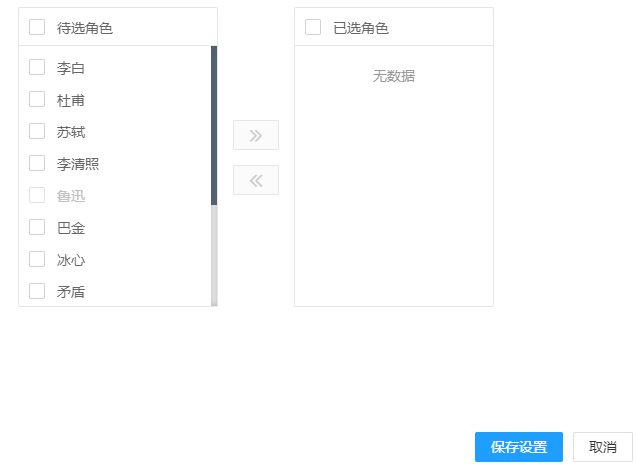
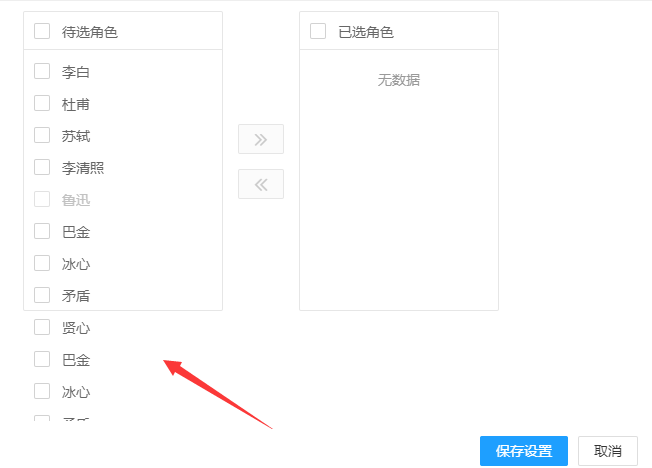
今天在弄穿梭框的时候,发现内容溢出,如下图所示:

设置代码如下:
layui.use(['transfer', 'form', 'layer','util'], function () { var form = layui.form , layer = layui.layer , transfer=layui.transfer , util=layui.util ; //模拟数据 var data1 = [ {"value": "1", "title": "李白"} ,{"value": "2", "title": "杜甫"} ,{"value": "3", "title": "苏轼"} ,{"value": "4", "title": "李清照"} ,{"value": "5", "title": "鲁迅", "disabled": true} ,{"value": "6", "title": "巴金"} ,{"value": "7", "title": "冰心"} ,{"value": "8", "title": "矛盾"} ,{"value": "9", "title": "贤心"} ,{"value": "10", "title": "巴金"} ,{"value": "11", "title": "冰心"} ,{"value": "12", "title": "矛盾"} ,{"value": "13", "title": "贤心"} ] transfer.render({ elem:'#demo', title:['待选角色','已选角色'], data:data1, id:'transferbox_item', //showSearch: true, height: 300 //定义高度 }); });
发现不设置showSearch为true的时候,也就是不显示搜索框的时候,内容会溢出,显示搜索框的时候,内容不会溢出。
于是查看了一下transfer.js的代码,发现内容框的高度是通过js设定的,在设置内容框高度的时候,与搜索框的高度有关,但此时无搜索框,获取不了搜索框的高度,于是代码就出现了bug。
源代码如下所示:
x.prototype.render = function() { var e = this, n = e.config, i = e.elem = a(t(v).render({ data: n, index: e.index })), l = n.elem = a(n.elem); l[0] && (n.data = n.data || [], n.value = n.value || [], e.key = n.id || e.index, l.html(e.elem), e.layBox = e.elem.find("." + s), e.layHeader = e.elem.find("." + u), e.laySearch = e.elem.find("." + h), e.layData = i.find("." + y), e.layBtn = i.find("." + f + " .layui-btn"), e.layBox.css({ n.width, height: n.height }), e.layData.css({
//在此设置内容框的高度 height: function() {
//e.laySearch.outerHeight()为搜索框的高度 return n.height - e.layHeader.outerHeight() - e.laySearch.outerHeight() - 2 } () }), e.renderData(), e.events()) },
于是稍改代码,做了一个空判断,即可正确显示内容框的高度,如下所示:
e.layData.css({ //在此设置内容框的高度 height: function() { //e.laySearch.outerHeight()为搜索框的高度 return n.height - e.layHeader.outerHeight() - (e.laySearch.outerHeight()||0) - 2 } () })