这两天帮忙做产品原型图,tab切换做一次忘一次,这次索性记录一下,免得下次再忘了。
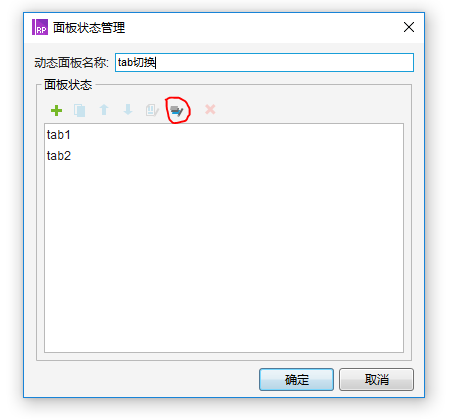
1.在元件库中拉出来一个动态面板,双击动态面板,添加状态,添加完成之后,点击红色标注的地方,开始编辑每个面板状态;


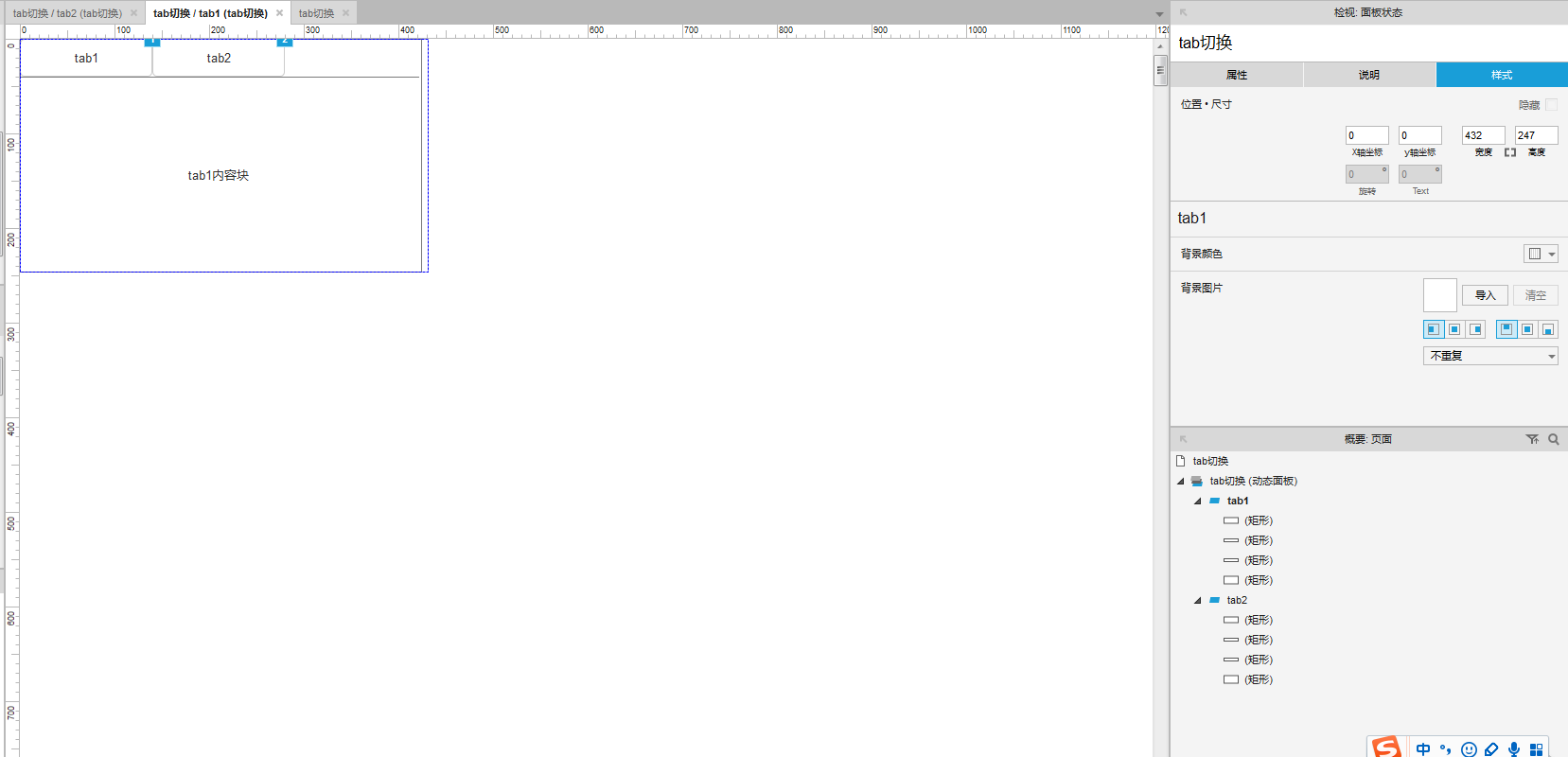
2.分别给里面加内容,编辑里面的状态,如图

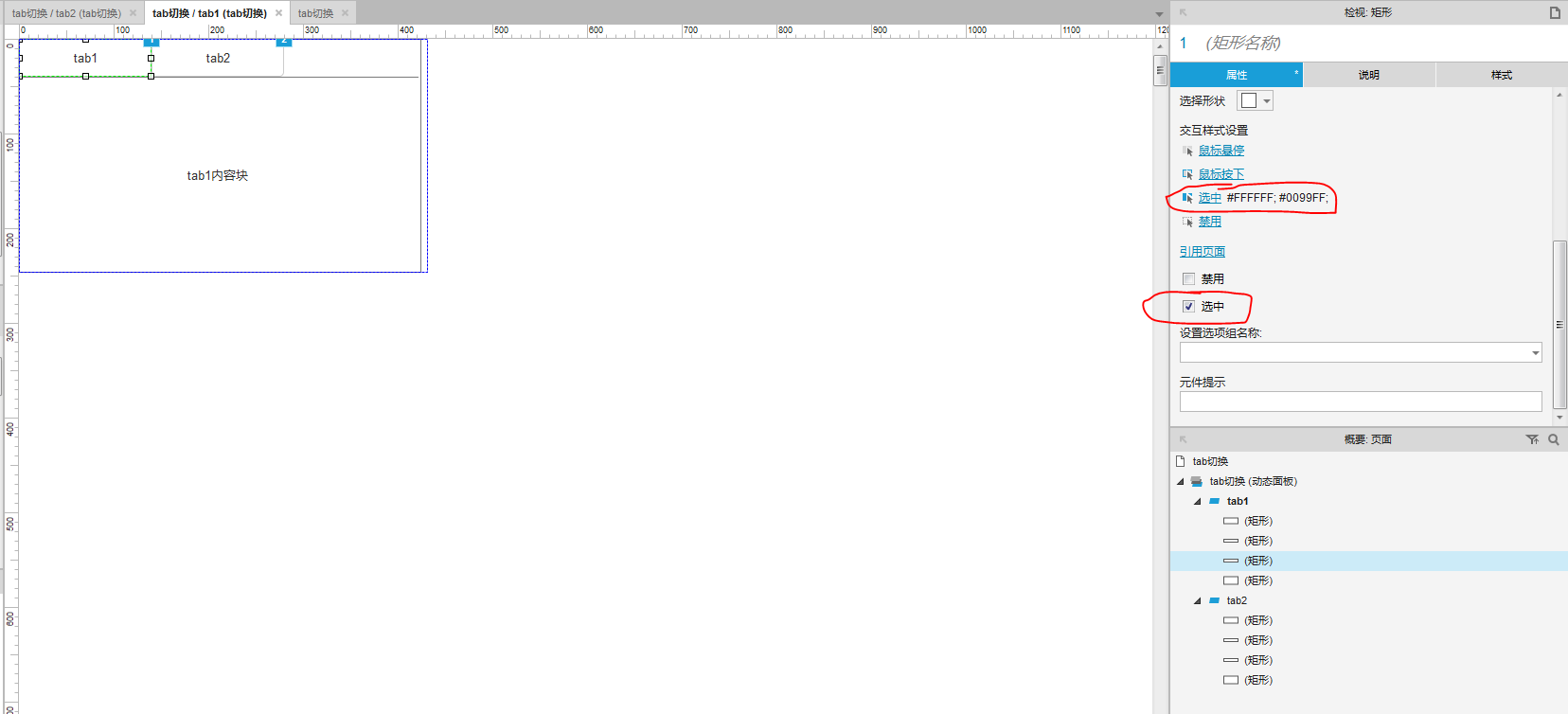
3.设置tab按钮的选中状态,在tab1详情下,设置tab1为选中状态,如图中红色标识处;(tab2下也如下处理)

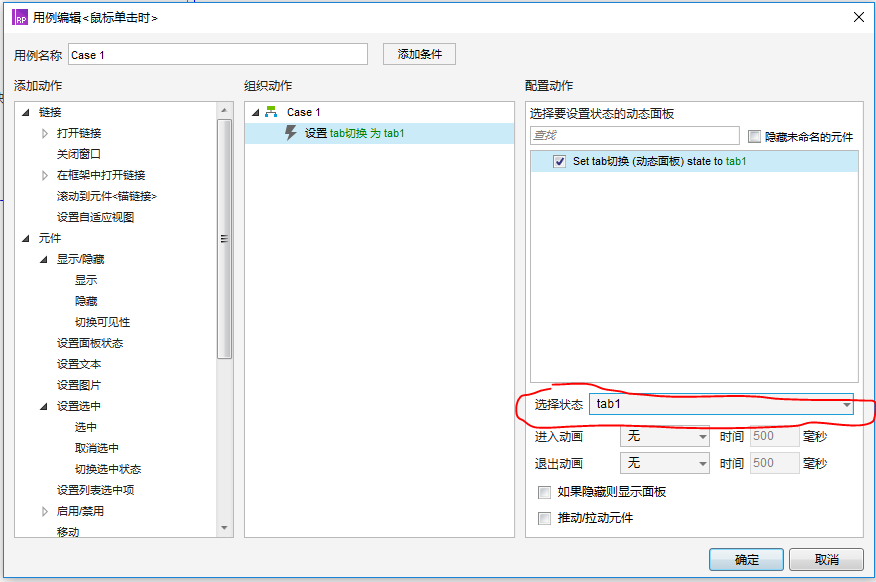
4.给tab1按钮添加用例,点击设置面板状态,选择状态tab1;(tab2按钮添加用例相同的方法处理,更换选择状态tab2)注意图中红色标注的地方为选择状态;

5.到这里大概就完成了,可以切换了。

不清楚的童鞋可以加扣扣了解:319648764