实现table的单线边框的办法
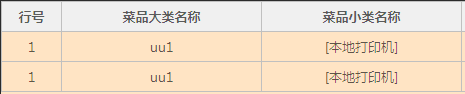
现在给出效果图:

实现方法:
table {
font-size: 13px;
100%;
border-collapse: collapse; /*该属性是设置table单行显示*/
tr, th, td {
border: 1px solid #c0c0c0;
}
th, td {
text-align: center;
}
tr {
height: 30px;
}
th {
background-color: #f0f0f0;
}
}
实现table的单线边框的办法