最近的项目中用到了easyui,还有ztree菜单。在这里将我遇到的一些问题写出来算是做个笔记吧。
这是我头一次在博客园里分享代码,我的处女作,写的不好的地方还望各位见谅!
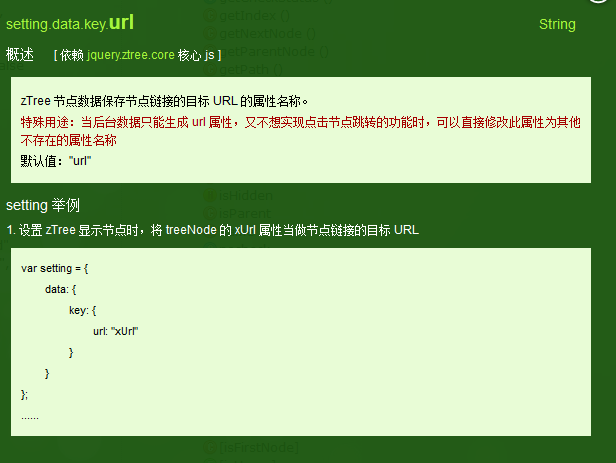
由于很久没有写过前台的东西手有点生,刚开始还以为很简单(不过确实很简单)然后咚咚咚的一顿狂敲,再然后一运行,。。。哎呀! 点击ztree的节点除了选项卡有页面外,浏览器还给我生成了一个页面。 仔细一想 :也是,点击节点时 ztree会根据treeNode的url属性去访问后台,然后肯定会生成一个新的jsp页面,虽然你把url的给了easyui-tabs 但是然并卵,跟easyui-tabs又没关系。于是我就想 如果点击节点时不让他去访问后台不就完了吗?然后百度了一下,结合ztree的API 发现  ;
;
废话不多说,上代码。。。
1 <script type="text/javascript" charset="utf-8"> 2 3 $(function(){ 4 5 /* 用于展现 zTree 的 DOM 容器 */ 6 var obj = $("#ztree"); 7 8 /*配置节点信息 */ 9 var zSetting = { 10 data:{ 11 simpleData:{ 12 enable:true, 13 idKey:"id", 14 pIdKey:"pId" 15 }, 16 key:{ 17 url:'_url' 18 } 19 }, 20 /* 点击节点事件 */ 21 callback: { 22 onClick: zTreeOnClick 23 } 24 }; 25 26 /*获取节点数据 */ 27 var uid = "${user.uid}"; 28 $.ajax({ 29 type:"post", 30 url:"<%=path%>/main/getPowerList.action", 31 async:false, 32 data:{uid:uid}, 33 dataType:"json", 34 success:function(mes){ 35 zNodes = mes; 36 } 37 }); 38 39 /* zTree 初始化方法 */ 40 $.fn.zTree.init(obj, zSetting, zNodes); 41 42 43 /* 展开全部节点 */ 44 var treeObj = $.fn.zTree.getZTreeObj("ztree"); 45 treeObj.expandAll(true); 46 47 }); 48 49 /* 点击节点时触发的函数 */ 50 function zTreeOnClick(event, treeId, treeNode) { 51 //如果点击的是父节点 则折叠该节点 52 var zTree = $.fn.zTree.getZTreeObj("ztree"); 53 if (treeNode.isParent) { 54 zTree.expandNode(treeNode); 55 return false; 56 } else { 57 var url = "<%=path%>/"+treeNode.url; 58 var name = treeNode.name; 59 easyui_tab(name,url); 60 return true; 61 } 62 }; 63 64 //生成新的选项卡 65 function easyui_tab(text,url) { 66 67 //若选项卡已存在,选择该选项卡 68 if ($("#tabs").tabs('exists', text)) { 69 $("#tabs").tabs('select', text); 70 } else { 71 var content = "<iframe frameborder='0' scrolling='auto' style='100%;height:100%' src=" 72 + url + "></iframe>"; 73 74 //生成新的选项卡, 75 $("#tabs").tabs('add', { 76 title : text, 77 closable : true, 78 content : content, 79 }); 80 } 81 } 82 83 </script>
1 <body class="easyui-layout"> 2 3 <div data-options="region:'north',split:false,collapsible:false" style="height:100px;"></div> 4 5 <div data-options="region:'south',split:false" style="height:100px;"></div> 6 <!-- ztree盒子 --> 7 <div data-options="region:'west',title:'操作',collapsible:false,split:false" style="180px;"> 8 <div id="ztree" class="zTree" > 9 10 </div> 11 </div> 12 <div data-options="region:'center'" style="padding:0px;background:#eee;"> 13 <!-- 选型卡 --> 14 <div id="tabs" class="easyui-tabs" data-options="border:false" style="height:410px;"> 15 <div title="首页" style="padding:20px;display:none;"> 16 <center> 17 <h1>欢迎使用</h1> 18 </center> 19 </div> 20 </div> 21 </div> 22 </body>
最后上一张简单的Demo效果图