index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>我的生活</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/o2o/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <link rel="stylesheet" href="../resources/css/frontend/index/index.css"> </head> <body> <div class="page-group"> <div class="page"> <header class="bar bar-nav"> <!-- <a class="button button-link button-nav pull-left" href="/demos/card" data-transition='slide-out'> <span class="icon icon-left"></span> 返回 </a> --> <h1 class="title">Ryanxu O2O</h1> </header> <nav class="bar bar-tab"> <a class="tab-item active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">首页</span> </a> <a class="tab-item" href="#" id='me'> <span class="icon icon-me"></span> <span class="tab-label">我</span> </a> </nav> <div class="content"> <!-- 这里是页面内容区 --> <div class="swiper-container index-banner" data-space-between='10'> <div class="swiper-wrapper"> <!-- <div class="swiper-slide img-wrap"> <img class="banner-img" src="//gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i1/TB1n3rZHFXXXXX9XFXXXXXXXXXX_!!0-item_pic.jpg_320x320q60.jpg" alt=""> </div> <div class="swiper-slide img-wrap"> <img class="banner-img" src="//gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i4/TB10rkPGVXXXXXGapXXXXXXXXXX_!!0-item_pic.jpg_320x320q60.jpg" alt=""> </div> <div class="swiper-slide img-wrap"> <img class="banner-img" src="//gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i1/TB1kQI3HpXXXXbSXFXXXXXXXXXX_!!0-item_pic.jpg_320x320q60.jpg" alt=""> </div> --> </div> <div class="swiper-pagination"></div> </div> <!-- 全类查询 --> <div class='total-shop-button'> <a href="/o2o/frontend/shoplist" external>全部商店</a> </div> <!-- 一级类别展示区域 --> <div class="row"> <!-- <div class="col-50 shop-classify"> <div class='word'> <p class='shop-title'>本期推荐</p> <p class='shop-desc'>近期相关活动、新款上市、旅游资讯</p> </div> <div class='shop-classify-img-warp'> <img class='shop-img' src="static/index/display13.png"> </div> </div> --> </div> </div> </div> <!--侧边栏 TODO --> <div class="panel-overlay"></div> <div class="panel panel-right panel-reveal" id="panel-left-demo"> <div class="content-block"> <p> <a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a> </p> <p> <a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a> </p> <p> <a href="/o2o/frontend/pointrecord" class="close-panel">积分兑换记录</a> </p> <!-- Click on link with "close-panel" class will close panel --> </div> </div> </div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/frontend/index.js' charset='utf-8'></script> </body> </html>
index.css
.index-banner { height: 35%; padding-bottom: 0.4rem; } .img-wrap { overflow: hidden; } .banner-img { width: 100%; height: 100%; } .total-shop-button { height: 1.5rem; line-height: 1.5rem; padding-left: 0.85rem; margin-bottom: 0.4rem; position: relative; cursor: pointer; } .total-shop-button:before { content: ''; display: inline-block; position: absolute; left: 0; width: 0.15rem; height: 1.5rem; background-color: #0894ec; } .shop-classify { height: 3.3rem; padding: 0.2rem; cursor: pointer; } .shop-classify > .word { width: 65%; height: 100%; overflow: hidden; float: left; } .shop-classify > .word > p { margin: 0; } .shop-classify > .word > .shop-title { margin: 0; font-size: 0.8rem; } .shop-classify > .word > .shop-desc { margin: 0; font-size: 0.4rem; } // .shop-classify > .shop-img { // width: 2.4rem; // height: 2.4rem; // margin-left: 0.2rem; // display: inline-block; // } .shop-classify > .shop-classify-img-warp { width: 30%; height: 100%; margin-left: 0.2rem; display: inline-block; } .shop-classify > .shop-classify-img-warp > .shop-img { width: 100%; height: 100%; }
index.js
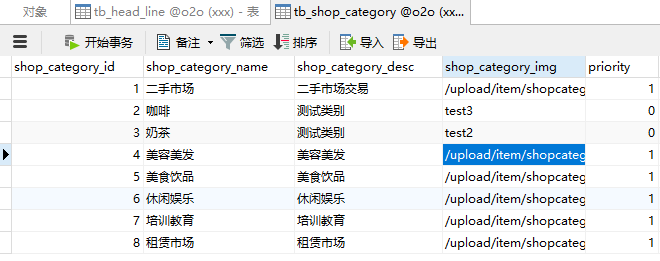
$(function() { // 定义访问后台获取头条列表以及一级商铺类别列表的URL var url = '/o2o/frontend/listmainpageinfo'; // 访问后台获取头条列表以及一级商铺类别 $.getJSON(url, function (data) { if (data.success) { // 定义变量,接收后台传递过来的头条列表数据 var headLineList = data.headLineList; var swiperHtml = ''; // 遍历头条列表,并拼接出轮播图组 headLineList.map(function (item, index) { swiperHtml += '' + '<div class="swiper-slide img-wrap">' + '<img class="banner-img" src="'+ item.lineImg +'" alt="'+ item.lineName +'">' + '</div>'; }); // 将轮播图组赋值给前端HTML空间 $('.swiper-wrapper').html(swiperHtml); // 设置轮播图轮换时间为3秒 $(".swiper-container").swiper({ autoplay: 3000, // 用户对轮播图进行操作时,是否自动停止autoplay autoplayDisableOnInteraction: false }); // 获取后台传递过来的一级商铺类别列表 var shopCategoryList = data.shopCategoryList; var categoryHtml = ''; // 遍历台传递过来的一级商铺类别列表 拼接出col-50 两两一行的类别 shopCategoryList.map(function (item, index) { categoryHtml += '' + '<div class="col-50 shop-classify" data-category='+ item.shopCategoryId +'>' + '<div class="word">' + '<p class="shop-title">'+ item.shopCategoryName +'</p>' + '<p class="shop-desc">'+ item.shopCategoryDesc +'</p>' + '</div>' + '<div class="shop-classify-img-warp">' + '<img class="shop-img" src="'+ item.shopCategoryImg +'">' + '</div>' + '</div>'; }); //将拼接好的类别赋值给前端HTML控件进行展示 $('.row').html(categoryHtml); } }); // 我的 $('#me').click(function () { $.openPanel('#panel-left-demo'); }); // 点击特定的分类 $('.row').on('click', '.shop-classify', function (e) { var shopCategoryId = e.currentTarget.dataset.category; var newUrl = '/o2o/frontend/shoplist?parentId=' + shopCategoryId; window.location.href = newUrl; }); });
每次取出图片如果用的是每次在相对路径前加D://这样的话会很麻烦所以使用tomcat解析出来

server.xml中加入



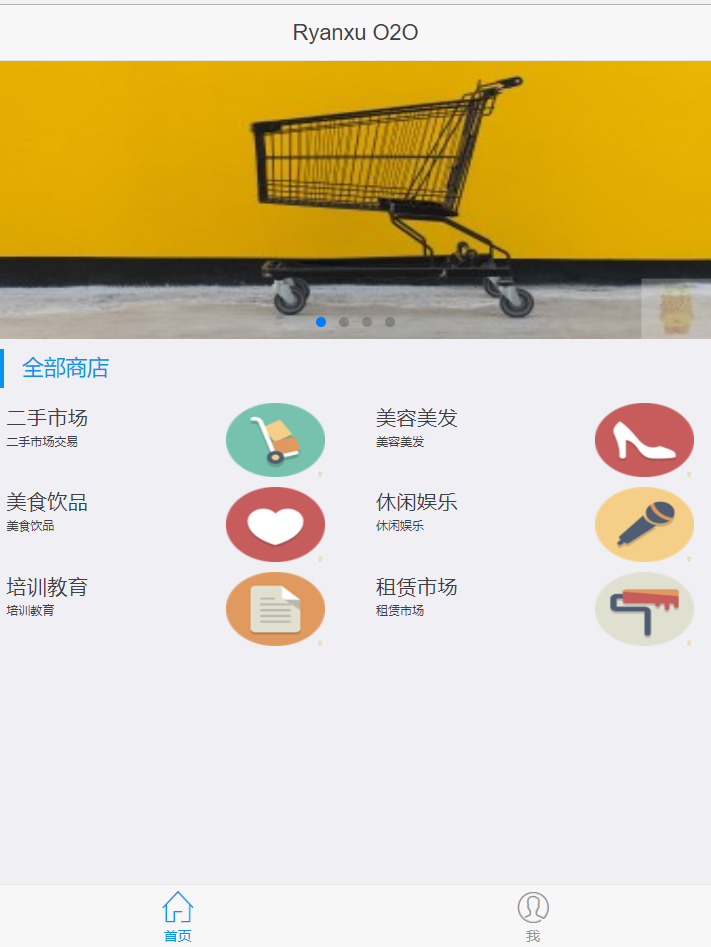
效果图