以下文章皆为观看慕课网https://www.imooc.com/learn/796中“河畔一角”老师的讲解做的笔记,仅供参考。
一、Vue特点
Vue是MVVM的框架,也就是模型视图->视图模型。Vue对数据的操作是直接操作模型里的数据,间接的修改Dom中绑定的数据,模型反向修改Dom中的值。
Vue的三大特点是:易用,灵活,高效。
易用-->渲染比较方便(不用像jquery那样每个去取);
灵活-->渐进式:声明式渲染、组件、路由、状态管理、构建,也就是缺什么补什么。
高效-->16k的gzip,运行大小够小,超快的虚拟DOM,最省心的优化(vue1-->vue2版本的优化,废除了过滤器(js可以做到的就没必要再在Vue上面去做,核心放在高效))。
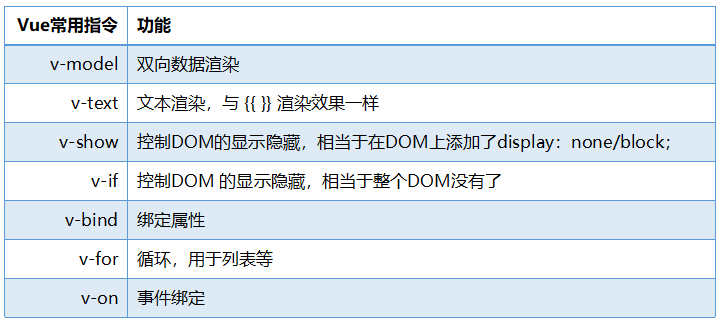
二、Vue的常用指令介绍

三、创建一个Vue的实例
var vm = new Vue({
el: "#app",
data: {
//定义数据
},
filters: {
//Vue内部定义filters局部过滤器
//过滤器filter 对接口返回的字段进行转换等(比如格式化,字段的不同效果)
},
mounted: function () {
//初始化时执行的方法,可以在这里改变数据,添加方法。类似于jquery的ready,vue实例化完成后需要调用的方法
//1.0版本生命周期的代码是放在ready函数,2.0版本使用mounted函数代替ready,与data和methods同级.
//mounted函数并不能保证实例已经插入文档,所以要用
this.$nextTick(function () {
//保证this.$el已经插入文档
})
},
methods: {
//所有的方法写在这里
}
});
//全局过滤器
Vue.filter();
四、v-for的vue2.0使用与原生js以及Jquery的对比
循环遍历:
(1)js:
obj.forEach(function(value,index){});
(2)jQuery:
$.each(obj,function(index,value){});
(3)vue2.0:
<i v-for="(value,index) in arr"></i>
五、vue-resource小谈
vue-resoure插件主要用于数据交互方面
this.$http.get("请求地址",{请求参数(可选)}).then(function(res)){
//取数据。res返回的数据并不是真正的数据 ,而是由vue封装的,全部,包括 data,header等应该用,res.data获取数据对象
});
六、过滤器的使用
过滤器,全局过滤器的写法;调用过滤器时,加“|”,后面跟过滤器的名字,如果过滤器有参数,用函数写法加括号和参数名。
在html中语法:
<span>{{item.productPrice | formatMoney('元')}}</span>
在js中语法:
//全局过滤器,第一个参数"money"是过滤器的名称,value是回调函数,type是参数
//注意全局的过滤器没有s
Vue.filter("money",function(value,type){ return "¥"+value.toFixed(2) + type; }) //局部过滤器 new Vue({ el:"#app", filters:{ formatMoney:function(value){ return "¥"+value.toFixed(2); } } });
七、小知识点
1.可以用typeof item.xxx == 'undefined'来检测属性存不存在。
如果不存在,要么用Vue.set给item全局注册一个checked的属性,赋值为true;
vue.set(target,key,value)
要么用vm.$set局部注册。
vm.$set(target,key,value)
如果存在,item.checked = !item.checked将checked的值取反。
2.@click中不止可以调用函数,也可以写表达式,但表达式要么是一元表达式,要么是三元表达式,不可以出现声明或业务逻辑在里面
3.删除:通过indexOf获取索引,从当前位置开始删除一个元素
var index = this.productList.indexOf(this.curProduct); this.productList.splice(index,1);
4.js中slice与splice的差别:都是截取数组,slice重新创建一个数组,不影响原来的数组,splice在原先的数组的基础上操作,是会影响原生数组
5.通过computed:{}实时计算
6.关于循环中的选中
<li v-bind:class="{'check':index==currentIndex}" @click="currentIndex=index"></li>
关于不同方式的选中
<li v-bind:class="{'check':isCheck==1}" @click="isCheck=1">配送方式一<li>
<li v-bind:class="{'check':isCheck==2}" @click="isCheck=2">配送方式一<li>