For TinyMCE
修改评论框大小(富文本编辑器),将其宽度设置为和博客正文相同:
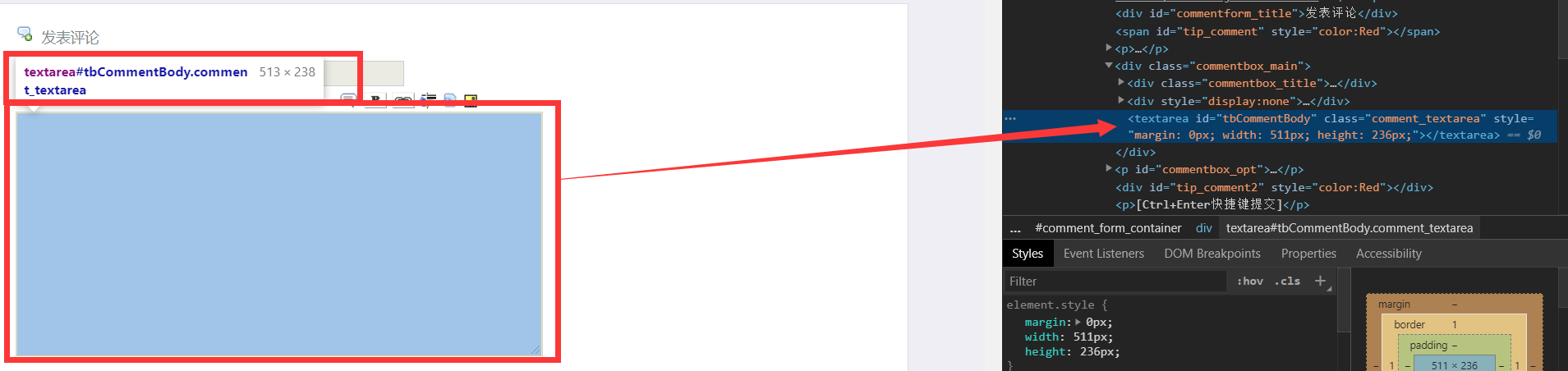
首先点击进入某篇博客,然后按下F12,在网页源代码中找到评论框对应的组件代码,如下图,该评论框的名字是tbCommentBody。

评论框对应的组件代码
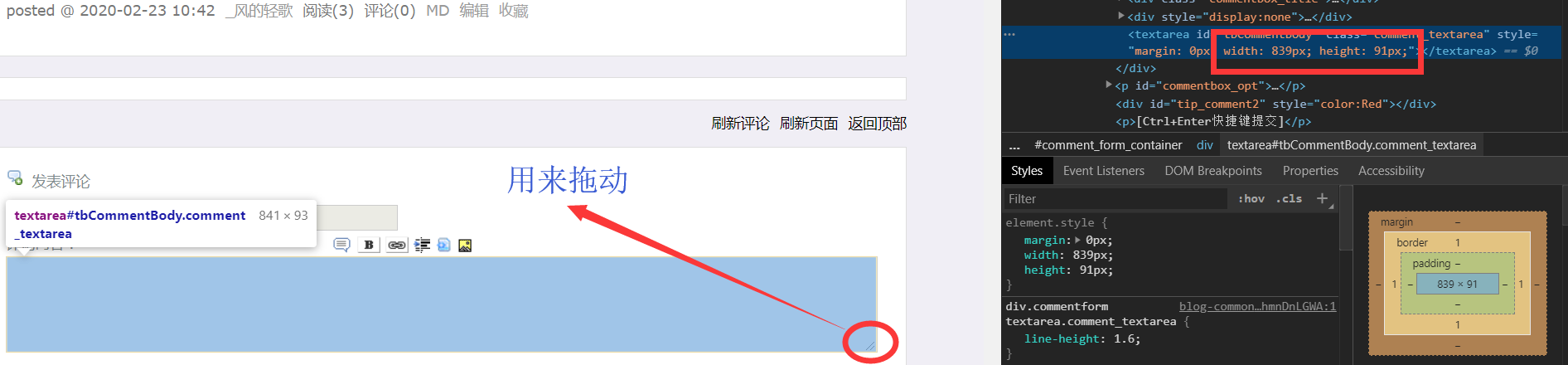
然后拖动评论框至你想要的大小,如下图,可以看到此时代码发生了变化,产生了一个width,height属性和对应的值,我这里是839px和91px。

我们需要的width和height值
最后一步,点击【管理】打开博客园后台,点击【设置】,在【页面定制CSS代码】中加入下面一行代码保存即可:
#tbCommentBody {839px;height:91px;resize:none;!important}
其中,
- tbCommentBody是评论框组件名;
- width,height分别是评论框的宽度和高度;
- resize=none用来使评论框大小固定;
- !important表明本次设置优先级最高。
For MarkDown
某一天,我的评论框突然变成了Markdown编辑器TAT,用上面的代码不行了......经过一番测试,最终找到了正确的语句!
需要添加以下两行代码:
div.commentbox_main.comment_textarea {840px;!important}
#tbCommentBody {810px;height:150px;resize:none;!important}
通过F12观察,可以发现div.commentbox_main.comment_textarea是class,而tbCommentBody是id,因此修改二者属性时,一个前面没有#,另一个则有。
说白了,还是不懂CSS语言的缘故...