1. <form class="form-horizontal" role="form">  实现水平表单效果
实现水平表单效果
2.<form class="form-inline" role="form">
 表单控件在一行
表单控件在一行
3.<input type="email" class="form-control" placeholder="请输入..."> 为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”
4.
<div class="form-group">
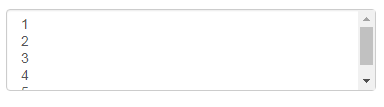
<select multiple class="form-control"> 多行选择设置multiple属性的值为multiple
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>

5. 如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”

6. 表单控件大小 :
<input class="form-control input-lg"
input-sm:让控件比正常大小更小
input-lg:让控件比正常大小更大
7. 表单控件禁用状态
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
<fieldset disabled></fieldset> //如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
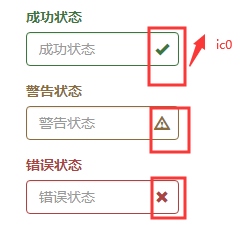
8. 表单控件验证状态
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
has-warning:警告状态(黄色) 
has-error:错误状态(红色)
has-success:成功状态(绿色)
如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起
而且必须在表单中添加了一个 span 元素:<span class="glyphiconglyphicon-warning-sign form-control-feedback"></span>
9. 表单提示信息:<span class="help-block">你输入的信息是正确的</span>
10. 按钮:<button class="btn btn-default" type="button">我是一个基本按钮</button>
class="btn-default" 默认按钮
class="btn-lg" 大型按钮
class="btn-sm" 小型按钮
class="btn-xs" 超小型按钮
class="btn-block" 块状按钮
类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小
要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性 disabled="disabled"
方法2:在元素标签中添加类名“disabled” class="disabled"
11. 图像:<img class="img-rounded" >
img-responsive:响应式图片,主要针对于响应式设计
img-rounded:圆角图片
img-circle:圆形图片
img-thumbnail:缩略图片
12. ico:
<span class="glyphicon glyphicon-search"></span> 通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
