用手机看网页,越来越多,手机app套个webview的也很多,那该如何调试手机上的页面了?比如 断点,选dom,console,控制台输出,查看内存,==
嗯,万能的的chrome和safari还是帮我们解决了这些事情
android下调试手机上的网页(断点,查看修改dom,console输出,timeline,===)
如何用本地的文件代替手机上访问的页面(本地调试)
一些真实存在的场景,开发一个微信下的web页面(或者手q),难道每次都上传到服务器在来调试??
这样明显不好,用本地的文件只需要刷新下就好了
这里就需要代理神器fiddler了
具体操作
1.首先你得有一个360随身wifi,和电脑上装360,用360共享出一个网络,手机连上那个网络
2.fiddler上选择到代理的文件 (不知道怎么代理的可以去这个地方看怎么代理http://www.cnblogs.com/wtcsy/p/fildderwirte.html)
3.在手机上做代理设置
android上
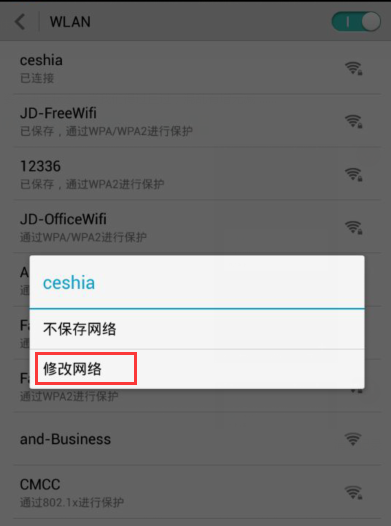
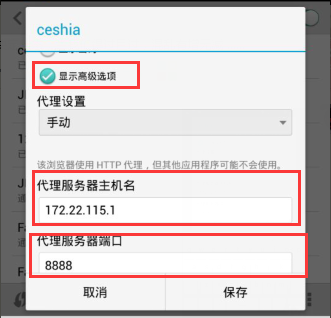
先连接上360分享出来的网络,长按该网络,出现弹框后,选择"修改该网络",然后在勾选"显示高级选项",设置代理ip和代理端口,截图如下


然后用手机打开网址,发现出现的就是代理的文件了
ios上
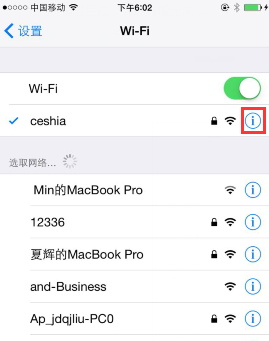
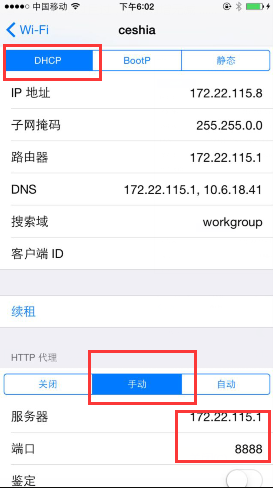
先连接上360分享出来的网络,点 网络后面的小感叹号,然后设置网络,如下图


android下调试手机上的网页(断点,查看修改dom,console输出,timeline,===)
一些说明
这个方案是chrome弄出来的,所以只支持chrome浏览器
也就是说手机上必须是chrome浏览器,电脑上也必须是chrome浏览器,且2个版本还得高(我电脑上的版本是41.0.2272.76, 手机上的版本是40.0.2214)
具体操作
1.首先保证电脑和手机上都以安装了比较新的chrome浏览器
2.手机用数据线和电脑连接起来,然后在 设置--->开发人员选项--->USB调试, 选中USB调试(个人手机的目录结构是这样)
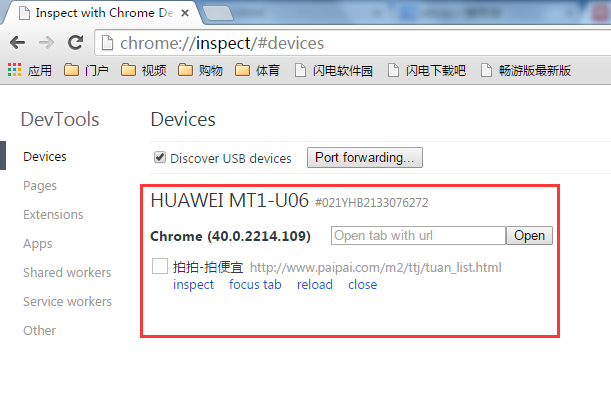
3.在电脑上的chrome的地址栏输入chrome://inspect/#devices,会出现如下图的界面,红色框框里面是手机里面chrome打开的页面

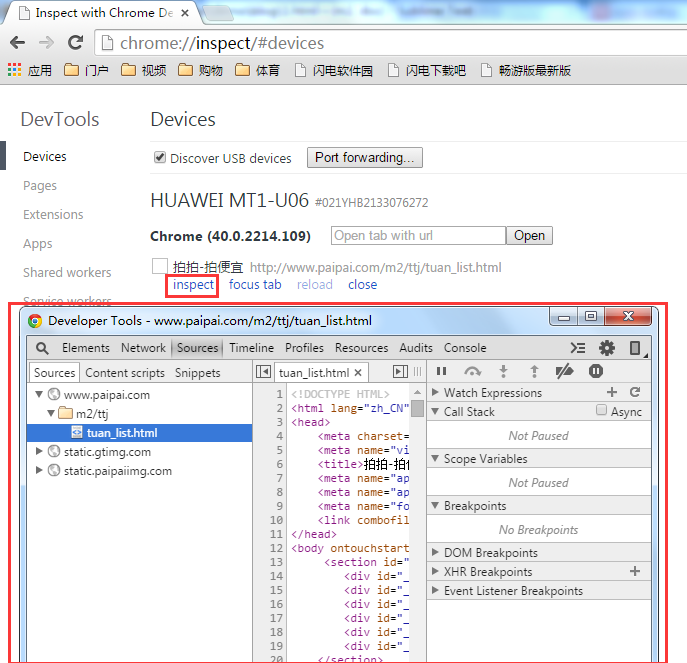
4.点击inspect连接,就会弹出一个chrome控制器的框了,如下图所示

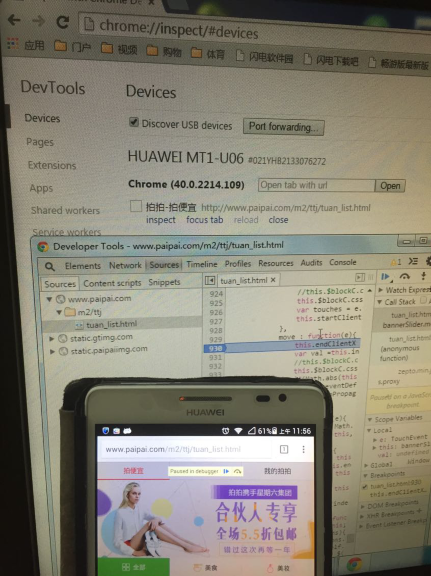
5.现在可以在弹出的框里面进行操作了,跟操作电脑上chrome一样的,断个点试试,如下图

ios下调试手机上的网页
一些说明
调试iphone上的网页没那么容易,因为你先得有个iphone,还得有个mac,都不便宜呀!!!
具体操作
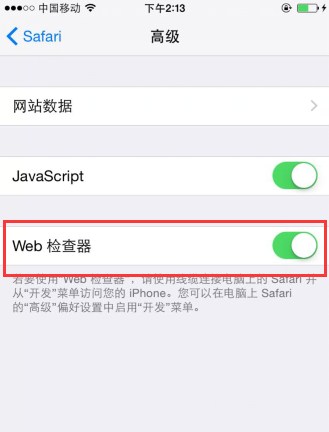
1.首先是手机, 设置-->Safari-->高级-->Web检查器, 把web检查器打开,如下图

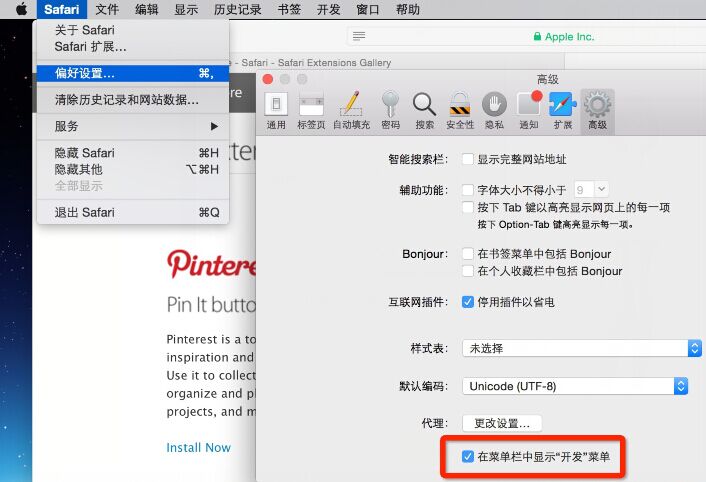
2.然后是mac上safari的设置, Safari-->偏好设置-->高级-->在菜单栏中显示"开发"菜单,如下图所示

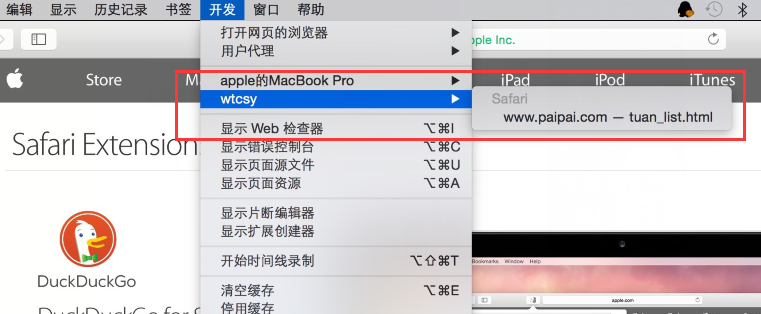
3.在手机上打开一个网页,在mac上的safari上 开发-->"手机的名称"(我的是wtcsy) , 如下图所示

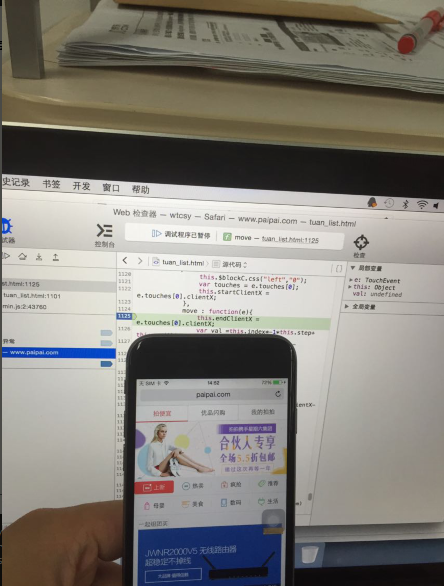
4.点击后面的地址,会弹出一个框,切到调试器,就可以断点了,还可以console,截一个断点的图

遇到的一些问题
问题1
Q
android上点了inspect一直白屏
A
看网上的解释,听说是请求了一个国外的地址,被墙了,所以一直打不开
解决办法FQ.
如何FQ?
去这个地址下个chrome畅游版即可 下载地址 http://www.sd173.com/html/928.html
问题2
Q
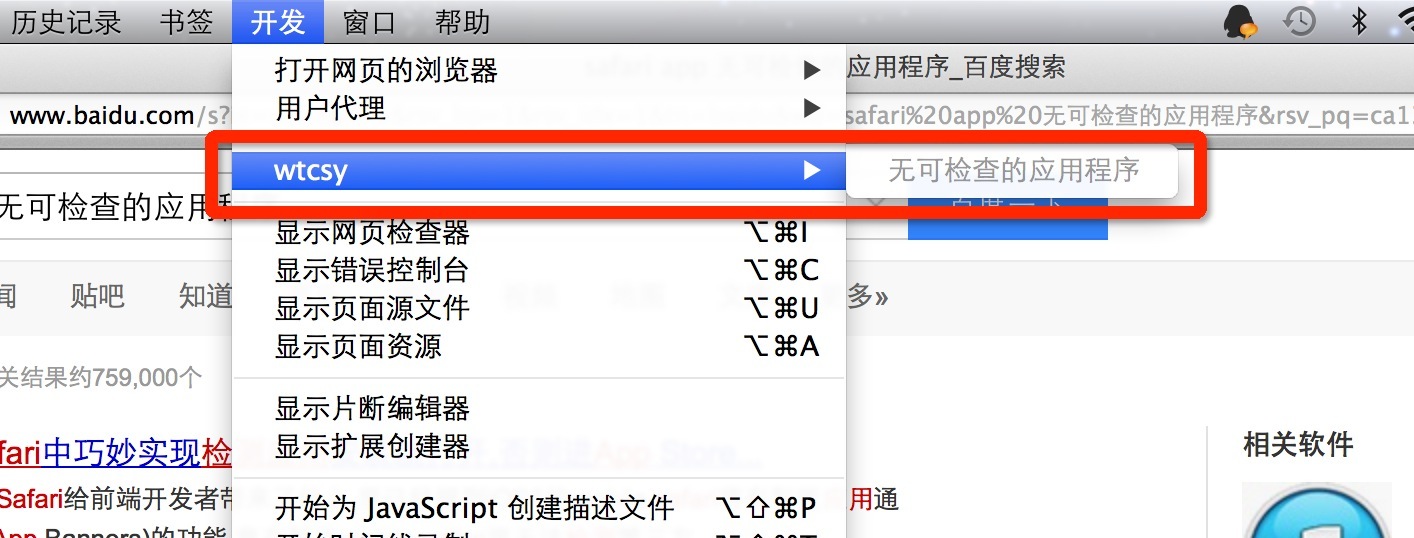
在mac的safari上 开发-->手机名称(我的是wtcsy) 后面显示空白,如下图

A
是因为mac上safari上版本版本比较低,升级下系统即可