插件链接:http://files.cnblogs.com/files/whosMeya/magnifier.js
1.在jquery下插入。
2.格式:magnifier("需要插入的位置",主图宽,主图高,"主图路径",遮罩层宽,遮罩层高,放大框宽)
例如:magnifier(".box",400,400,"1.jpg",200,200,400)
说明:1.需要插入的位置 格式为 jQuery中格式。如".box","#box","#box div"
2.宽高单位为px。(如需其他单位,在源码中修改)。
插件源码
/** *放大镜 */ function magnifier(fatherName,MainWidth,MainHeight,img_src,SelectWidth,SelectHeight,BigBoxWidth){ var bei = (BigBoxWidth/SelectWidth); /** * 创建主图盒子,添加主图 */ $(fatherName).html("<div class='magnifierMainBox'></div><div class='magnifierBigBox'></div>") $(".magnifierMainBox").css({ "position":"relative", "width":MainWidth + "px", "height":MainHeight + "px", "border":"1px solid #eee", "box-size":"border-box" }).html("<img class='magnifierMainImg' src='"+img_src +"'/><div class='magnifierSelect'></div>"); $(".magnifierMainImg").css({ "width":"100%", "height":"100%" }) /** * 创建主图遮罩层 */ $(".magnifierSelect").css({ "display":"none", "position":"absolute", "width":SelectWidth + "px", "height":SelectHeight + "px", "background":"rgba(252,197,5,0.3)", "cursor":"move" }); /** * 创建放大图盒子,放大图 */ $(".magnifierBigBox").css({ "display":"none", "background":"url("+img_src+")", "width":BigBoxWidth + "px", "height":BigBoxWidth*SelectHeight/SelectWidth + "px", "border":"1px solid #eee", "overflow":"hidden", "position":"relative", "left":MainWidth+"px", "top":-MainHeight-2+"px", "box-size":"border-box", "z-index":"99", "background-size":MainWidth*bei+"px "+MainHeight*bei+"px" }) /** * 移动 */ $(".magnifierMainBox").mouseenter(function(){ $(".magnifierSelect").show(); $(".magnifierBigBox").show(); }).mousemove(function(e){ var e=e || window.event; var _left = e.clientX + $("body").scrollLeft() - $(".magnifierMainBox").offset().left - SelectWidth/2; var _top = e.clientY + $("body").scrollTop() - $(".magnifierMainBox").offset().top - SelectHeight/2; if(_left<0){ _left=0; } if(_left>MainWidth-SelectWidth){ _left=MainWidth-SelectWidth; } if(_top<0){ _top=0; } if(_top>MainHeight-SelectHeight){ _top=MainHeight-SelectHeight; } $(".magnifierSelect").css({ "left":_left + "px", "top":_top + "px" }) $(".magnifierBigBox").css({ "background-position":(-_left*bei)+"px "+(-_top*bei)+"px" }) }).mouseleave(function(){ $(".magnifierSelect").hide(); $(".magnifierBigBox").hide(); }) }
demo1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box{ height:400px; width:400px; margin-top:50px; margin-left:100px; } </style> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="magnifier.js"></script> </head> <body> <div class="box"></div> </body> <script type="text/javascript"> magnifier(".box",400,400,"1.jpg",200,200,400) </script> </html>
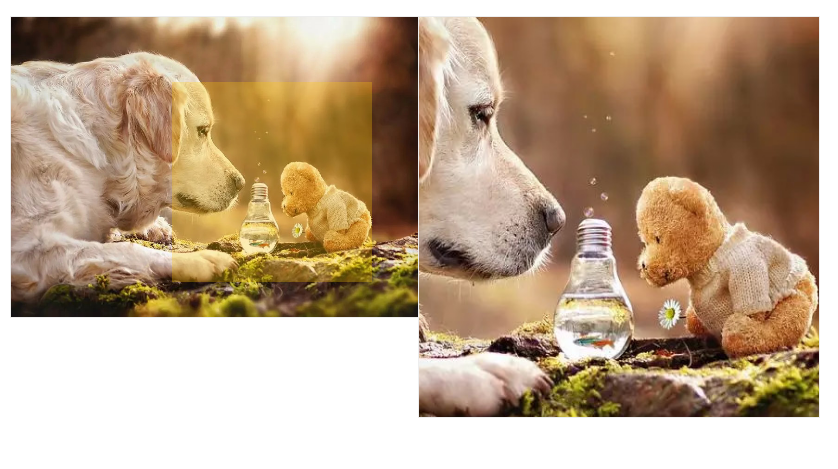
效果如下:

若需要点击切换,在需要用到的位置直接调用。
如demo2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="magnifier.js"></script> <style type="text/css"> .box{ margin-left:100px; margin-top:50px; width:400px; height:800px; border:1px solid #444; } .boxtop{ height:400px; width:100%; } .boxbottom img{ height:50px; width:50px; margin-left:20px; } </style> <script type="text/javascript"> $(function(){ var kkk =""; $(".box").html("<div class='boxtop'></div><div class='boxbottom'></div>") for(var i=0;i<5;i++){ kkk += "<img src='"+(i+1)+".jpg'/>" } magnifier(".boxtop",400,400,"1.jpg",200,200,500) //调用 $(".boxbottom").html(kkk); $(".boxbottom").children().click(function(){ magnifier(".boxtop",400,400,$(this).index()+1+".jpg",200,200,500)//调用 }) }) </script> </head> <body> <div class="box"></div> </body> </html>
效果如下:
