前言:
做公众号开发的小伙伴,可能会遇到这种需求:
在一个H5页面点击一个关注公众号按钮跳转到公众号主页。
听到这个需求的一瞬间,疑惑了!这不可能!

摸了摸高亮的额头!没办法,做还是要做的
开始上解决方案:
方案一:
自己做一个关注公众号的引导页面,让UI稍微设计一张图片(最好长一点,也不要过大)图片里面要包含公众号的二维码名片。
最好要包含以下文字引导:长按扫码关注我们
公众号名片二维码的获取方式如下:
登录微信公众号后台,找到“设置”>“公众号设置”>“账号详情” 里面有个下载二维码功能,这样就把公众号名片二维码下载下来了。
有了公众号的名片二维码,接下来就等设计出图了!然后把设计好的图放到自己的服务器上,可以通过url访问即可。
当用户点击公众号关注按钮的时候呢,就跳转到这张图片的url。然后,用户长按图片微信就会识别出来公众号了!
方案二:
获取到微信官方为公众号提供的H5版本主页!
全网最简单的获取方式如下:
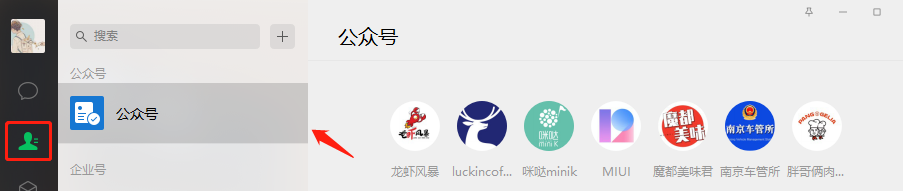
1、打开PC版微信客户端,点击联系人,找到公众号,如下图:

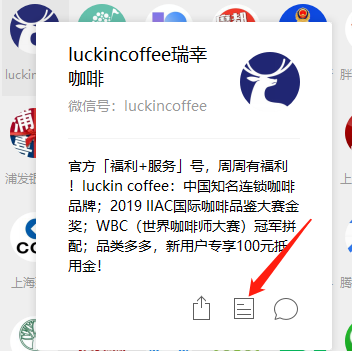
2、点开你需要的公众号头像,如下图(这里我们拿瑞幸咖啡公众号为例):

3、点击上图所示的查看历史消息按钮,即可进入微信官方提供的公众号H5版本主页啦,如下图:

写完,收工。