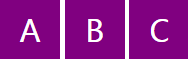
容易发现,inline-block元素之间会有间距,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{padding:0;margin:0;} 7 ul{list-style-type:none; } 8 li 9 { 10 display:inline-block; 11 width:60px; 12 height:60px; 13 line-height:60px; 14 font-size:30px; 15 text-align:center; 16 color:White; 17 background-color:Purple; 18 } 19 </style> 20 </head> 21 <body> 22 <ul> 23 <li>A</li> 24 <li>B</li> 25 <li>C</li> 26 </ul> 27 </body> 28 </html>
效果图:

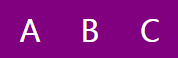
要消除这种间距,可以对其父元素设置font-size:0;
在本例中,对ul设置font-size为0后,效果如下:

img等inline-block元素亦是如此设置;
另外,之前提到的负margin特性也可以实现这一功能.