这里以Chrome浏览器为例
一、找错
找错一般在console和Network中会报红

二、样式修改
1、如何在浏览器上添加样式
这个添加完之后可以粘贴到代码中去==如果使用借助工具可以了解liveStyle工具(具体百度或在我的随笔中找到)


2、如何修改鼠标悬停的效果
首先在鼠标放到这个元素的时候 右键单击 选择检查(N)这个时候浏览器中style出现的就是悬停时的样式了,修改这里即可
三、有关js的调试==sourles
1、断点

(1)、打的断点调过
(2)、一步一步走断点
(3)、跳入走入断点处的方法中
(4)、跳出此前的方法回到之前跳入时打断点的位置
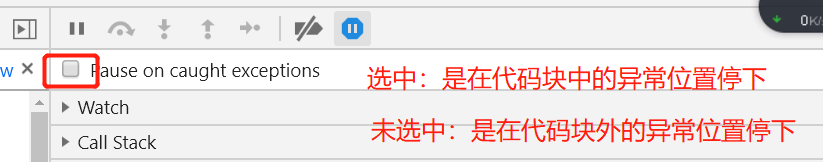
(5)、在异常位置悬停

2、与后台调试

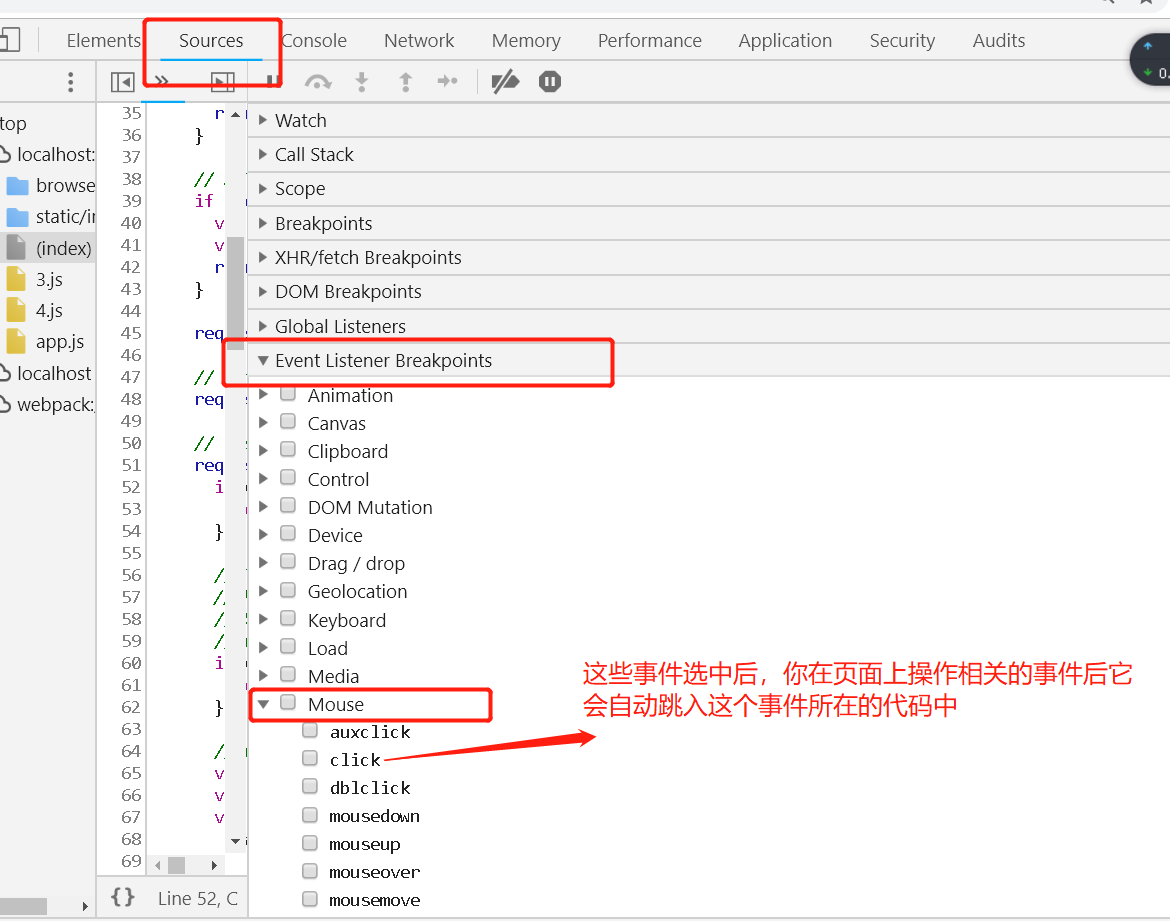
3、事件监听