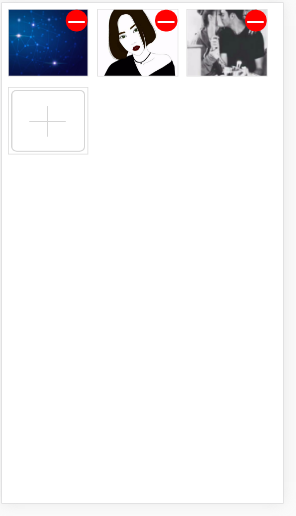
之前在网上找到一图片裁剪插件photoClip,这个插件在移动端和pc端可以放大缩小的(pc端利用滚轮放大缩小)。整合一下可以放在页面中作为图片上传,先看看效果图:


点击红色的减号,可以删除当前图片;来看看代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui" /> 6 <title>图片裁剪</title> 7 <style> 8 .container{ 9 width:100%; 10 height:100%; 11 background:rgba(0,0,0,.68); 12 position:fixed; 13 top:0; 14 left:0; 15 z-index:250; 16 display:none; 17 } 18 #clipArea { 19 height:100%; 20 border:1px solid #ddd; 21 } 22 #clipBtn{ 23 position: absolute; 24 left: 2rem; 25 bottom: 1rem; 26 width: 2rem; 27 padding: .1rem; 28 background: transparent; 29 color: #fff; 30 border: 1px solid #fff; 31 } 32 33 .photo,.photo1{ 34 width:1.8rem; 35 height:1.5rem; 36 border:1px solid #ddd; 37 margin-right:0.2rem; 38 position:relative; 39 display:inline-block; 40 } 41 #file,#file1{ 42 width:100%; 43 height:1.5rem; 44 position:absolute; 45 top:0; 46 left:0; 47 opacity:0; 48 border:1px solid black; 49 } 50 .photo img,.photo1 img{ 51 width:100%; 52 height:100%; 53 } 54 .photo1 span{ 55 display:inline-block; 56 width:.5rem; 57 height:.5rem; 58 border-radius: .25rem; 59 position:absolute; 60 top:0; 61 right:0; 62 color:#fff; 63 background:#f00; 64 text-align: center; 65 font-size:.35rem; 66 font-weight:bold; 67 } 68 </style> 69 </head> 70 <body> 71 <!--<div class="photo1"> 72 <img id="view" src="img/add.jpg" alt="" /> 73 <span>—</span> 74 </div>--> 75 <div class="photo"> 76 <input type="file" id="file"> 77 <img class="add" src="img/tianjia.png" alt="" /> 78 </div> 79 <div class="container"> 80 <div id="clipArea"></div> 81 <button id="clipBtn">截取</button> 82 </div> 83 84 <script src="http://www.jq22.com/jquery/2.1.1/jquery.min.js"></script> 85 <script src="js/iscroll-zoom.js"></script> 86 <script src="js/hammer.js"></script> 87 <script src="js/jquery.photoClip.js"></script> 88 <script> 89 $('#file').change(function(){ 90 $('.container').show(); 91 }) 92 93 $("#clipArea").photoClip({//裁剪图片 图片比例4:3 94 333, 95 height:250, 96 file: "#file", 97 ok: "#clipBtn", 98 loadStart: function() { 99 console.log("照片读取中"); 100 }, 101 loadComplete: function() { 102 console.log("照片读取完成"); 103 }, 104 clipFinish: function(dataURL) { 105 console.log(dataURL); 106 $('.container').hide(); 107 $('.photo').before('<div class="photo1">' 108 +'<img src="'+dataURL+'" alt="" /><span>—</span></div>') 109 $('.photo1>span').click(function(){ 110 $(this).parent().remove(); 111 }) 112 } 113 }); 114 115 116 117 //移动端rem适配 118 (function (doc, win) { 119 var docEl = doc.documentElement, 120 resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', 121 recalc = function () { 122 var clientWidth = docEl.clientWidth;//获取当前屏幕大小 123 if (!clientWidth) return; 124 if(clientWidth>=640){ 125 docEl.style.fontSize = '100px'; 126 }else{ 127 docEl.style.fontSize = 100 * (clientWidth / 640) + 'px'; 128 } 129 }; 130 131 if (!doc.addEventListener) return; 132 win.addEventListener(resizeEvt, recalc, false); 133 doc.addEventListener('DOMContentLoaded', recalc, false); 134 })(document, window) 135 </script> 136 </body> 137 </html>
插件链接:http://www.jq22.com/jquery-info4894
完整代码链接: https://pan.baidu.com/s/1wqQbWU2aa-DEBJH-a_8FLw 提取码: 468i