一、DOM三类:
DOM Core
HTML-DOM
CSS-DOM
二、节点和节点关系
整个文档是一个节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本标签
每个HTML属性是一个属性节点
注释属于注释节点
在树节点中,顶部节点称为根
每个节点都有父节点,除了根
一个节点可以拥有任意数量的子节点
同胞节点是拥有相同父节点的节点
三、节点属性

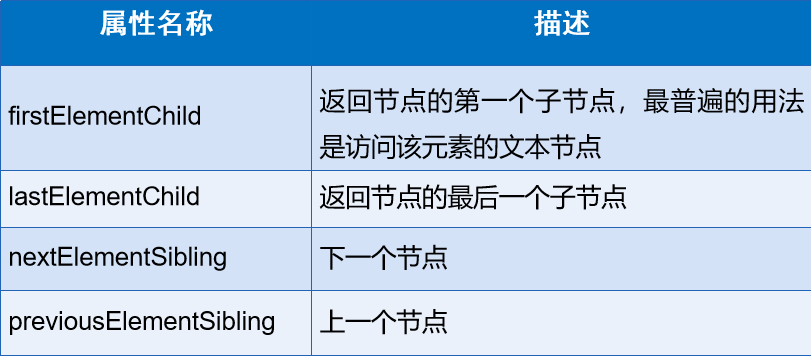
四、element属性

五、节点信息
nodeName(节点名称)
nodeValue(节点值)
nodeType(节点类型)
节点类型

六、操作节点的属性
getAttribute("属性名") 获取属性的值
setAttribute("属性名","属性值") 用来设置属性的值
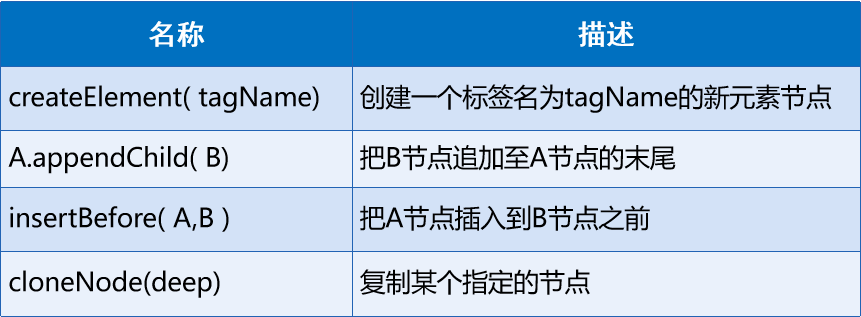
七、新建和插入节点

cloneNode(deep)中的参数为布尔值,为true时,复制该节点和所有子节点,为false,只复制该节点和其属性
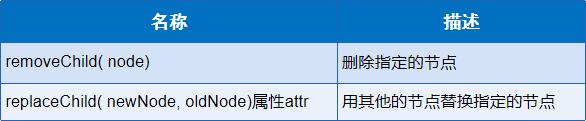
八、删除和替换节点

九、节点样式
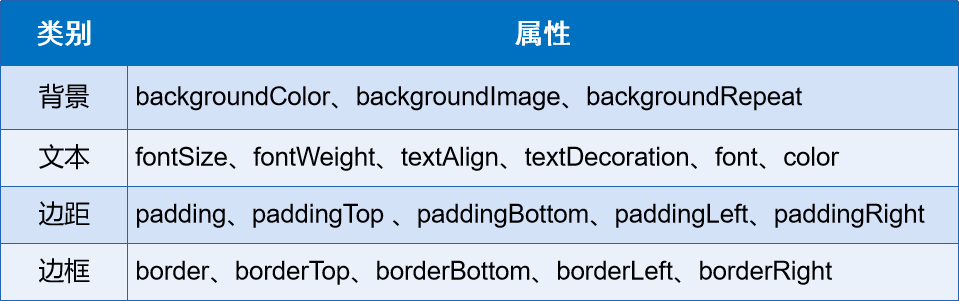
style对象的常用属性

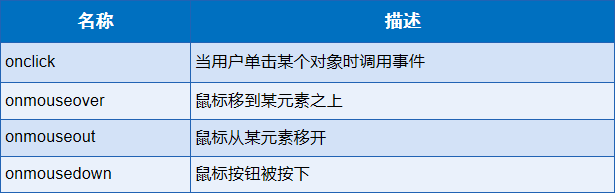
常用事件