commit -m code

git push

数据提交至码云。