1、格式
<bdi></bdi>:允许您设置一段文本,使其脱离其父元素的文本方向设置。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <p id="one" style="color:red;font-size:10pt;">Let's <bdi id="one_sub" style="color:blue;font-size:20pt"> begin</bdi> </p> </body> </html>
html标签结果展示截图: 
<meter></meter>:定义度量衡。仅用于已知最大和最小值的度量。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <p id="one" style="color:red;font-size:10pt;">Let's <bdi id="one_sub" style="color:blue;font-size:20pt"> begin</bdi> </p> <p><meter value="2" min="0" max=10>2 out of 10</meter> 20%</p> <p><meter value="0.5">50%</meter> 50%</p> </body> </html>
html标签结果展示截图:
<progress></progress>:定义运行中的任务进度(进程)。注释:IE 9 或者更早版本的 IE 浏览器不支持 <progress> 标签。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <p id="one" style="color:red;font-size:10pt;">Let's <bdi id="one_sub" style="color:blue;font-size:20pt"> begin</bdi> </p> <p><meter value="2" min="0" max=10>2 out of 10</meter> 20%</p> <p><meter value="0.5">50%</meter> 50%</p> <p>下载进度30% <progress value=30 max="100"></progress></p> </body> </html>
html标签结果展示截图:
<q></q>:定义短的引用。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <p id="one" style="color:red;font-size:10pt;">Let's <bdi id="one_sub" style="color:blue;font-size:20pt"> begin</bdi> </p> <p><meter value="2" min="0" max=10>2 out of 10</meter> 20%</p> <p><meter value="0.5">50%</meter> 50%</p> <p>下载进度30% <progress value=30 max="100"></progress></p> <p>He said:<q>do what you want.</q></p> </body> </html>
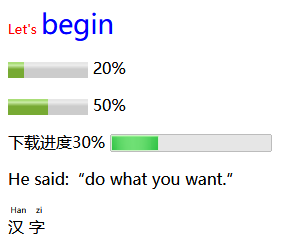
html标签结果展示截图:
<ruby></ruby>:定义 ruby 注释(中文注音或字符)。<rt></rt>:定义字符(中文注音或字符)的解释或发音。<rp></rp>:定义不支持 ruby 元素的浏览器所显示的内容。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <p id="one" style="color:red;font-size:10pt;">Let's <bdi id="one_sub" style="color:blue;font-size:20pt"> begin</bdi> </p> <p><meter value="2" min="0" max=10>2 out of 10</meter> 20%</p> <p><meter value="0.5">50%</meter> 50%</p> <p>下载进度30% <progress value=30 max="100"></progress></p> <p>He said:<q>do what you want.</q></p> <ruby> 汉 <rp>(</rp><rt>Han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> </body> </html>
html标签结果展示截图:
<u></u>:underline定义下划线文本。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <p id="one" style="color:red;font-size:10pt;">Let's <bdi id="one_sub" style="color:blue;font-size:20pt"> begin</bdi> </p> <p><meter value="2" min="0" max=10>2 out of 10</meter> 20%</p> <p><meter value="0.5">50%</meter> 50%</p> <p>下载进度30% <progress value=30 max="100"></progress></p> <p>He said:<q>do what you want.</q></p> <ruby> 汉 <rp>(</rp><rt>Han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> <p>Here we <u>go</u></p> </body> </html>
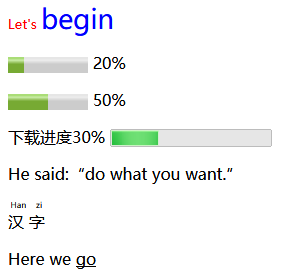
html标签结果展示截图:
2、表单
<form></form>:定义一个 HTML 表单,用于用户输入。
<form> 元素包含一个或多个如下的表单元素:
<input>、<textarea>、<button>、<select>、<option>、<optgroup>、<fieldset>、<label>
<form>属性:

action URL 规定当提交表单时向何处发送表单数据。
autocompleteNew on / off 规定是否启用表单的自动完成功能。
method get / post 规定用于发送表单数据的 HTTP 方法。
name text 规定表单的名称。
novalidateNew novalidate 如果使用该属性,则提交表单时不进行验证。
target _blank / _self / _parent / _top 规定在何处打开 action URL
<input>:定义一个输入控件。
<textarea></textarea>:定义多行的文本输入控件。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn to use it</title> </head> <body> <form> <textarea rows="5" cols="30"> It is never too old to learn. </textarea> </form> </body> </html>
html标签结果展示截图:
<button></button>:定义按钮。
<button>属性

name name 规定按钮的名称。
type button/reset/submit 规定按钮的类型。
value text 规定按钮的初始值。可由脚本进行修改。
formmethod get/post 规定用于发送表单数据的 HTTP 方法。覆盖 form 元素的 method 属性。该属性与 type="submit" 配合使用。
formnovalidate formnovalidate 如果使用该属性,则提交表单时不进行验证。覆盖 form 元素的 novalidate 属性。该属性与 type="submit" 配合使用。
formtarget _blank / _self / _parent / _top / framename 规定在何处打开 action URL。覆盖 form 元素的 target 属性。该属性与 type="submit" 配合使用。
formactionNew URL 规定当提交表单时向何处发送表单数据。覆盖 form 元素的 action 属性。该属性与 type="submit" 配合使用。
