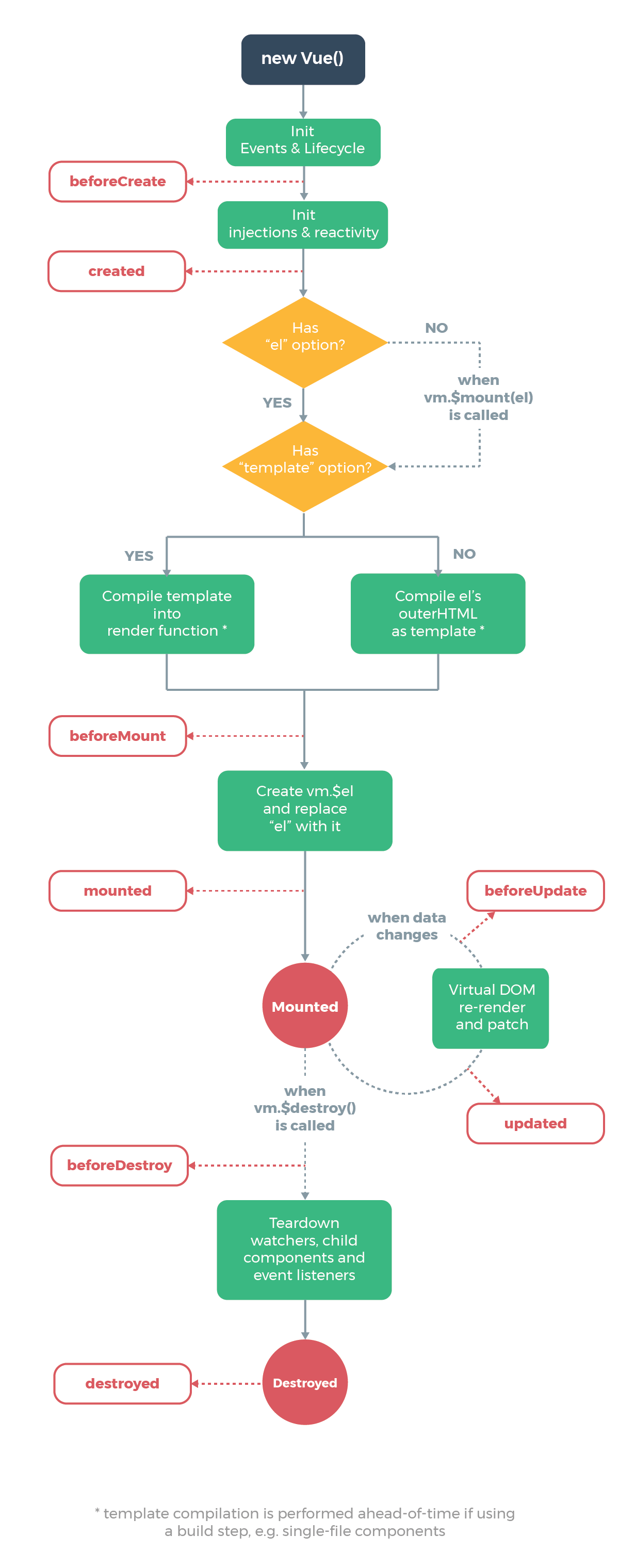
Vue之生命周期

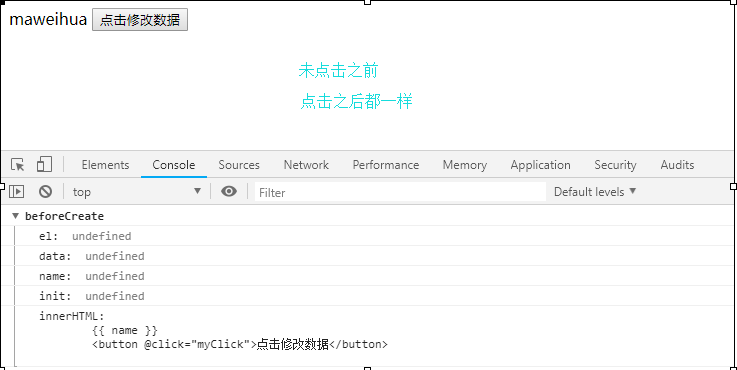
1.beforeCreate
el: 没有
data: 没有
事件: 没有被初始化
innerHTMl:
<div>
{{ name }}
<button @click="myClick">点击事件</button>
</div>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="../static/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
beforeCreate(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>
</body>
</html>

2.created
el: 没有
data: 数据有了
事件:事件有了
innerHTMl:
<div>
{{ name }}
<button @click="myClick">点击事件</button>
</div>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="../static/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
myClick: function () {
this.name = "Pizza";
}
},
beforeCreate(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
created() {
console.group("created");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
}
})
</script>
</body>
</html>

3.beforeMount
el: 找到了
data: 数据有了
事件:事件有了
innerHTMl:
<div>
{{ name }}
<button @click="myClick">点击事件</button>
</div>
beforeMount() {
console.group("beforeMount");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
}

4.mounted
el: 找到了,并且数据被渲染进标签了
data: 数据有了,被监听
事件:事件有了,被监听
innerHTMl:
<div>
maweihua
<button @click="myClick">点击事件</button>
</div>
mounted() {
console.group("mounted");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
}

5.beforeUpdate
el: 找到了,并且数据被渲染进标签了
data: 数据有了,被监听
事件:事件有了,被监听
innerHTMl:
<div>
maweihua
<button @click="myClick">点击事件</button>
</div>
beforeUpdate() {
console.group("beforeUpdate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
}

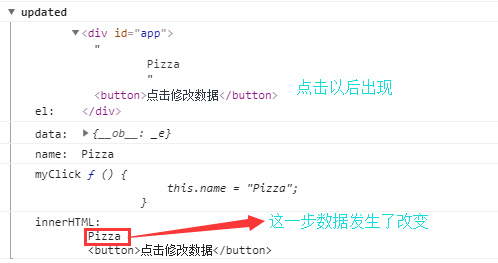
6.updated
el: 找到了,并且数据被渲染进标签了
data: 数据有了,被监听
事件:事件有了,被监听
innerHTMl:
<div>
maweihua
<button @click="myClick">点击事件</button>
</div>
updated() {
console.group("updated");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
}

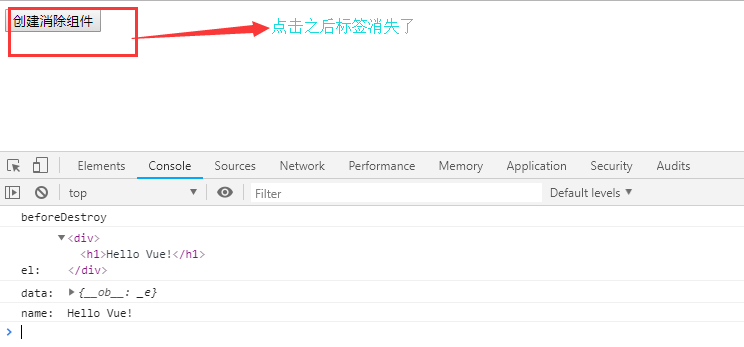
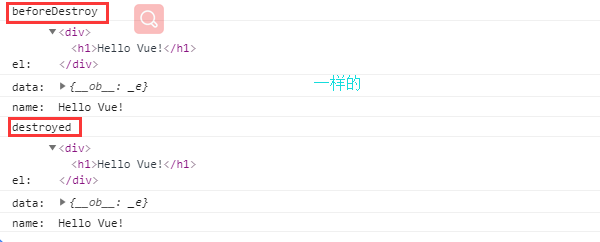
7.beforeDestroy
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="../static/vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data () {
return {
mes: "Hello Vue!"
}
},
methods: {
changeData: function () {
this.mes = "Pizza is here!";
}
},
// 组件的创建和销毁对性能有影响
beforeDestroy() {
console.log("beforeDestroy");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},
};
let App = {
template: `
<div >
<Laside v-if="isShow"></Laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有没有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide: function () {
this.isShow = !this.isShow;
}
},
data () {
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App/>`,
components: {
App,
}
})
</script>
</body>
</html>


8.destroyed
destroyed() {
console.log("destroyed");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},

9.activated
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="../static/vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data () {
return {
mes: "Hello Vue!"
}
},
methods: {
changeData: function () {
this.mes = "Pizza is here!";
}
},
// 组件的创建和销毁对性能有影响
beforeDestroy() {
console.log("beforeDestroy");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},
destroyed() {
console.log("destroyed");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},
activated() {
console.group("activated");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},
};
let App = {
template: `
<div >
<keep-alive>
<Laside v-if="isShow"></Laside>
</keep-alive>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有没有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide: function () {
this.isShow = !this.isShow;
}
},
data () {
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App/>`,
components: {
App,
}
})
</script>
</body>
</html>
10.deactivated
deactivated() {
console.group("deactivated");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},

