从零配置webpack4.0 搭建React工程。
基本环境:Node(v8.1.2)+ webpack(v4.16.2)
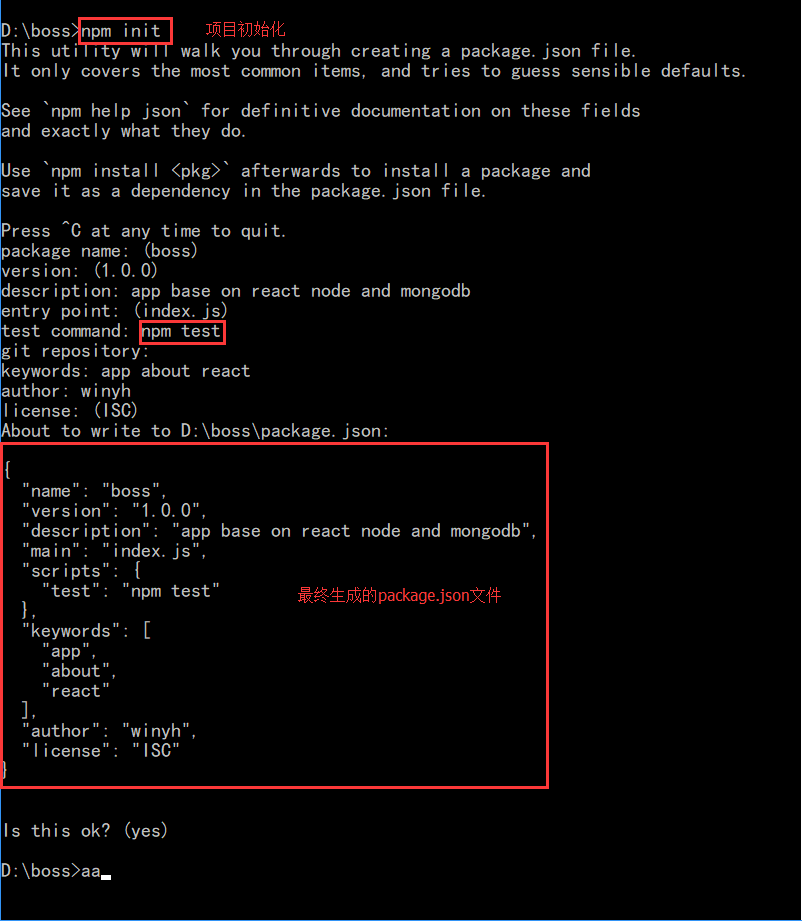
1.在项目目录 命令窗口 执行 npm init 初始化项目,执行完后项目根目录会生成package.json文件。
2.安装项目依赖 react react-dom react-router redux react-redux
注意:如果你使用 webpack 4+ 版本,你还需要安装 webpack-cli
3.安装依赖 cnpm i style-loader css-loader -D
4.安装依赖 cnpm i babel-core babel-loader -D 处理.jsx以及.js文件
5.安装以来 cnpm i babel-preset-env babel-preset-react 语法转化
6.css放在js文件里引入require("./main.css") 注意路径
7.安装cnpm i extract-text-webpack-plugin@next 抽离 css样式到指定文件
8.自动添加浏览器内核前缀 post-css(预处理器)还需要一个插件 autoprefixer(是处理前缀的插件。
注意:需要在scss文件同级目录配置postcss.config.js 文件
9.安装压缩插件 npm i uglifyjs-webpack-plugin -D
10.安装css压缩插件 cnpm i--save-dev optimize-css-assets-webpack-plugin


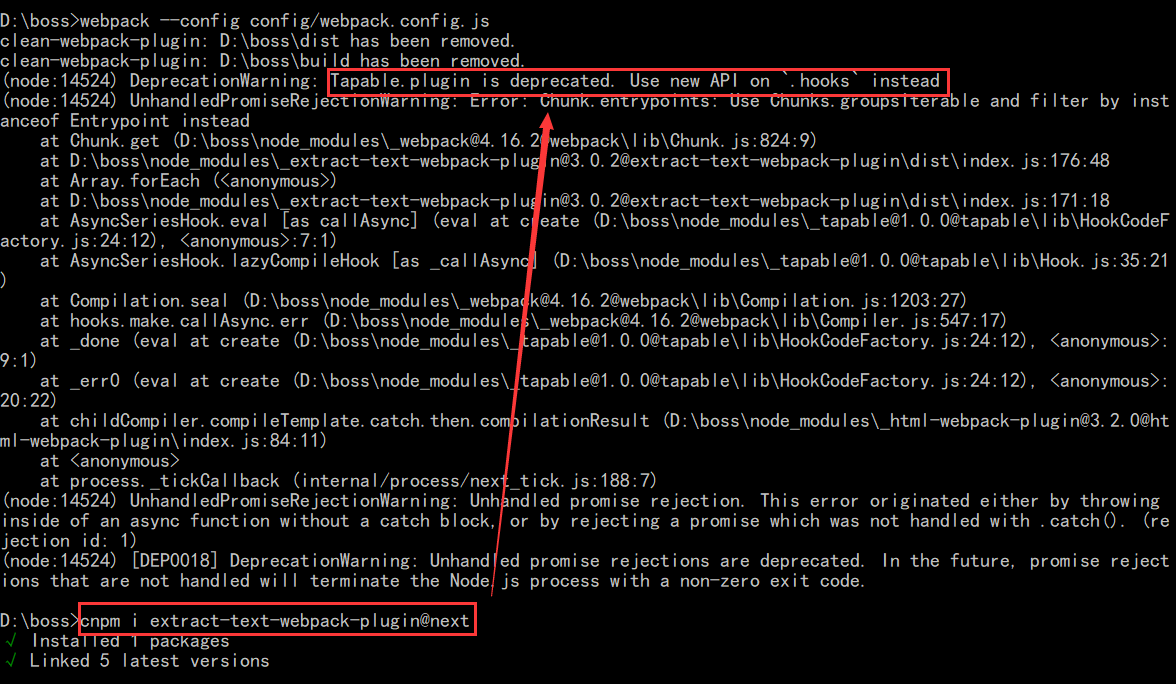
注意:当出现如下警告时,执行:cnpm i extract-text-webpack-plugin@next -D

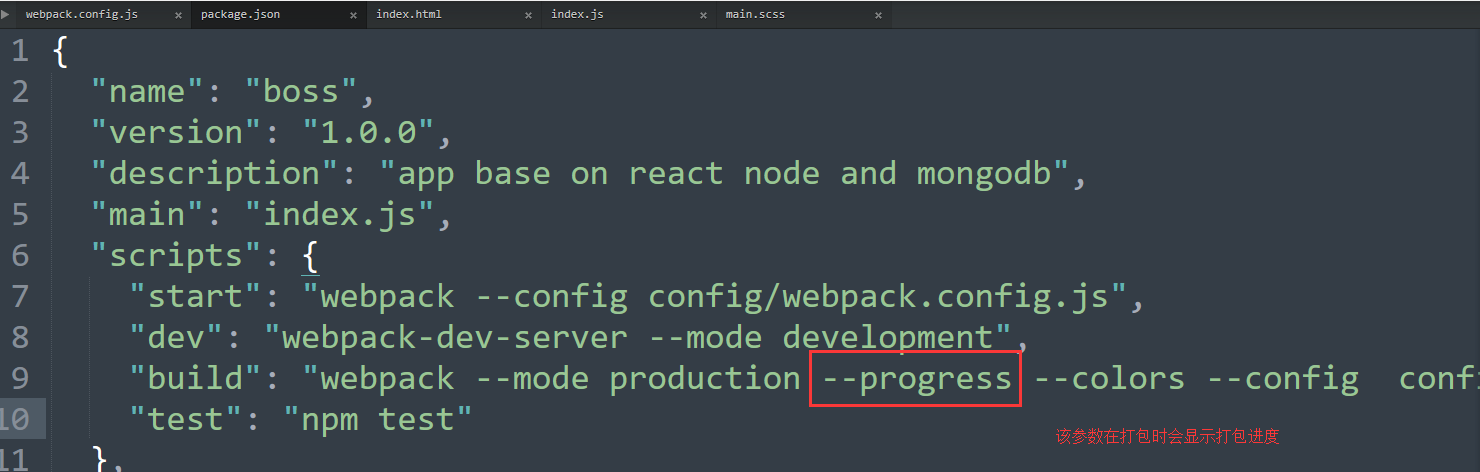
11.webpack 添加 --process 参数可以显示打包进度

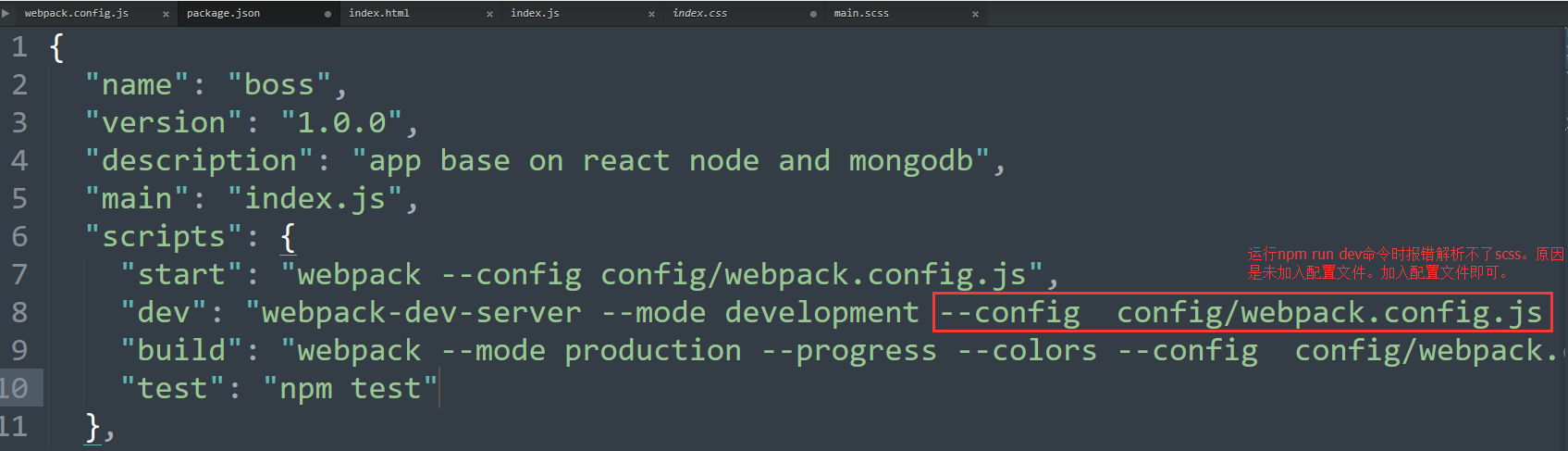
12.npm run dev 启动 (webpack-dev-server) 服务时 ,报错解析不了scss文件。报错如下,原因是运行命令时 没有引入 webpack配置文件。


13.webpack-dev-server devServer proxy选项可以配置后端跨域请求代理
14.安装分析打包后资源文件大小依赖图的插件 cnpm i webpack-bundle-analyzer -D (npm run build --report) 项目构建时加上 --report 可以自动打开浏览器,显示项目依赖界面。
15.安装 url-loader 功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL。
16.安装 file-loader 默认情况下,生成的文件的文件名就是文件内容的 MD5 哈希值并会保留所引用资源的原始扩展名.