SharePoint的菜单在网站设置里没有修改的余地,树视图不能显示自己定义的导航菜单。要修改的话,只有借助SharePoint Designer 修改母板页了。网上不少提到的,提供了修改的方法,对式样没有做修改。原本以为要修改CSS,其实 AspMenu属性里可以修改这样式样属性。特把修改好的导航菜单代码贴上来。
一、 复制一个Default MasterPage ,改名为SiteMenu.master
二、 在代码中找到id="QuickLaunchMenu" 的SharePoint:AspMenu
三、 修改SharePoint:AspMenu 控件内的属性为:
<SharePoint:AspMenu id="QuickLaunchMenu"
DataSourceId="QuickLaunchSiteMap" runat="server"
Orientation="Vertical" StaticDisplayLevels="1"
ItemWrap="true" MaximumDynamicDisplayLevels="1"
StaticSubMenuIndent="0"
StaticPopoutImageUrl="/_layouts/images/menudark.gif"
SkipLinkText=""
DynamicMenuItemStyle-BackColor="#ffd8f2"
DynamicMenuItemStyle-BorderWidth="2px"
DynamicMenuItemStyle-BorderColor="#FFFFFF"
DynamicMenuItemStyle-Font-Bold="true"
DynamicMenuItemStyle-Width="150px"
DynamicHoverStyle-BackColor="#FF99FF"
>
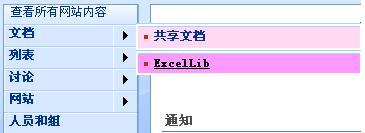
其中Menu控件的StaticDisplayLevels和MaximumDynamicDisplayLevels的值都设为1,是改为横向导航效果。DynamicMenuItemStyle 为飞出的菜单的式样,指图中粉红色部分的式样,相对应的是StaticMenuItemStyle 是指图中蓝色部分的式样。要想想改变菜单颜色的话,改变红色代码中的颜色值就可以了不需要修改core.css