


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 h2:before { 9 content: "COLUMN"; 10 color: white; 11 background: orange; 12 font-family: "comic sans ms"; 13 padding: 1px 5px; 14 margin-right: 10px; 15 } 16 </style> 17 </head> 18 19 <body> 20 <h2>标题文字</h2> 21 </body> 22 23 </html>


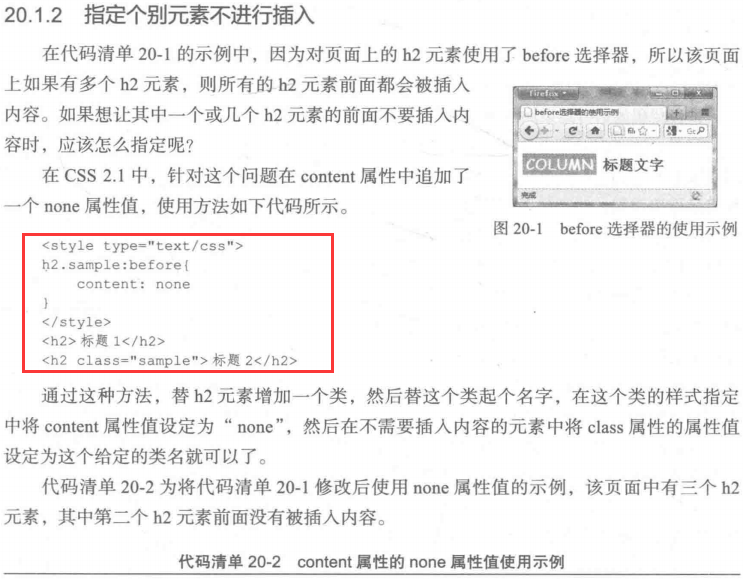
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 h2:before { 9 content: "COLUMN"; 10 color: white; 11 background: orange; 12 font-family: "comic sans ms"; 13 padding: 1px 5px; 14 margin-right: 10px; 15 } 16 h2.sample:before{ 17 content: none; 18 } 19 </style> 20 </head> 21 22 <body> 23 <h2>标题文字1</h2> 24 <h2 class="sample">标题文字2</h2> 25 <h2>标题文字3</h2> 26 </body> 27 28 </html>











1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 h1:before{ 9 content: "地"counter(mycounter)"撒的"; 10 } 11 h1{ 12 counter-increment: mycounter; 13 } 14 </style> 15 </head> 16 17 <body> 18 <h1>大标题</h1> 19 <p>示例文字</p> 20 <h1>大标题</h1> 21 <p>示例文字</p> 22 <h1>大标题</h1> 23 <p>示例文字</p> 24 25 </body> 26 27 </html>




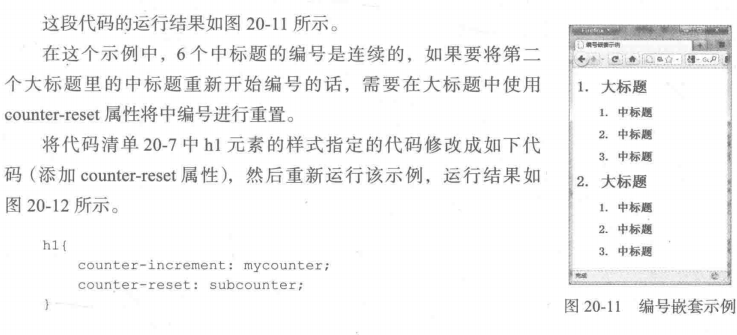
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 h1:before { 9 content: counter(mycounter)"."; 10 } 11 12 h1 { 13 counter-increment: mycounter; 14 } 15 16 h2:before { 17 content: counter(subcounter)"."; 18 } 19 20 h2 { 21 counter-increment: subcounter; 22 margin-left: 40px; 23 } 24 </style> 25 </head> 26 27 <body> 28 <h1>大标题</h1> 29 <h2>中标题</h2> 30 <h2>中标题</h2> 31 <h2>中标题</h2> 32 <h1>大标题</h1> 33 <h2>中标题</h2> 34 <h2>中标题</h2> 35 <h2>中标题</h2> 36 </body> 37 38 </html>



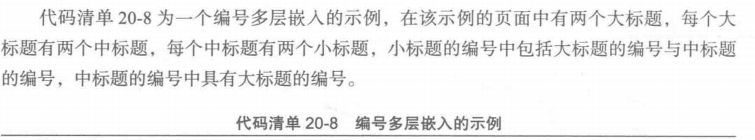
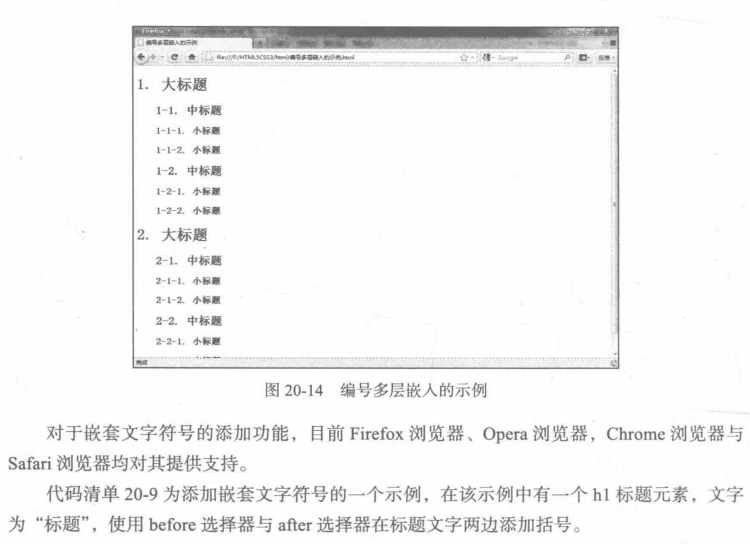
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 h1:before { 9 content: counter(mycounter)"."; 10 } 11 12 h1 { 13 counter-increment: mycounter; 14 counter-reset: subcounter; 15 } 16 17 h2:before { 18 content: counter(mycounter) "-"counter(subcounter)"."; 19 } 20 21 h2 { 22 counter-increment: subcounter; 23 counter-reset: subsubcounter; 24 margin-left: 40px; 25 } 26 27 h3:before { 28 content: counter(mycounter) "-"counter(subcounter)"-"counter(subsubcounter)"."; 29 } 30 31 h3 { 32 counter-increment: subsubcounter; 33 margin-left: 40px; 34 } 35 </style> 36 </head> 37 38 <body> 39 <h1>大标题</h1> 40 <h2>中标题</h2> 41 <h3>小标题</h3> 42 <h3>小标题</h3> 43 <h2>中标题</h2> 44 <h3>小标题</h3> 45 <h3>小标题</h3> 46 <h1>大标题</h1> 47 <h2>中标题</h2> 48 <h3>小标题</h3> 49 <h3>小标题</h3> 50 <h2>中标题</h2> 51 <h3>小标题</h3> 52 <h3>小标题</h3> 53 <h1>大标题</h1> 54 <h2>中标题</h2> 55 <h3>小标题</h3> 56 <h3>小标题</h3> 57 <h2>中标题</h2> 58 <h3>小标题</h3> 59 <h3>小标题</h3> 60 </body> 61 62 </html>



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 h1:before{ 9 content: open-quote; 10 } 11 h1:after{ 12 content: close-quote; 13 } 14 h1{ 15 quotes: "(" ")"; 16 } 17 </style> 18 </head> 19 20 <body> 21 <h1>标题</h1> 22 </body> 23 24 </html>