web前端设计基础——HTML5、CSS3、JavaScript 简答题整理
第一章
(1)解释一下名词的含义:IP地址、URL、域名
iP定义了如何连入因特网,以及数据如何在主机间传输的标准。
URL统一资源定位符,通过定义资源位置的标识,来定位网络资源。
域名是一串用点分割的名字组成的网络中某台主机或一组主机的名称,用于在数据传输时标识主机的位置。
(2)基本的web技术有哪些?web的工作原理是什么?
基本的web技术有:URL、HTTP、MIME。
(3)什么是超文本?超文本与超媒体之间的关系是什么?
超文本又称超媒体,是将各种信息节点链接在一起的一种网络逻辑结构。
超媒体 = 超文本 + 多媒体
(4)HTML5 的特点是什么
(5)web 标准有哪些?为什么采用 web 标准?
web体系标准:结构标准、表现标准、行为标准。
web标准的优势:
对于访问者来说:
确保每个人都有权利访问相同信息
文件下载与页面显示速度更快
内容能被更多用户所访问
内容能被更广泛的设备所访问
用户能够通过各种样式选择制定自己的表现页面
所有的页面都能够提供适于打印的页面
对于网站所有者而言:
使站点开发更快捷,令人更愉快。
更少的代码和组件,容易维护。
宽带要求降低,成本降低。
更容易被搜索引擎搜索到。
改版的方便,不需要更改页面的内容。
提供打印坂本而不需要复制内容。
提高网站易用性。
第二章
(1)什么是元素?元素的类型属性和分为用什么来标识设置和界定?
元素是标记语言的基本单元。元素是通过使用HTML5标签进行定义的,可以用来描述文档的各种元素成分和格式。
元素指定文档的各种成分,元素的类型属性和范围用标签来标识设置和界定。
(2)元素和标签可以分为哪两类?他们的差别在哪里?
非空元素与标签:指含有内容的元素,非空标签指标识非空元素的标签,有开始和结束两个标签。
空元素与标签:指不含内容的元素,空标签指标识空元素的标签,一个空元素只有一个标签。
(3)HTML5 中的元素名与属性名区分字母大小写吗?有什么使用惯例?
不区分大小写。
使用惯例:
元素必须正确嵌套
元素标签必须被关闭
元素标签名和属性最好小写
属性值最好加引号
属性最好有值
(4)文档的头部中有哪个元素是必须的?该元素的功能是什么?
<title>标签定义文档的标题,是<head>标签中,唯一必须的元素。
(5)写出 HTML5 文档的基本结构。

1 <!DOCTYPE html> 2 <!-- 本地区域使用简体中文 --> 3 <html lang="zh-cn"> 4 <head> 5 <!-- 页面编码格式 --> 6 <meta charset="utf-8"> 7 <title> HTML文档基本结构 BY J </title> 8 </head> 9 <body> 10 11 </body> 12 </html>
第三章
(1)HTML5 中如何写注释?
<!-- 本地区域使用简体中文做注释 -->
(2)强制换行元素是什么?他还有什么其他功能?
<br/>
(3)列表元素有哪几类?怎么使用?
无序列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>无序列表</title> 8 </head> 9 <body> 10 <ul> 11 <li>王佳伟1</li> 12 <li>王佳伟2</li> 13 <li>王佳伟3</li> 14 </ul> 15 </body> 16 </html>

有序列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>有序列表</title> 8 </head> 9 <body> 10 <ol> 11 <li>王佳伟1</li> 12 <li>王佳伟2</li> 13 <li>王佳伟3</li> 14 </ol> 15 </body> 16 </html>

定义列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>定义列表</title> 8 </head> 9 <body> 10 <dl> 11 <dt>姓名</dt> 12 <dd>王佳伟</dd> 13 <dt>性别</dt> 14 <dd>男</dd> 15 </dl> 16 </body> 17 </html>

(4)<div> 和 <span> 有什么区别?
div是一个块元素,块元素的宽度为100%,而且后面隐藏附带有换行符,块元素在页面的显示始终占据一行,这样的块元素周围不能与块元素在同一行上。
span 用来定义文档中一行的一部分,是行内元素, 没有固定的宽度,根据span元素的内容决定,主要内容为文本。
(5) <article> 和 <section> 有什么区别?
article 表示页面中的一块与上下文不相关的独立的内容,比如一篇文章。
section 标签定义文档的节。
第四章
(1)超链接元素是什么?它有哪两种主要的格式与功能?
<a>是锚的缩写,HTML5中使用此标签实现信息节点与目标的超链接,链接的目标可以是另一个网页,也可以是相同网页的不同位置,也可以是图片、电子邮件地址、文件或应用程序。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>a标签的使用</title> 8 </head> 9 <body> 10 <!-- 1.链接 --> 11 <a href="http://www.baidu.com">百度</a> 12 <!-- 2.锚点 --> 13 <a name="a1">这是锚点</a> 14 15 <a href="#a1">去锚点</a> 16 </body> 17 </html>
(2)如何提供一个下载文件的链接?

1 <a href="王佳伟证件照.amr">点击下载</a>


(3)为什么网页中需要用字符实体?字符实体有哪几种表示方法?常用的字符实体有哪几个?
一些字符在HTML5中拥有特殊的含义,比如<(小于号)用于定义HTML5标签,如果希望浏览器正确的显示这些字符,必须在HTML5源码中插入实体字符。
实体字符有两种表示方法:
实体名称和实体编号,实体名称由和号(&)、名称及一个分好(;)组成;
实体编号由#、编号以及一个分好(;),组成。实体名称对大小写敏感。
常用的字符实体(6个)
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
(4)HTML5如何处理文档中的联系多个空白字符?
(5)HTML5中如何表示颜色?
颜色是由红绿蓝混合而成的。颜色值由一个#号和六位十六进制数表示,六位十六进制数由红绿蓝的值组成RGB,每种颜色的最小值是00(十进制0),最大值为FF(十进制255)。
第六章
(1)用于表格的标签有哪些?常见的结构是什么样的?
| <table> | 定义表格 |
| <caption> | 表格标题 |
|
<th> |
表格的头部行(标题行) |
| <tr> | 表格的行 |
| <td> | 表格单元格 |
| <thead> | 表格的头部 |
| <tbody> | 表格的主体 |
| <tfoot> | 表格的脚步 |
| <col> | 用于表格列的属性 |
| <colgroup> | 表格列的组合 |

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>常见表格结构</title> 8 </head> 9 <body> 10 <table> 11 <tr> 12 <td>1</td> 13 <td>2</td> 14 <td>3</td> 15 </tr> 16 <tr> 17 <td>4</td> 18 <td>5</td> 19 <td>6</td> 20 </tr> 21 <tr> 22 <td>7</td> 23 <td>8</td> 24 <td>9</td> 25 </tr> 26 </table> 27 </body> 28 </html>
(2)如何设置跨多行/跨多列的表格单元?
colspan 规定单元格可横跨的列数;
rowspan 规定单元格可横跨的行数;
(3)一个完整的表格的标签顺序是什么?

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>常见表格结构</title> 9 </head> 10 11 <body> 12 <table border="1"> 13 <caption>表格标题</caption> 14 <thead> 15 <tr> 16 <th>表格头部</th> 17 <th>表格头部</th> 18 <th>表格头部</th> 19 </tr> 20 </thead> 21 <tfoot> 22 <tr> 23 <td>表格脚部</td> 24 <td>表格脚部</td> 25 <td>表格脚部</td> 26 </tr> 27 </tfoot> 28 <tbody> 29 <tr> 30 <td>123</td> 31 <td>123</td> 32 <td>123</td> 33 </tr> 34 <tr> 35 <td>123</td> 36 <td>123</td> 37 <td>123</td> 38 </tr> 39 </tbody> 40 </table> 41 </body> 42 43 </html>

(4)<table>的边框和<td>的边框是同一个吗?
不是
(5)什么时候使用<col>标签?
<col>标签为表格中一个或者多个列定义属性值,如果对多个列应用样式,<col>标签很有用,只能在<table>或<colgroup>中使用此标签。
第七章
(1)表单发送数据有哪些方法?各自有什么特点?
get :在 HTML 表单中使用 method="get" 时,所有的变量名和值都会显示在 URL 中,所以在发送密码或其他敏感信息时,不应该使用这个方法!不安全。
post:从带有 POST 方法的表单发送的信息,对任何人都是不可见的(不会显示在浏览器的地址栏),并且对发送信息的量也没有限制。
(2)HTML5为什么增加表单重写属性?
(3)普通按钮与重置按钮和提交按钮有什么区别?
input除了button类型需要设置value属性之外。submit和reset都不需要,浏览器会默认配置。而button则必须手动配置。
(4)<label>标签如何与元素绑定?
<label>标签为<input>元素定义标注,<label>标签的for属性了可以把<label>标签绑定到元素id值和for属性相同的元素上,这样在<label>元素内单击文本,浏览器会自动将焦点转移至和<label>绑定的元素上。
(5)<option>标签的selected属性值是什么?
selected 选项表现为选中状态。
第八章
(1)CSS主要选择器有哪些?如何使用?
元素选择器
通用选择器
分组选择器
包含选择器
id选择器
类选择器
子元素选择器
相邻兄弟选择器
属性选择器
(2)HTML使用CSS有几种方法?他们的区别在哪里?
3种
内部样式表
外部样式表
内联样式
(3)层叠是什么含义?如果样式层叠如何处理?
层叠是指CSS能够对同一个元素应用多个样式表的能力。
CSS优先级:内联样式 > 内部样式+外部样式(冲突取决于书写顺序,最后优先)
!importment 规则最高。
1.标有 !importment 的用户样式,标有 !importment 的作者样式。
2.作者样式。
3.用户样式。
4.浏览器默认样式。
5.最后给根据CSS spcificity决定。
(4)对于正在浏览的网页,会有那些样式对其产生影响?
(5)CSS特异性的规则是如何计算的?
P117
第九章
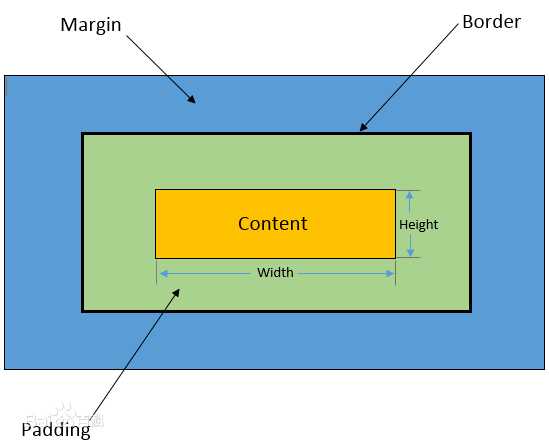
(1)构成CSS盒模型的属性有哪些?
content:盒模型里的内容,即元素的内容。
padding:内边距,也称填充,指内容与边框的间距。
border:边框,指盒子本身。
margin:外边距,指与其他盒模型的距离,外边距默认是透明的,因此不会遮挡其他后面的任何元素。

(2)CSS定位方式有哪些?各有什么特点?
position 定位有四种属性值
absolute:绝对定位,相对于最近定位的祖先元素进行定位,元素的定位位置通过left、right、top、bottom属性确定。
fixed:固定定位,相对于了浏览器窗口定位,元素的定位位置通过left、right、top、bottom属性确定。
relative:相对定位,相对于其正常位置进行定位,元素的定位位置通过left、right、top、bottom属性确定。
static:默认值,没有定位,元素出现在正常的流中,忽略left、right、top、bottom或者z-index声明。
(3)如何定义包含块?为什么使用包含块?
包含块是标准布局中的一个重要概念,他是绝对定位的基础,包含块是为了绝对定位元素提供坐标偏移和显示范围的参照物。如果定义了包含元素(指元素内容包含其他元素)为包含块以后,对于被包含的绝对定位元素来说,就会根据最近的包含块来决定自己的显示位置。
(4)弹性伸缩盒模型有哪些优势?
如果将元素显示类型display显示样式设置为flex,则对象作为弹性伸缩盒显示,伸缩盒能够简单快捷的创建一个具有弹性功能的布局,可以让伸缩盒内的元素在伸缩容器中进行自有扩展和收缩,从而调整整个布局。
(5)行内元素与块元素能否转换?如何转换?
能
display 属性:
none:不显示
block:显示为块级元素,元素前后带有换行符。
inline:显示为行内元素,元素前后没有换行符。
inline-block:行内块元素。
list-item:作为列表显示。
flex:弹性伸缩盒。
inline-flex:行内弹性伸缩盒。
第十章
(1)为什么使用CSS3服务器端字体?
(2)如果要使网页中的背景图不随网页滚动,应设置CSS的什么属性?
background-attachment:
scroll:默认值,背景图会随页面滚动而滚动。
fixed:背景图相对于窗体固定。
local:背景图相对于元素内容固定。
(3)如何出掉列表中的标志?
list-styple-type:
none:无标记。
disc:默认,实心圆。
circle:空心圆。
(4)设定文本字体的一般性原则是什么?
(5)CSS3如何创建多列来显示文本?
column-count 设置分隔列数。
第十四章
(1)网站开发大致需要那些步骤?
网站开发大致需要四个步骤
需求分析
网站制作
创建站点
首页设计
图像设计
样式规划
使用模板
分页设计
测试网站
发布网站
(2)为什么使用模板?
模板是一种特殊类型的文档,用于设计固定内容,这些固定内容是每个页面都有的,没有必要在每个页面都重复建立,把这些内容放在模板里,然后可以给予模板创建文档。
(3)试着自己建立一个WEB服务器。
第十五章
(1)JavaScript是一种什么样的语言?与Java有什么关系?除了JavaScript外,还有那些web客户端脚本语言?
JavaScript是web浏览器上最流行的脚本语言,能够增强用户与web站点和web应用程序之间的交互,使用JavaScript能够通过浏览器对网页中的所有元素进行控制。
VBScript
(2)在HTML文档中,如何定义和使用脚本语言?
引用内部JavaScript脚本

1 <!DOCTYPE html> 2 <html lang="en" dir="ltr"> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 document.write("Hello JavaScript!"); 10 </script> 11 </body> 12 </html>
引用外部JavaScript脚本

1 <!DOCTYPE html> 2 <html lang="en" dir="ltr"> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript 学习</title> 6 </head> 7 <body> 8 9 <!-- 引入外部 js 文件 --> 10 <script src="j.js"></script> 11 12 </body> 13 </html>
(3)ECMAScript 有哪些数据类型?
有五种基本数据类型
Undefined
Null
Boolean
Number
String
(4)变量说明语法:var 变量名[=初值][,```];中的关键字 var 和 分号可以省略吗?省略后有没有影响
全局变量可以不声明var 函数内变量必须声明var,在定义全局变量时加或不加var关键字没什么影响;但在定义局部变量时如果不加var关键字javascript解释程序会将其解释为全局变量。
(5)ECMAScript 提供了那些数据转换方法?
转换成字符串:toString()
转换成数字:parseInt() parseFloat()
强制类型转换:
Boolean()
Number()
String()
第十六章
(1)ECMAScript 条件语句有哪些?区别是什么?
两个
if 语句
switch 语句
(2)ECMAScript 循环语句有哪些?区别是什么?
四个
while 语句
do-while 语句
for 语句
for-in 语句
(3)编写程序,计算 1! + 2! + 3! + .... + 10! 。

1 var sum = 1; 2 for(var i=2;i<=10;i++) 3 { 4 var n=1 5 for(var j=1;j<=i;j++) 6 { 7 n=n*j; 8 } 9 sum = sum + n ; 10 } 11 console.log(sum);

(4)在页面上输出如下数字图案:
1
1 2
1 2 3
1 2 3 4
1 2 3 4 5

1 for(var i=1;i<=5;i++){ 2 for(var j=1;j<=i;j++){ 3 document.write(j + " ") 4 } 5 document.write("<br/>") 6 } 7 }

(5)求三位数,被4除余2,被7除余3,被9除余5。

for(var i=100;i<=999;i++){ if(i%4==2&&i%7==3&&i%9==5){ console.log(i) } }

第十七章
(1)给出JavaScript创建自定义对象的步骤
定义函数
执行函数
函数返回值
(2)JavaScript预定义的常用内置对象有哪些?
Math对象:用于执行数学任务
Global全局对象
Array对象:用于在单个变量中存储多个值
Date对象:用于处理时间和日期
(3)如何获取当前时间?
Date()
(4)JavaScript的数组有什么特色?如何定义和使用数组?
(5)JavaScript是如何处理事件的?JavaScript中有哪些常用事件?
HTML事件触发浏览器中的动作,然后启动函数来响应这个事件,执行特定的功能,完成一个行为。
一个完整的行为是这样定义的:对象或者元素 . 事件 = 函数
onload:进入页面
onbeoreunload:离开页面
onresize:改变窗口大小
onfocus:获得焦点
onblur:失去焦点
onchange:用户改变域的内容
onmouseover:鼠标移动到元素之上
onmouseout:鼠标移开元素之后
onerror:文档或者图片加载过程中发生错误
第十八章
(1)简述DOM数的层次结构
DOM将整个页面映射为一个有层次节点做成的文件,使用DOM可以让页面动态的变化。
Core DOM 定义了一套标准的针对任何结构化文档的对象。
XML DOM 定义了一套标准的针对XML文档的对象。
HTML DOM 定义了一套标准的针对HTML文档的对象。
(2)元素节点的类型有哪些?
DOM 把 HTML 文档中的每一个成分都定义成一个节点,包括:
整个文档是一个文档节点。
每个HTML标签是一个元素节点。
包含在HTML标签中的文本(内容)是文本节点。
HTML标签的每一个属性是一个属性节点。
注释属于注释节点。
(3)有哪些方法通过DOM访问HTML文档的节点?
使用方法访问节点
getElementById()
getElementsByName()
getElementsByTagName()
使用属性访问节点
parentNode()
firstChild()
lastChild()
(4)Style对象,CurrentStyle对象和StyleSheet对象有什么区别?
(5)CSS样式的属性名和对应的style对象的属性名有什么区别?
不能使用-,使用驼峰命名法。
第十九章
(1)常用的HTML DOM对象有哪些?

(2)Document 对象的集合和方法有哪些?
集合:
anchors[] :文档中所有anchor对象
forms[] : 文档中所有Form对象
images[] :文档中所有Image对象
links[] :文档中所有 Area 和 Link 对象
方法:
close() :关闭用open烦烦烦打开的输入流,并显示选定的数据。
open() :打开一个输入流
write() :向文档输出
writeln() :同write方法,不同的是后加一个换行符
(3)FileUpload 对象真的能上传文件吗?
不是
(4)如何确定Select对象能够多选?
(5)简述Form对象 onsubmit 事件的相应过程。
