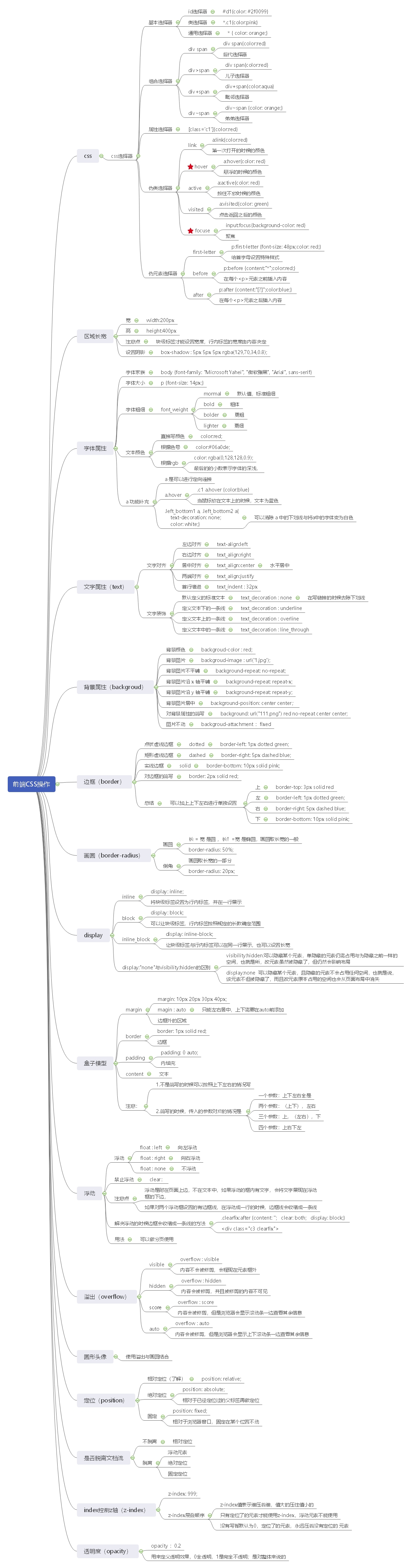
css
用来控制html标签样式的
注释:
注释
/*单行注释*/
/*多行注释1
多行注释2*/
css语法结构
选择器{属性1:属性值1}
css的三种引入方式
1.通过link标签引入外部的css文件(最正规)
2.直接在html页面上的head内通过style标签直接书写css代码
<head>
<meta charset="UTF-8">
<title>伪类选择器测试</title>
<h1>伪类选择器</h1>
<style>
input:focus{
background-color: red}
</style>
</head>
3.行内式(直接在标签内部通过style属性直接书写
<h1 style="color: orange">我是Oscar</h1>
css查找
1.基本选择器
元素选择器
id选择器
类选择器
通用选择器
2.组合选择器
div span
div>span
div+span
div~span
3.属性选择器
任何标签都有自己的默认属性 id class
标签还支持你自定义任何多的属性(也就意味着可以让标签帮你携带一些额外的数据)
4.伪类选择器
a标签的四种状态
1.没有被点击过
2.鼠标悬浮上面
3.点击之后不松手
4.点击之后再回去
我们将input框鼠标点进去之后的呢个状态叫做input获取焦点,也称作聚焦 focus
鼠标一出去之后的状态叫做input框失去焦点
5.伪元素选择器
清楚浮动带来的负面影响
可以通过css添加文本内容
选择器的优先级
1.选择器相同的情况下,引入方式不同:遵循就近原则,谁离标签更近,就听谁的
2.选择器不同的情况下:行内选择器 > id选择器 > 类选择器 > 元素选择器