1.找到后台-核心-频道模型-自定义表单

2.然后点击增加新的自定义表单
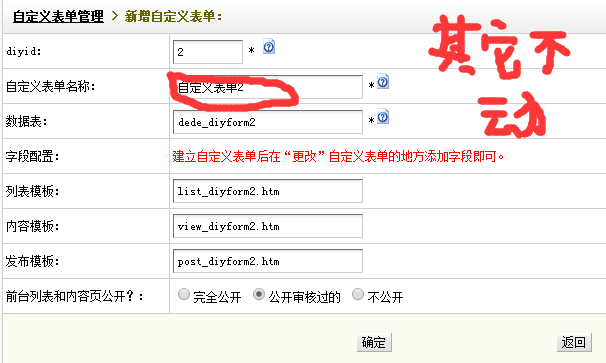
diyid 这个,不管他,默认就好
自定义表单名称 这个的话,比如你要加个留言板还是投诉建议?写上去呗
数据表 这个不要碰,默认就行
列表模板、内容模板、发布模板这些,不管他,因为我们根本不需要...
前台列表和内容页公开? 这个选择 完全公开或者公开审核过的,反正我们只要到后台能看到别人的留言,不需要审核的,前台反正也不调用的。

3.点确定创建好表单后,就点击那个修改图标,看下图
4.进去后就是要添加字段

5.添加完字段后,点击确定。进入前台预览(点击)

6.点击前台预览后,会出来以下的页面,这不是重点,点击右上角的发布信息
7.出来了一个页面,这也不是重点,我们也不需要用这页面,我们只要这页面的表单代码,所以,在这里右键-查看源代码,然后因为表单是form,只要复制<form>这个代码之内的内容,粘贴到你需要显示的地方。修改样式就行 了。表格特不爽有么有?于是用li标签来替换。
给DEDE自定义表单添加验证码功能
-
你会发现,直接复制form表单里面的代码,会没有验证码....不管怎么说,验证码这玩意还是必须得添加的。
打开根目录下 /plus/diy.php 文件,然后在第61行,呃,如果没有显示行,那就查找
$fieldarr = explode(';', $dede_fields);
在这一句的前面添加下面的代码
if(!emptyempty($dede_fields))
{
$validate = emptyempty($validate) ? '' : strtolower(trim($validate)); $svali = strtolower(GetCkVdValue());
if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){ ResetVdValue();
ShowMsg('验证码不正确!',$dede_add,0,1000);
exit;
}
}
-
<input name="validate" type="text" id="vdcode" style="text-transform:uppercase;" size="8"/>
<img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
<a href="javascript:vide(-1);" onClick="changeAuthCode();">看不清? </a>
-
添加完之后,还要在本页面添加JQ代码,以下代码可以放在网页底部
<script type="text/javascript" language="javascript">
//验证码
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>


