1.参考文档
http://reactnative.cn/docs/0.26/getting-started.html
http://reactnative.cn/docs/0.26/running-on-device-android.html#content
2.步骤
- 安装Android环境,略多坑,直接下载Android Studio,使用其安装SDK
- 下载官方提供的绿色文档包
- npm安装react-native
npm install -g react-native-cli //无FQ则替换下载镜像地址 npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
- 使用 react-native run-android命令编译运行本地环境(以下为连接真机状况下实验):
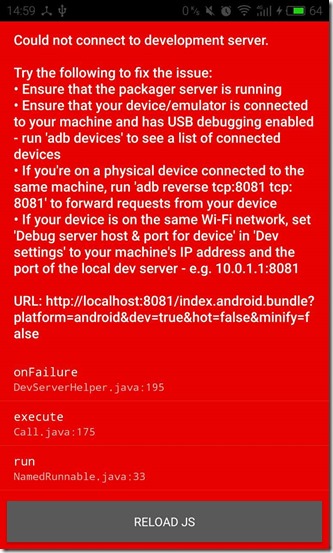
- 问题1:Ubable to upload some APKs,解决方案:
-
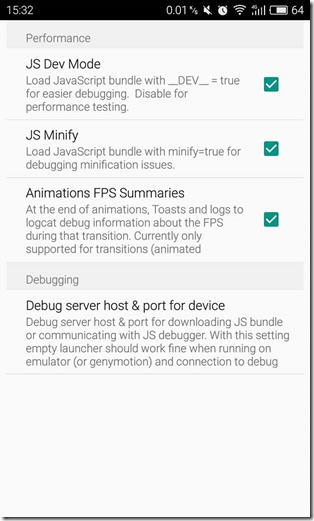
1、如果你使用实际的设备(Android手机)来调试运行,确保你的设备正确连接了并开启了开发者模式。可以使用adb devices命令查看是否连接正常。 2、如果你使用模拟器来调试运行,确保你的模拟器已经启动并正常运行中。并且要注意你是否正确安装了SDK中的模拟镜像。详细信息查看这里(http://stackoverflow.com/questions/32932874/com-android-ddmlib-installexception-unable-to-upload-some-apks)。 3、App的配置中使用了bug比较多的版本的gradle,比如版本1.3.1。我们需要:在android/build.gradle文件中找到 com.android.tools.build:gradle:1.3.1。把它改成这个com.android.tools.build:gradle:1.2.3。当然了,其他版本的gradle也许也行。 4、如果以上三步还是不能解决问题,你可以尝试使用Android Studio或者其他IDE来调试运行了。
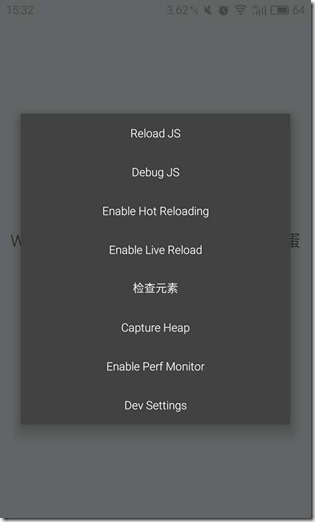
- 点击ReloadJS可实时预览测试效果
Over~![]()