采用DIV+CSS模式的网站具有以下优势:1、表现和内容相分离 2、代码简洁,提高页面浏览速度 3、易于维护和改版 4、提高搜索引擎对网页的索引效率。
然后呢html文件中放置CSS有三种类型:内联、内嵌、外联三种。
感觉Css中必须要清楚它的六中选择符:1、HTML选择符 2、类选择符 3、ID选择符 4、伪元素选择符 5、关联选择符 6、组合选择符。
还有Css中包涵六大类属性:1、字体属性 2、文本属性 3、背景属性 4、边框属性 5、鼠标属性 6、列表属性。
以下实例:
——————————————html————————————————————--
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>定义栏目区块</title> <link rel="stylesheet" href="./style.css" /> </head> <body> <div id="wrapper"> <div class="title"> <h3> <a>标题</a> </h3> </div> <div class="list"> <ul> <li><a href="">一个大光头</a></li> <li><a href="">二个大光头</a></li> <li><a href="">三个大光头</a></li> <li><a href="">四个大光头</a></li> <li><a href="">五个大光头</a></li> <li><a href="">六个大光头</a></li> <li><a href="">七个大光头</a></li> <li><a href="">八个大光头</a></li> <li><a href="">九个大光头</a></li> <li><a href="">十个大光头</a></li> <li><a href="">11个大光头</a></li> <li><a href="">12个大光头</a></li> </ul> </div> <div class="one"> <a href=""></a> </div> </div> </body> </html>
——————————————Css————————————————————
body{ text-align : center;/*这里是为了让IE中,内部区块居中显示而专门设计,兼容设计,迫不得以,这样设置以后,内部所有的文字都居中了*/ font : 12px Arial,宋体; } #wrapper{ margin : 0 auto;/*这里是火狐居中设计,上下为0,左右自动,区块就会居中对齐*/ padding : 0px; width : 300px; text-align : left;/*这里是为了刚才IE居中设计,产生的所有文字都居中显示的一个补救措施,让文字按照正常居左显示*/ } .title{ font : left; width : 100%; height : 24px; background : url(./images/titbg.gif); } .title h3{ margin : 0px; padding : 0px; line-height : 24px;/*能让该行内部的内容竖直居中显示,如果行高和外部区块同高的话,内容就会在外部区块中居中显示*/ font-size : 12px; text-indent : 30px; background : url(./images/tittb.gif) no-repeat 3% 50%; } .list{ width : 298px !important;/*在非IE浏览器中的宽度,IE不识别 !important标签*/ width : 300px; /*在IE浏览器中的宽度 是指IE浏览器内核:trident, webkit:苹果, FireFox*/ float : left; border : 1px solid #d8d8d8; border-top : 0px; } .list ul { float : left; list-style-type : none; margin :0px; padding : 0px; } .list ul li { float : left; line-height : 20px; margin : 0px 5px; width : 45%; background : url(./images/sidebottom.gif) repeat-x 50% bottom; } .list ul li a{ padding-left : 12px; background : url(./images/bullet.gif) no-repeat 0 50% } .one{ height : 5px; width : 100%; float : left; overflow : hidden } a:link, a:visited{ text-decoration : none; color : green; } a:hover{ position : relative; top : 1px; left : 1px; text-decoration : underline; color : black; }
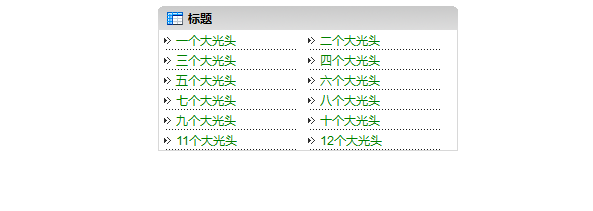
————————————效果图————————————————

有些需要注意的事项比如说:
1、在IE6规定最小高度不能小于18px,将超出的部分隐藏
2、内容为王,内容不可被遮挡,浏览器会自动给内容显示的空间
3、有事会出现和预期不一样的效果,但是,如果你做相关的设置,浏览器会放弃默认。
做的都是些最基础的东西,各位提些宝贵意见!谢谢了!