用el-calendar来显示员工的考勤数据是再好不过的了,我们需要实现以下目标:
1、可以正确显示员工每天的考勤
2、全天打卡、半天打卡、迟到早退等需要在日历控件上以不同的颜色来表示
3、点击el-calendar中的每一天时可以弹出当天打卡的详细时间
网上找了很多资料,最后发现还是用遮罩层实现最方便最美观,CSS高手可以美化下遮罩层,让它上下左右居中,让它显示成一个圆形,我这显示的是个方块。
后台查询某个员工时返回的考勤数据格式如下,
kaoqin:[{"天":"01","日期":"2020-04-01 08:13:50;2020-04-01 18:09:11;","结果":"success"},{"天":"02","日期":"2020-04-02 07:36:58;2020-04-02 18:06:56;","结果":"success"}]
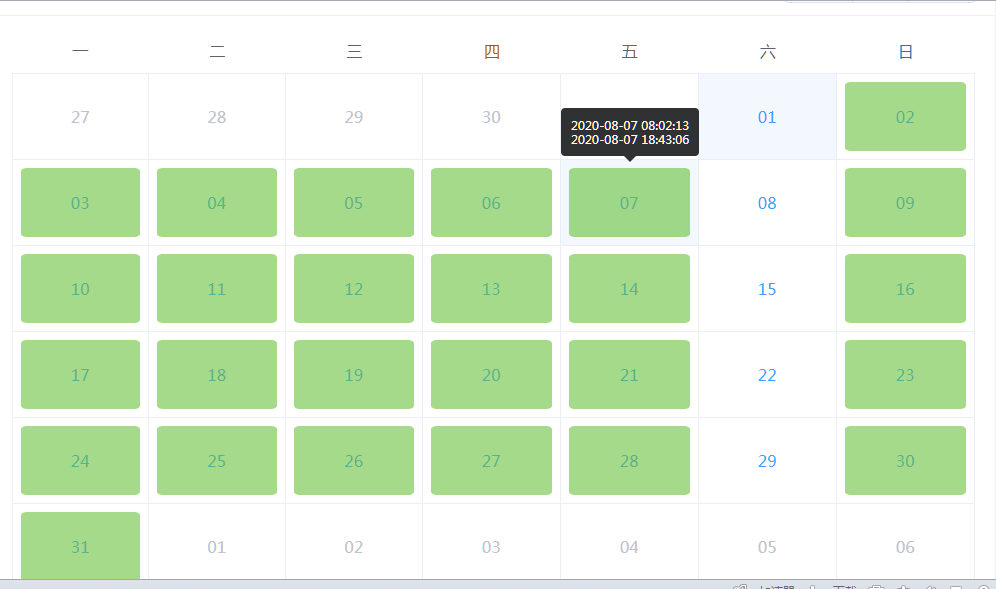
一、日历控件的显示
1、第三行的CSS主要是让显示的day上下左右居中,以适应用户不同的缩放需求
2、第八行主要是为了让显示的tooltip提示数据换行,看上去更美观
3、10、11、12行是根据判断的条件来显示不同的遮罩层,主要是颜色不同。
1 <el-calendar v-model="value1"> 2 <template slot="dateCell" slot-scope="{date, data}"> 3 <div style="position:relative;text-align:center;height:100%;align-items:center;display:flex;justify-content: center; "> 4 {{data.day.split('-').slice(2)[0]}} 5 <div v-for="(item,index) in kaoqin" :key="index+1"> 6 <div v-if="(item.天).indexOf(data.day)!=-1"> 7 <el-tooltip placement="top"> 8 <div slot="content" v-html="ToHtml(item.日期)"></div> 9 <!-- <el-button :type="item.结果" style="margin-top:5px;">{{ToJieGuo(item.结果)}}</el-button> --> 10 <div class="box-green" v-if="item.结果==='success'"></div> 11 <div class="box-yello" v-if="item.结果==='warning'"></div> 12 <div class="box-white" v-if="item.结果==='default'"></div> 13 </el-tooltip> 14 </div> 15 </div> 16 </div> 17 </template> 18 </el-calendar>
1 //把考勤结果转换成html格式的,实现多个数据的换行 2 ToHtml(v){ 3 return v.split(';').join("<br/>"); 4 },
二、遮罩层的实现,百度的,效果还是非常不错的,有兴趣的可以减化一下写法,我是直接复制了两份。
1 .box-green{ 2 position:absolute; 3 top:0; 4 bottom:0; 5 left:0; 6 right:0; 7 background-color: #67C23A; 8 opacity:0.6; 9 padding: 0; 10 border-radius: 5%; 11 } 12 13 .box-yello{ 14 position:absolute; 15 top:0; 16 bottom:0; 17 left:0; 18 right:0; 19 background-color: #E6A23C; 20 opacity:0.6; 21 padding: 0; 22 border-radius: 5%; 23 } 24 .box-white{ 25 position:absolute; 26 top:0; 27 bottom:0; 28 left:0; 29 right:0; 30 background-color: #FFFFFF; 31 opacity:0.6; 32 padding: 0; 33 border-radius: 5%; 34 }
三、不同尺寸下的显示效果(没有半天打卡,没有退到早退,都显示的绿色)