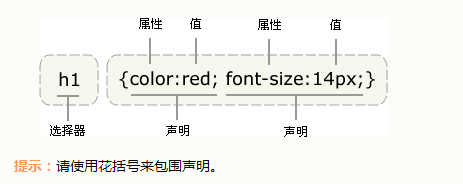
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

1.CSS
type 属性指示 <style> 与 </style> 标签之间的内容。
值 "text/css" 指示内容是标准的 CSS。
<style type="text/css">
...
</style>
2.ID选择器
# 代表通过id选择器查找
#i1{height: 48px;background-color: red;}
3.class选择器
. 代表通过class选择器查找
.menu{height: 48px;background-color: aqua;}
4.标签选择器
标签名 代表通过标签选择器查找
span {color: red;background-color: blue;}
5.标签层级选择器
标签内的标签 通过标签+空格+标签 代表通过标签选择器查找 例:span标签下面所有div标签颜色改变
span div{color:aqua;background-color:red;}
6.CLASS层级选择器
通过CLASS标签选择器定位第一层,在通过层级选择器定位第二层
.c1 div{background-color:red;height:48px;}
7.ID层级选择器
通过ID标签选择器定位第一层,在通过层级选择器定位第二层
#i2 div{background-color: black;height: 48px;}
8.ID组合选择器
ID组合选择器,应用于以id选择器进行css样式设置的,可以通过id z1 z2 z3 共用一套css样式 组合 通过逗号间隔
#z1,#z2,#z3{background-color: black;height: 48px;}
9.CLASS组合选择器
CLASS组合选择器,应用于以CLASS选择器进行css样式设置的,可以通过CLASS s1 s2 s3 共用一套css样式 组合 通过逗号间隔
.c1,.c2,.c3{background-color: black;height: 48px;}
10.属性选择器
属性选择器 对选择到的标签 在通过属性进行筛选 可以和层级选择器连用
div[s='dsx']{background-color:red;height:48px;}
11.CSS优先级
标签中的style优先级最高,其次就在代码中就近找,也就是从下往上找
12.引入CSS样式表
CSS可以写在三个地方,分别是1、标签中增加style属性,2、在header中添加标签style标签,
在标签中添加css,3、引入css样式,实际就是将header中的style标签复制到一个以css结尾的文件中,
通过header中添加link标签,引入css样式<link rel="stylesheet" href="tmp.css">
13.height,width
高度,宽度
14.font-size font-weight
font-size:字体大小 px font-weight:字体加粗
font-weight:字体加粗 bold:粗体 700 bolder:更粗字体 lighter:更细字体 normal:默认值 400 inherit:从父类继承字体粗细
<span style=" 80px;height: 48px;font-size: 20px">字体大</span> <span style=" 80px;height: 48px;font-weight: 700;">字体粗</span>
15.text-align
text-align 水平文本对齐方式
left:文本左对齐 right:文本右对齐 center:中间对齐 inherit:父类继承
<div style=" 80px;height: 40px;border: 1px red solid;text-align: right">1</div>
16.line-height
line-height 垂直文本对齐方式
line-height的属性直接对应外层div的宽度就可以
<div style=" 100px;height: 40px;border: 1px red solid;line-height: 40px">1</div>
17.float
float 浮动 块级标签浮动后 相当于分层
通过浮动可以将块及标签放到一行,相当于不同层,但是超过100%的宽度就会换行,超过100%的宽度,是相对于外层div来判断的。 none:默认不浮动、inherit:父类继承
<div style=" 100px;height: 48px;border: 1px red solid;float: left">左边</div> <div style=" 100px;height: 48px;border: 1px red solid;float: left">并列左边</div> <div style=" 100px;height: 48px;border: 1px red solid;float: right">最右边</div>
18.display
display 展示属性:块级标签和行内标签之间切换的属性 display:inline,块级标签转换为行内标签 display:block 行内标签转换为块级标签
行内标签无法设置无法设置高度、宽度、padding、margin,可以通过display的display:inline-block,行内标签的自己多大就占多大的特性 又有块级标签使用
宽、高、内外边距的特性
<div style="height: 100px;background-color: greenyellow;display: inline; 100px">外联标签</div>
<span style="height: 100px;background-color: red;display: block">内联标签</span>
<span style="background-color: blue; 100px;height: 100px;">大师兄</span>
<span style="background-color: blue; 100px;height: 100px;display: inline-block;">大师兄</span>
<span style="background-color: #336699;display: none">我不显示的</span>
19.margin
margin 外边距:外边距 自己针对外围的div产生变化 外边距撑大外层 top left right bottom
<div style="border: 1px solid red;height: 100px">
<div style="background-color: blue;height: 70px;margin-top: 30px"></div>
</div>
20.padding
padding 内边距:内边距 自身的边距增加 top:从上到下增加 内边距扩大自身 bottom:从下增加 left:从左增加 right:从右增加
<div style="border: 1px solid red;height: 100px">
<div style="background-color: blue;height: 70px;padding: 1px">内边距增加</div>
</div>
21.position
position 分层
position:fixed 固定在窗口的某个位置 top:距离顶部多少像素 left right bottom 见body.html
position relative absolute
position:relative 与 position:absolute(绝对定位,单用没什么作用 结合relative才牛逼) absolute的定位针对于于relative的定位
单独relative没有任何意义 见body.html
22.z-index
z-index 层级关系:分层后通过z-index来记录层级关系 越大越在前面
<div style=" 160px;height: 48px;border: 1px solid red;position: relative">
<div style=" 160px;height: 48px;border: 1px solid red;position: absolute;background-color: greenyellow;z-index: 10">
z-index:10
</div>
<div style=" 160px;height: 48px;border: 1px solid red;position: absolute;background-color: black;z-index: 9;color: red">
z-index:9
</div>
</div>
23.cursor
cursor 一些不同的光标 cursor:pointer 鼠标的小手 cursor:move 有很多种样式 知道干嘛的就行了
<input type="button" style="cursor: pointer" value="鼠标悬浮的小手">
<input type="button" style="cursor: move" value="元素移动">
<input type="button" style="cursor: crosshair" value="截图">
24.overflow
overflow属性设置当div内的内容溢出div的高宽时,如何处理 默认会出现在元素框之外 hidden:溢出部分截取掉 scroll:超出就出现滚动条
<div style=" 80px;height: 80px;overflow: hidden;display: inline-block">
<img src="dsx.jpg">
</div>
<div style=" 150px;height: 150px;overflow: scroll;display: inline-block">
<img src="dsx.jpg">
</div>
<div style=" 150px;height: 150px;overflow: auto;display: inline-block">
<img src="dsx.jpg">
</div>
25.hover
<div><h4>hover属性是当鼠标移动到上面后,设置其样式</h4></div>
<div class="move-hover move-hover-test">侯宁讲笑话么?</div>
.move-hover{
height: 48px;
150px;
border: 1px solid red;
text-align: center;
line-height: 48px;
color: white;
}
.move-hover-test:hover{
background-color: red;
color: black;
}
26.background
background 是针对背景一些样式设置, background-image:背景图片,图片大小如果小于div的大小。则无限堆叠
水平垂直都堆叠。可通过background-repeat属性对是否堆叠进行设置 no-repeat(不堆叠) repeat-y(纵向堆叠) repeat-x(横向堆叠)。
background-position 针对div设置图片展示的位置。background-position-y: 10px 纵向移动图片 background-position-x: 10px
横向移动图片。也可以不写x或y,默认第一个为x的值 第二个位y的值,background-position:10px 10px。可以通过background直接简写,background 简写 参数分别为
颜色 背景图 postion横向 纵向 是否堆叠
<div><h4>无限堆叠</h4></div>
<div style="background-image: url(dsx.jpg);height: 160px;"></div>
<div><h4>不堆叠</h4></div>
<div style="background-image: url(dsx.jpg);height: 160px;background-repeat: no-repeat"></div>
<div><h4>横向堆叠</h4></div>
<div style="background-image: url(dsx.jpg);height: 160px;background-repeat: repeat-x"></div>
<div><h4>纵向堆叠</h4></div>
<div style="background-image: url(dsx.jpg);height: 160px;background-repeat: repeat-y"></div>
<div><h4>background-position 两种方式</h4></div>
<div class="image-postion" style="background-image: url(http://ui.imdsx.cn/static/image/icon.png);"></div>
<div class="image-postion2" style="background-image: url(http://ui.imdsx.cn/static/image/icon.png)"></div>
<div><h4>简写background属性</h4></div>
