1.例子
<!DOCTYPE html> <html> <head> <title>HTML5 datalist tag</title> <meta charset="utf-8"> </head> <p> 浏览器版本:<input list="words"> </p> <datalist id="words"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> <option value="Sogou"> <option value="Maxthon"> </datalist> </body> </html>
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
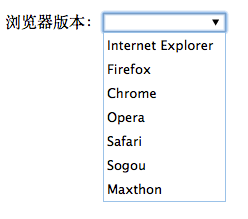
效果如下


2.注意事项
1)google下面input中会出现小三角,点击小三角列表会展开,火狐中没有,但是不管是在google中还是火狐中双击input都会展开列表
2)如果列表中已经有了内容,则双击时不起作用
3)Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。
参考:http://home.cnblogs.com/u/snandy/