HTML标记语言中可以使用table标签创建表格。

表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),字母 tr 指表格数据(table row),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1.边框属性boder
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
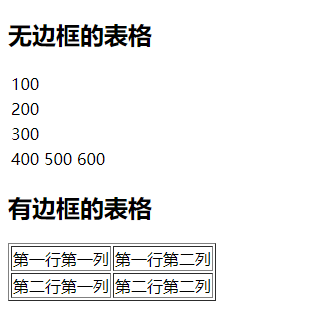
不使用边框属性制作一个表格和使用边框属性来显示一个带有边框的表格:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>表格标签演示</title> </head> <body> <h2>无边框的表格</h2> <table> <tr> <td>100</tr> <td>200</tr> <td>300</tr> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> <h2>有边框的表格</h2> <table border="1"><!--border是边框,值为边框的宽度--> <tr> <td>第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> </tr> </table> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>表格标签演示</title> </head> <body> <h2>无边框的表格</h2> <table> <tr> <td>100</tr> <td>200</tr> <td>300</tr> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> <h2>有边框的表格</h2> <table border="1"><!--border是边框,值为边框的宽度--> <tr> <td>第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> </tr> </table> <h2>怪异操作下的表格</h2> <table border="1"><!--border是边框,值为边框的宽度--> <tr> <td>第一行第一列</td> <td>第一行第二列</td> <td>第一行第三列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> </tr> </table> </body> </html>

2.表格的表头
表格的表头使用 <th> 标签进行定义。
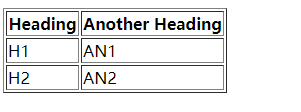
大多数浏览器会把表头显示为粗体居中的文本:
<!doctype html> <html> <head> <meta charset="utf-8"/> <title>表格标签演示</title> </head> <body> <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>H1</td> <td>AN1</td> </tr> <tr> <td>H2</td> <td>AN2</td> </tr> </body> </html>

3.表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>表格中的空单元格处理</title> </head> <body> <h2>表格中的空单元格处理:加上一个空格占位符即可</h2> <table border="2"> <tr><!--第一行,如果有表格头的话,就用th--> <th>水果种类</th><!--第一列--> <th>价格</th><!--第二列--> <th>产地</th><!--第三列--> </tr><!--第一行完--> <tr> <td>苹果</td> <td>2.36</td> <td>富士山</td> </tr> <tr> <td>香蕉</td> <td>2.68</td> <td> </td><!--用普通空格可以--> </tr> <tr> <td>甘蔗</td> <td>1.68</td> <td> </td><!--用空格符 也可以--> </tr> </body> </html>

4.带有标题和跨行或跨列的表格
<!doctype html> <html> <head> <meta charset="utf-8"> <title>带有标题和跨行或跨列的表格</title> </head> <body> <table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="blue"> <caption>表格标题</caption> <tr> <td><div align="center">姓名</div></td> <td><div align="center">张三</div></td> </tr> <tr> <td><div align="center">年龄</div></td> <td><div align="center" class="STYLE1">30</div></td> </tr> </table> <hr/> <hr/> <table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="pink"> <caption>表格标题</caption> <tr> <td colspan="2"><div align="center">个人信息</div></td> </tr> <tr> <td bgcolor="#ccffff"><div align="center">张三</div></td> <td><div align="center">30</div></td> </tr> </table> <hr/> <hr/> <table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="yellow"> <caption>表格标题</caption> <tr> <td rowspan="2"><div align="center">个人信息</div></td> <td><div align="center">张三</div></td> </tr> <tr> <td><div align="center">30</div></td> </tr> </table> </body> </html>

表中格标签中还可以嵌套其他标签,也可以进行各种花式的设计,背景色或背景图片等。也可以在表格排列数据内容。在表格标签列表中的后五个标签可以增加更丰富的表格设计。