想用weui.css写微信平台的页面,发现没有让flex(weui-flex)容器下,子项目(weui-flex__item)居中的类。
百度了一下,是用justify-content:center;实现水平居中,用align-items:center 实现垂直居中。
可是当我这样写的时候,竟然没有用!
<!-- style --> <style> .justify{ justify-content: center; } .align{ align-items: center; } </style> <!-- HTML --> <div class="weui-flex justify"> <div class="weui-flex__item"> <p>AAAA</p> </div> <div class="weui-flex__item"> <p>BBBB</p> </div> </div>
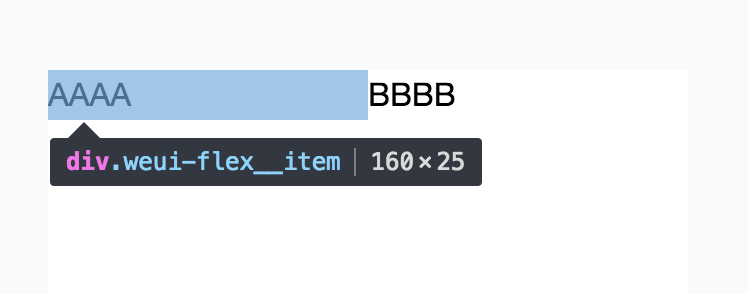
页面效果是这样的:

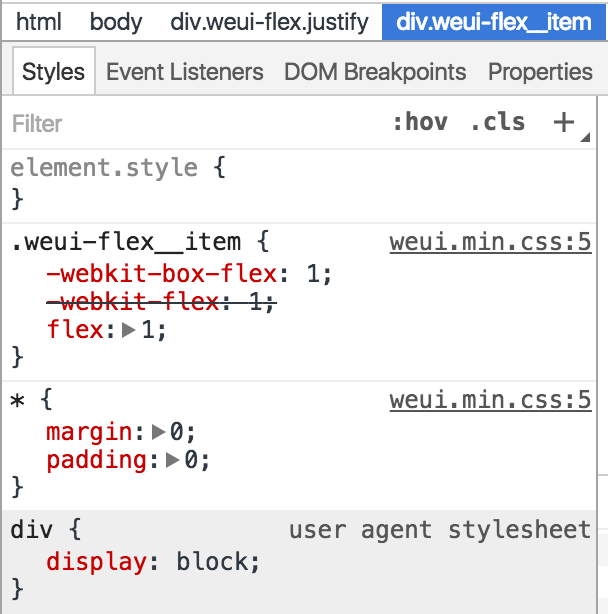
页面style是这样的:

注意! 这里的 div{display:block;}
------------------以上为初次尝试结果,下面说一下正确结果及上面无法实现的原因--------------------
当我不使用 weui-flex__item 来实现子项目等分空间,而是使用width来控制时,发生了这样一幕:
-----代码-----
<!-- style --> <style> .justify{ justify-content: center; } .align{ align-items: center; } .wid{ width: 100px; height: 5em; } </style> <!-- html --> <div class="weui-flex justify"> <div class="wid"> <p>AAAA</p> </div> <div class="wid"> <p>BBBB</p> </div> </div> <div class="weui-flex justify"> <p class="wid" style="background: red;">11111</p> <p class="wid" style="background: blue;">22222</p> </div> <div class="weui-flex justify"> 33333 </div>
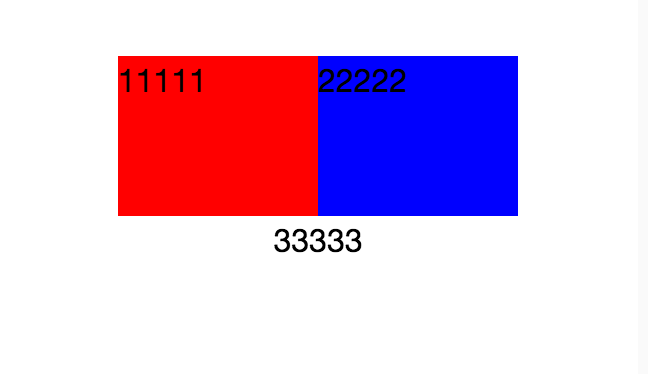
-----页面效果-----

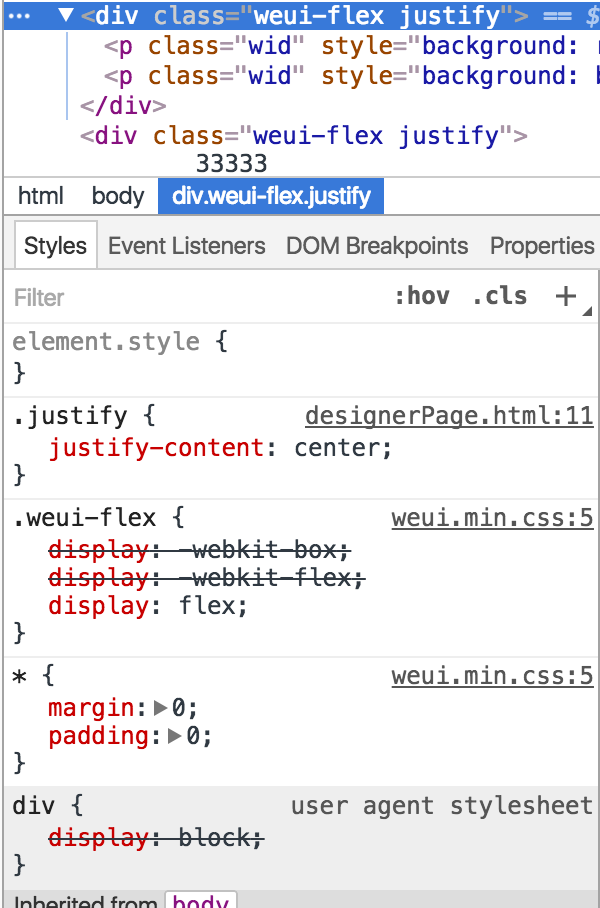
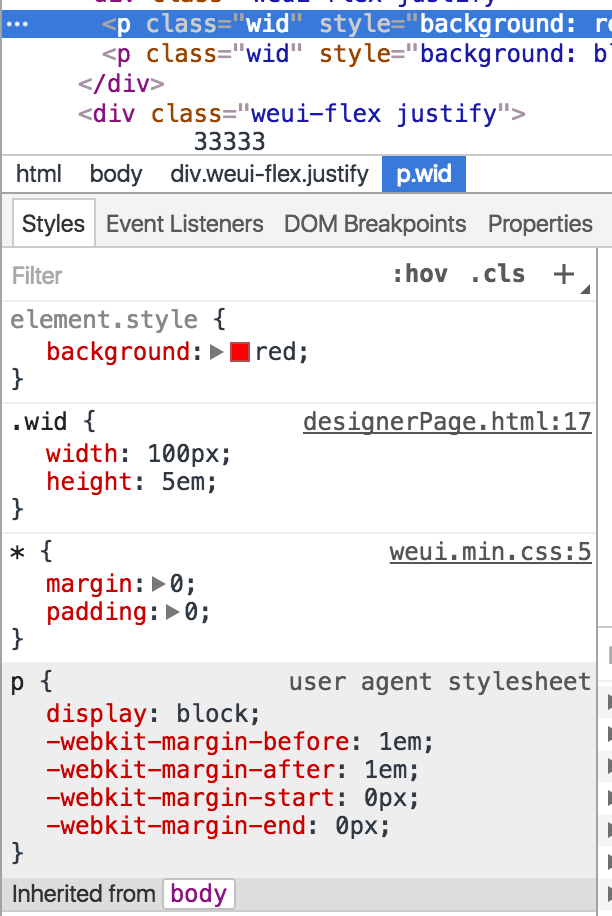
-----页面style-----
外层div-
-
子元素 p

总结发现:display: flex; 只对自身起作用,子元素依旧是 display: block;
当flex-direction:row时justify-content: center;(垂直居中),align-items: center;(水平居中)
而这里justify-content: center;(水平居中) align-items: center;(垂直居中) ,
这里之所以和网上的说法相反,是因为weui中的flex-direction的属性值设置为column了,
要作用在 display属性为flex的标签上才会对其子元素起作用(只有子元素,孙子都不好使)。
而我们还像用 flex:1来实现等分,那么就出现了我最后的结果。关于flex:1,看这里。
写在一起。
上代码
<style> .justify{ justify-content: center; } .align{ align-items: center; } .wid{ height: 5em; } </style>
<div class="weui-flex"> <div class="weui-flex__item weui-flex justify align"> <p>AAAA</p> </div> <div class="weui-flex__item weui-flex justify"> <p>BBBB</p> </div> </div>
页面效果
这里顺便写了一下垂直居中,如何实现一看便知。

垂直居中和水平居中效果的实现,关键就在于display,以及作用的范围是 display: flex; 的子节点(没孙子节点什么事)。
希望可以得到分享和指正。