Google Maps Controls

(1)默认的Controls
显示标准Google地图时,页面带有默认控件集:
.Zoom-显示一个滑动条来控制map的Zoom级别
.Pan-地图上显示的是一个平底碗样的控件,点击4个角平移地图
.MapType-允许用户在map types(roadmap 和 satallite)之间切换
.StreetView-显示为一个街景小人图标,可拖拽到地图上某个点来打开街景
除了以上默认controls,Google还有:
.Scale-显示地图比例尺
.Rotate-显示一个小的圆周图标,可以转动地图
.Overview Map-从一个广域的视角俯视地图
(2)关闭默认Controls
为了关闭默认Controls,设置地图的disableDefaultUI的属性为true:
代码如下
disableDefaultUI:true
(3)打开所有Controls
一些controls默认显示在地图上,而其它的不会,除非你设置它们。
设置control为true使其可见-设置control为false,隐藏它。
下面的例子打开所有的controls,代码 如下:
panControl:true,
zoomControl:true,
mapTypeControl:true,
scaleControl:true,
streetViewControl:true,
overviewMapControl:true,
rotateControl:true
(4)修饰Controls
某些地图控件是可配置的。通过制定control选项域改变Controls.
举个例子来说,修饰Zoom control的选项在zoomControlOptions指定。zoomControlOptions包含如下3种选项:
.google.maps.ZoomControlStyle.SMALL-显示最小化zoom control
.google.maps.ZoomControlStyle.LARGE-显示标准zoom滑动control
.google.maps.ZoomControlStyle.DEFAULT-基于设备和地图大小,选择最合适的control
举例代码如下:
zoomControl:true,
zoomControlOptions: {
style:google.maps.ZoomControlStyle.SMALL
}
备注:如果修饰一个control,首先开启control(设置其为true)。
(5)通用controls
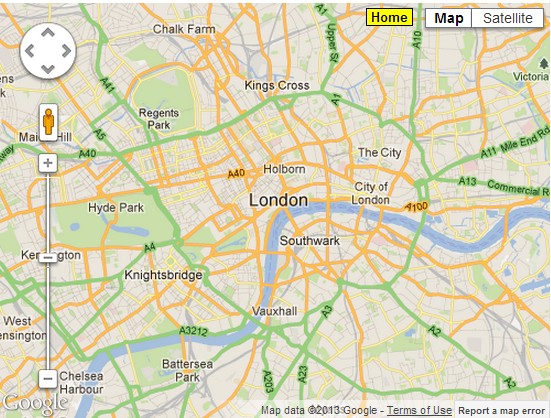
下面的例子,就是创建一个通用control,点击它时,总能够返回到中心地点(LONDON),完整代码如下:
<!DOCTYPE html>
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var map;
var london = new google.maps.LatLng(51.508742,-0.120850);
// Add a Home control that returns the user to London
function HomeControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement('div');
controlUI.style.backgroundColor = 'yellow';
controlUI.style.border='1px solid';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Set map to London';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily='Arial,sans-serif';
controlText.style.fontSize='12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = '4px';
controlText.innerHTML = '<b>Home<b>'
controlUI.appendChild(controlText);
// Setup click-event listener: simply set the map to London
google.maps.event.addDomListener(controlUI, 'click', function() {
map.setCenter(london)
});
}
function initialize() {
var mapDiv = document.getElementById('googleMap');
var myOptions = {
zoom: 12,
center: london,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(mapDiv, myOptions);
// Create a DIV to hold the control and call HomeControl()
var homeControlDiv = document.createElement('div');
var homeControl = new HomeControl(homeControlDiv, map);
// homeControlDiv.index = 1;
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="500px;height:380px;"></div>
</body>
</html>
运行效果如下图: