Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定
创建 angular 组件
https://github.com/angular/angular-cli

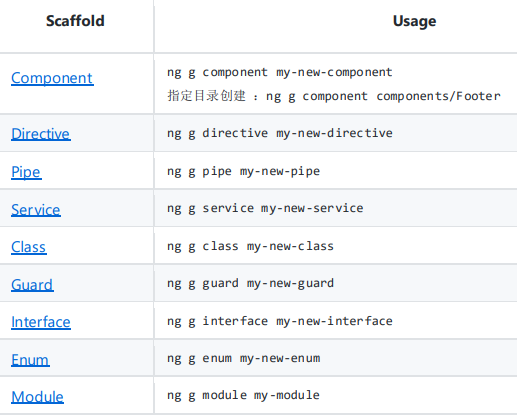
创建组件命令
为了便于项目的管理和维护,我们将自己创建的组件存放进单独的文件夹。
在 app 文件夹下,我们创建一个名为 components 的文件夹用于存放我们的自定义组件。

然后我们使用命令,创建组件
ng g component components/header

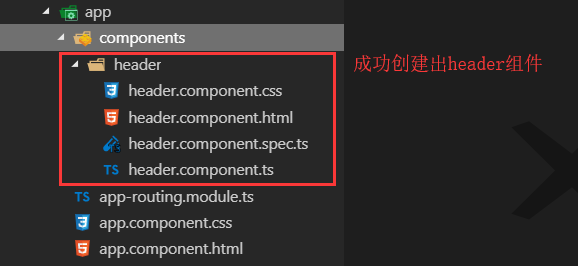
组件内文件介绍

其中,header.component.ts 文件中,selector 表示此组件的名称。

组件的使用
编写组件HTML - header.component.html
<h2>这是一个头文件</h2>

在 app.component.html 文件中使用header组件
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg=="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2> </li> <li> <h2><a target="_blank" rel="noopener" href="https://angular.io/cli">CLI Documentation</a></h2> </li> <li> <h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2> </li> </ul> <app-header></app-header> <router-outlet></router-outlet>

angular4.x 绑定数据
绑定文本
首先我们编写 header组件的 ts 文件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
/**属性写在这里 */
title = "hello world"
msg:any; /**另一种定义属性的方法 */
constructor() { } /**构造函数 */
ngOnInit() { /**生命周期函数 */
this.msg = "你好 世界"
}
}


再来编写 header 组件的html文件,实现数据绑定。
<h2>这是一个头文件</h2> <h1>{{title}}</h1> <h2>{{msg}}</h2>

为了看起来更加简洁,我们将主文件的多余代码删除,只调用 header 组件。
<app-header></app-header>
效果如下

定义属性我们还可以给他加修饰符
// 定义属性可以给他加修饰符 public username = "wangjiawei"
声明属性的几种方法:
- public:共有(默认) ——可以在类里面使用,也可以在类外边使用
- protected:保护类型 ——只有在当前类和他的子类里面可以使用
- private:私有 ——只有在当前类才可以访问这个属性
定义属性的时候可以声明类型
public student: string = "wangjiawei"

绑定属性
ts 文件
/**绑定属性 */ id = "123"

html文件
<div id="{{id}}">看一下我的属性</div>


另一种绑定属性的方法
ts 文件不用变,html 文件属性名使用[]方括号括起来,绑定时不需要再加{{}}
<div [title]="msg">鼠标上去试一下</div>


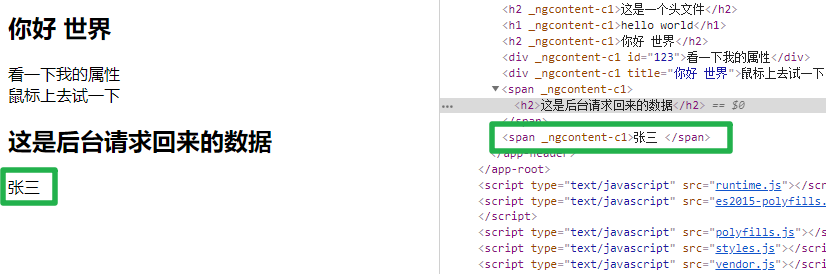
绑定后台的HTML数据
使得HTML标签可以渲染在页面上。
ts 文件
/**绑定后台的html数据 */ public h ="<h2>这是后台请求回来的数据</h2>"

html 文件
<span [innerHtml]="h"></span>


绑定对象
ts 文件
/**对象 */ public obj = { name:'张三' }

html 文件
<span>{{obj.name}}</span>


数据循环 *ngFor
循环数据
ts 文件
/**数据循环 */ public list=[] constructor() { /**构造函数 */ this.list=['111','222','333','444','555']; }

html 文件
<ul> <!-- let 如同 var --> <li *ngFor="let item of list">{{item}}</li> </ul>


循环数据并获取索引值
ts 文件
/**数据循环 */ public list2:any[]; constructor() { /**构造函数 */ this.list2=['语文','数学','外语','计算机'] }
html 文件
<ul>
<!-- let 如同 var -->
<li *ngFor="let item of list2;let key=index">{{item}}----{{key}}</li>
</ul>


循环难度升级1
ts 文件
public list3:any[]; constructor() { /**构造函数 */ this.list3=[ {'title':'11111111111'}, {'title':'22222222222'}, {'title':'33333333333'}, {'title':'44444444444'} ] }
HTML 文件
<ul> <!-- let 如同 var --> <li *ngFor="let item of list3;let key=index">{{item.title}}----{{key}}</li> </ul>


循环难度升级2
ts 文件
public list4: any[]; constructor() { /**构造函数 */ this.list4=[ { 'catename':'宝马', "list":[ {'title':'宝马x1'}, {'title':'宝马x2'}, {'title':'宝马x3'}, {'title':'宝马x4'} ] }, { 'catename':'奥迪', "list":[ {'title':'奥迪q1'}, {'title':'奥迪q2'}, {'title':'奥迪q3'}, {'title':'奥迪q4'} ] }, ] }
HTML 文件
<ul> <!-- let 如同 var --> <li *ngFor="let item of list4;let key=index"> {{item.catename}}----{{key}} <ol> <li *ngFor="let car of item.list"> {{car.title}} </li> </ol> </li> </ul>


事件
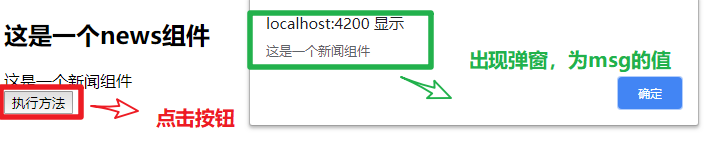
获取属性值
angular 中添加事件使用 () 括号创建。
ts 文件
// 自定义方法 getMsg(){ // 获取属性的值 alert(this.msg); }

html 文件
<button (click)="getMsg()">执行方法</button>


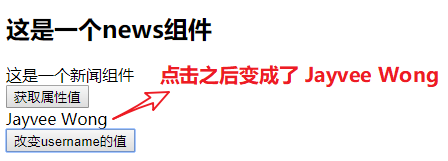
改变属性值
ts 文件
public username:any; constructor() { this.username = "王佳伟" } setName(){ // 改变属性的值 this.username="Jayvee Wong" }

html 文件
{{username}} <br> <button (click)="setName()">改变username的值</button>



判断语句 *ngIf
ts 文件
public flag: any; constructor() { this.flag = true; }

html 文件
条件判断语句 <br> <div *ngIf="flag">flag=true的情况下面显示</div> <button (click)="flag=!flag">切换flag的值</button>



表单处理
点击回车弹窗回车文字案例
ts 文件
keyUp(e){ // e 为事件对象,需要在前端传入
// 键盘抬起
// console.log(e)
if(e.keyCode==13){
alert('回车')
}
}

html 文件
<input type="text" (keyup)="keyUp($event)">


双向数据绑定
注意 :angular4.x中,使用双向数据绑定,首先得引入 FormsModule 模块。
引入 FormsModule 模块
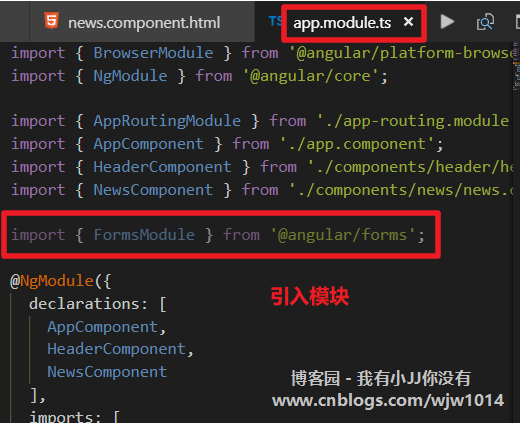
首先,在 app.module.ts 引入FormsModule模块
import { FormsModule } from '@angular/forms';

然后在下面的 import 中声明一下
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],

然后就可以使用双向数据绑定了。
双向数据绑定的使用
在输入框输入值,单击按钮,获取输入框的值然后弹窗弹出。
ts 文件
public search:any; constructor() { this.search='搜索的内容'; } getSearch(){ alert(this.search) }


html 文件
双向数据绑定 <input type="text" [(ngModel)]="search"> {{search}} <br> <button (click)="getSearch()">获取输入框输入的值</button>


ToDoList 项目
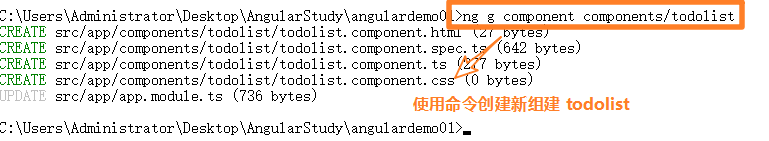
创建新组件 todolist
在之前学习的项目基础上创建一个新的组件,叫 todolist 。


项目代码
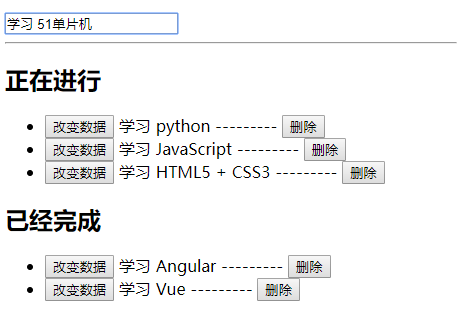
html 文件
<input type="text" [(ngModel)]='username' (keydown)='addData($event)'> <hr> <h2>正在进行</h2> <ul> <li *ngFor="let item of list;let i = index;" [hidden]="item.status==2"> <button (click)="changeData(i)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button> </li> </ul> <h2>已经完成</h2> <ul> <li *ngFor="let item of list;let i = index;" [hidden]="item.status==1"> <button (click)="changeData(i)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button> </li> </ul>

ts 文件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-todolist',
templateUrl: './todolist.component.html',
styleUrls: ['./todolist.component.css']
})
export class TodolistComponent implements OnInit {
public username: any;
public list = [];
constructor() {
this.username = '';
}
ngOnInit() {
}
addData(e) { // 添加数据
// alert(this.username)
if (e.keyCode == 13) { // 检测是否按回车
var obj = { /***每次增加的一个对象数据 */
username: this.username,
status: 1
}
this.list.push(obj)
this.username = ''
}
}
deleteData(key) { // 删除数据 传进索引值
this.list.splice(key, 1) /**删除数组的数据:从key索引开始删除,删除一个数据 */
}
changeData(key) { // 改变状态
this.list[key].status = 2
}
}