先复习下上一节

<!doctype html> <html> <head> <meta charset="utf-8"> <title>练习</title> </head> <body> <h1>This is heading one</h1> <hr/> <p>这是一个段落,上下皆有一个水平线</p> <hr/> <h2>This is heading two</h2> <p>接下来有一个换行<br/>换行咯</p> <h3>This is heading three</h3> <p>领略一下<font size="+8" face="楷体" color="blue">font</font>标签的作用吧!</p> <h4>This is heading four</h4> <b>b标签是加粗哦!</b> <h5>This is heading five</h5> <i>i标签是变斜体</i> <u>u标签是加下划线</u> <s>s是加删除线</s> <big>big呈现大号字体效果</big> <small>small呈现小号字体效果</small> <p><font size="22">五的二次方<sup>二</sup></font>碳<sub>十四</sub></p> <h6>This is heading six</h6> </body> </html>
HTML 列表标签支持有序、无序和定义列表。
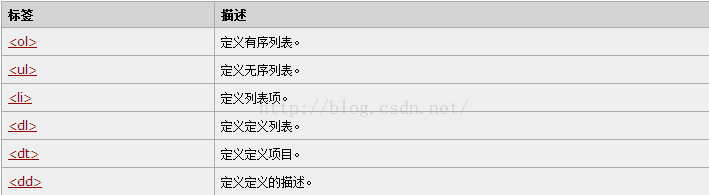
列表标签表格:
1.无序列表
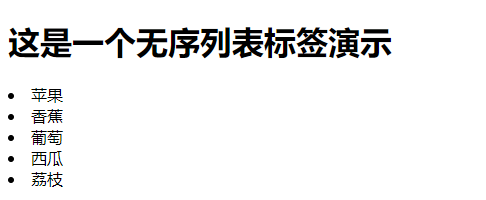
无序列表是一个项目的列表。无序列表项开始于 <ul> 标签,结束于</ul>标签。每个列表项开始于 <li>标签,结束于</li>标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。在这里只是最基础的文字来演示。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>列表标签演示</title> </head> <body> <h1>这是一个无序列表标签演示</h1> <ul<!--unOrderList--> <li>苹果</li> <li>香蕉</li> <li>葡萄</li> <li>西瓜</li> <li>荔枝</li> </ul> </body> </html>

2.有序列表
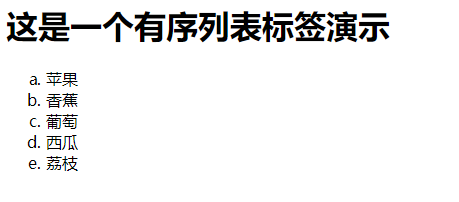
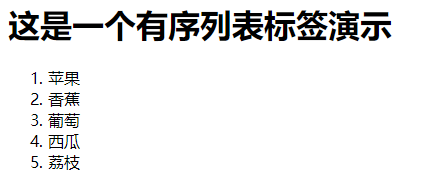
同样,有序列表也是一列项目,列表项目使用数字,字母等进行标记。有序列表开始于 <ol> 标签,结束于</ol>标签。每个列表项始于 <li> 标签,结束于</li>标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>列表标签演示</title> </head> <body> <h1>这是一个有序列表标签演示</h1> <ol type="a"><!--orderList利用标签的属性设置属性值,从a开始增长--> <li>苹果</li> <li>香蕉</li> <li>葡萄</li> <li>西瓜</li> <li>荔枝</li> </ol> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>列表标签演示</title> </head> <body> <h1>这是一个有序列表标签演示</h1> <ol type="1"><!--利用标签的属性设置属性值,从1开始自增长--> <li>苹果</li> <li>香蕉</li> <li>葡萄</li> <li>西瓜</li> <li>荔枝</li> </ol> </body> </html>

3.定义列表
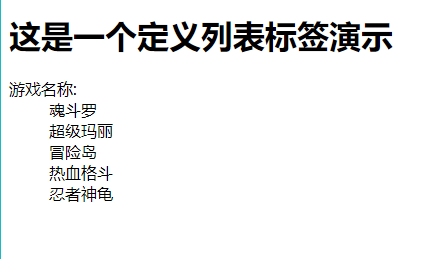
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始,结束于</dl>标签。每个自定义列表项以 <dt> 开始,结束于</dt>标签。每个自定义列表项的定义以 <dd> 开始,结束于</dd>标签。定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>列表标签演示</title> </head> <body> <h1>这是一个定义列表标签演示</h1> <!--HTML注释:演示列表标签 列表标签:dl 上层项目:dt 下层项目:dd 封装的内容在显示时会缩进的,有自动缩进现象 --> <dl> <dt>游戏名称:</dt> <dd>魂斗罗</dd> <dd>超级玛丽</dd> <dd>冒险岛</dd> <dd>热血格斗</dd> <dd>忍者神龟</dd> </dl> </body> </html>