项目中遇到要求输入框的背景设置透明度,但文字不受影响,如下图

输入框使用input标签
<input ref="searchText" type="search" placeholder="请输入菜品名称" onInput={this.searchClick} />
input {
border: none;
height: 32px;
padding-left: 30px;
border-radius: 17px;
98%;
color: #ffffff;
}
这样的设置样式只能得到一个白色背景,黑色字体的输入框
要修改placeholder的字体颜色要使用
input::-webkit-input-placeholder {
color: #ffffff;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color: #ffffff;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color: #ffffff;
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color: #ffffff;
}
但背景还是没有实现透明度,接下来使用浏览器的开发者工具,例如google浏览器
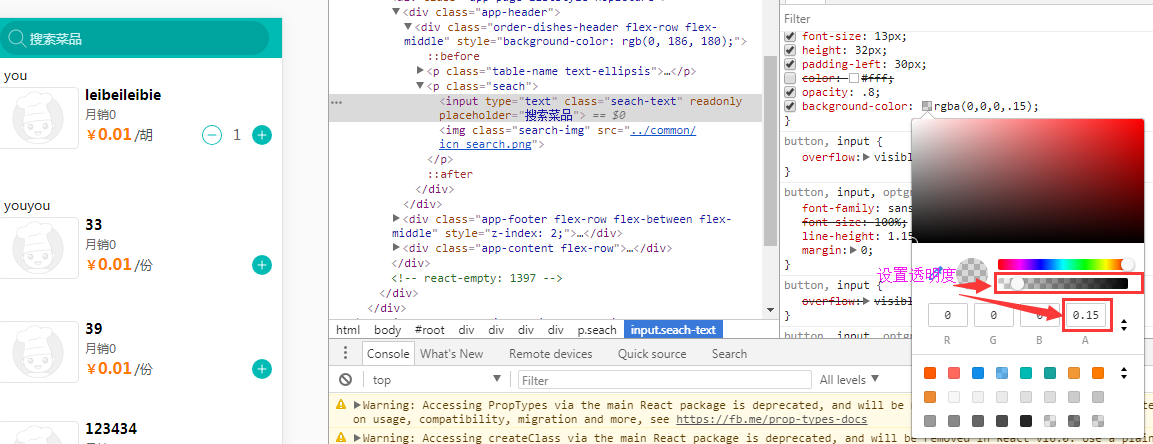
首先给输入框增加一个background-color,然后使用开发者工具获取该元素,调整背景色的透明度,会看到background-color: rgba(0, 0, 0, .15),如下图

如果还想增加透明度,还可以加opacity属性
最后完整的样式
input {
border: none;
height: 32px;
padding-left: 30px;
border-radius: 17px;
98%;
color: #ffffff;
background-color: rgba(0,0,0,.15);
}
input::-webkit-input-placeholder {
color: #ffffff;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color: #ffffff;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color: #ffffff;
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color: #ffffff;
}