 、
、
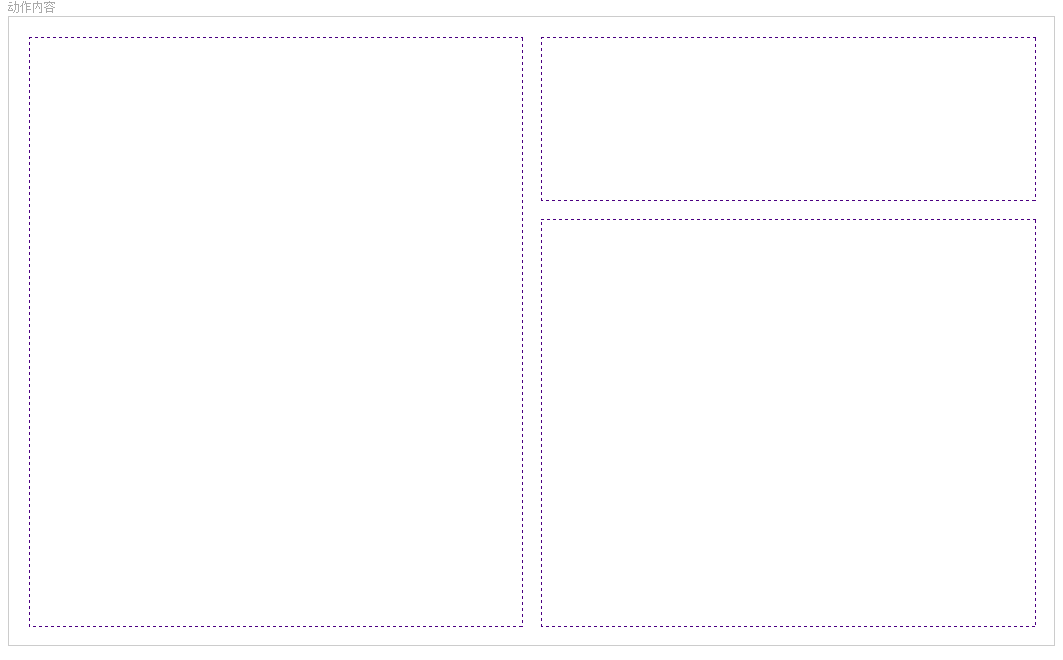
每个间隙都是20px
<div class="action-content pd10" style=""> <div class="pd10" style="height: 100%; 50%;float: left;box-sizing: border-box;"> <div style="border:1px dashed indigo;height: 100%; 100%;"></div> </div> <div class="pd10" style="height: 30%; 50%;float: left;box-sizing: border-box;"> <div style="border:1px dashed indigo;height: 100%; 100%;"></div> </div> <div class="pd10" style="height: 70%; 50%;float: left;box-sizing: border-box;"> <div style="border:1px dashed indigo;height: 100%; 100%;"></div> </div> </div>
pd10 对应padding:10px;