HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
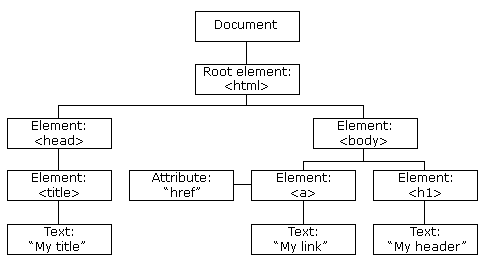
HTML DOM 模型被构造为对象的树

查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素

<!DOCTYPE html> <html> <meta charset="utf-8"> <body> <div id="main"> <p class="intro">hello baby</p> <!--<p id="info">hello world!!</p>--> </div> <script> //x=document.getElementById("info"); //document.write("<p>"x.innerHTML"</p>"); //var x=document.getElementById("main"); //var y=x.getElementsByTagName("p"); //document.write("id='main'中的第一个段落为: "+ y[0].innerHTML); var z=document.getElementsByClassName("intro"); document.write("<p>"z.innerHTML"</p>") </script> </body> </html>
HTML

<!DOCTYPE html> <html> <meta charset="utf-8"> <h1 id="header">old header</h1> <body> <p id="p1">hello world</p> <img id="image" src="image/smiley.gif"> <script> var element=document.getElementById("header"); element.innerHTML="new header"; document.getElementById("p1").innerHTML="hello earth"; document.getElementById("image").src="image/1.jpg"; </script> </body> </html>
css:

<!DOCTYPE html> <html> <body> <h1 id="id1">my heading</h1> <p id="p2">hello world</p> <script> document.getElementById("p2").style.color="blue"; </script> <button type="button" onclick="document.getElementById('id1').style.color='red'"> fuck me!</button> </body> </html>

<!DOCTYPE html> <html> <meta charset="utf-8"> <body> <img id="img1" src="image/7.jpg" width="300" heigth="400"><br><br> <input type="button" value="现在,不想看到你" onclick="document.getElementById('img1').style.visibility='hidden'"/> <input type="button" value="出来吧,皮卡丘" onclick="document.getElementById('img1').style.visibility='visible'"/> </body> </html>
事件:

<!DOCTYPE html> <html> <body> <button id="myBtn">try it</button> <script> document.getElementById("myBtn").onclick=function(){displayDate()}; function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p> </body> </html> <!DOCTYPE html> <html> <meta charset="utf-8"> <body onload="checkCookies()"> <script> function checkCookies() { if (navigator.cookieEnabled==true) { alert("Cookies 可用"); } else { alert("Cookies 不可用"); } } </script> </body> </html> <!DOCTYPE html> <html> <meta charset="utf-8"> <body> <input type="text" id="fname" onchange="upperCase()"> <script> function upperCase() { var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); } </script> </body> </html> <!DOCTYPE html> <html> <meta charset="utf-8"> <body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#ff0000;120px;height:20px;padding:40px;">mouse over me</div> <script> function mOver(obj) { obj.innerHTML="Thank you"; } function mOut(obj) { obj.innerHTML="mouse over me" } </script> </body> </html>
addEventListener() 方法
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。

<!DOCTYPE html> <html> <body> <button id="mybtn">click me</button> <p id="demo"></p> <script> document.getElementById("mybtn").addEventListener("click",displayDate); function displayDate() { document.getElementById("demo").innerHTML = Date(); } </script> </body> </html> <!DOCTYPE html> <html> <body> <button id="mybtn">click me</button> <p id="demo"></p> <script> document.getElementById("mybtn").addEventListener("click",function() { alert("hello world"); }) </script> </body> </html> <!DOCTYPE html> <html> <body> <button id="mybtn">Fuck me</button> <p id="demo"></p> <script> //addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件 var x=document.getElementById("mybtn"); x.addEventListener("mouseover",myFunction); x.addEventListener("click",mySecondFunction); x.addEventListener("mouseout",myThirdFunction); function myFunction() { document.getElementById("demo").innerHTML +="yes<br>"; } function mySecondFunction() { document.getElementById("demo").innerHTML +="oh<br>"; } function myThirdFunction() { document.getElementById("demo").innerHTML +="no<br>" } </script> </body> </html> <!DOCTYPE html> <html> <body> <p id="demo"></p> <script> //addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支出的事件对象如: xmlHttpRequest 对象。 window.addEventListener("resize",function(){ document.getElementById("demo").innerHTML=Math.random(); }); </script> </body> </html> <!DOCTYPE html> <html> <body> <button id="mybtn">fuck me</button> <p id="demo"></p> <script> //当传递参数值时,使用"匿名函数"调用带参数的函数 var p1=5; var p2=7; document.getElementById("mybtn").addEventListener("click",function(){myFunction(p1,p2)}); function myFunction(a,b) { var result= a*b; document.getElementById("demo").innerHTML=result; } </script> </body> </html>
事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。

<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <style> div{ background-color:coral; border:1px solid; padding:50px; } </style> </head> <body> <div id="myDiv"> <p id="myP1">点击段落,我是冒泡。</P> </div><br> <div id="myDiv2"> <p id="myP2">点击段落,我是捕获。</p> </div> <script> document.getElementById("myP1").addEventListener("click",function() { alert("you have clicked p"); },false); document.getElementById("myDiv").addEventListener("click",function() { alert("you have clicked DIV"); },false); document.getElementById("myP2").addEventListener("click",function() { alert("you have clicked p"); },true); document.getElementById("myDiv2").addEventListener("click",function() { alert("you have clicked DIV"); },true); </script> </body>
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄

<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <style> div{ background-color:coral; border:1px solid; padding:50px; } </style> </head> <body> <div id="myDiv">div 元素添加了 onmousemove 事件句柄,鼠标在桔红色的框内移动时会显示随机数。 <p>点击按钮移除 DIV 的事件句柄</P> <button onclick="removeHandler()" id="myBtn">click me</button> </div><br> <p id="demo"></p> <script> document.getElementById("myDiv").addEventListener("mouseover",myFunction); function myFunction() { document.getElementById("demo").innerHTML=Math.random(); } function removeHandler() { document.getElementById("myDiv").removeEventListener("mouseover",myFunction); } </script> </body>
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素

<!DOCTYPE html> <html> <body> <div id="div1"> <p id="p1">this is a paragraph.</p> <p id="p2">this is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("this is new."); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); /*这段代码创建新的<p> 元素: var para=document.createElement("p"); 如需向 <p> 元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点: var node=document.createTextNode("This is a new paragraph."); 然后您必须向 <p> 元素追加这个文本节点: para.appendChild(node); 最后您必须向一个已有的元素追加这个新元素。 这段代码找到一个已有的元素: var element=document.getElementById("div1"); 以下代码在已存在的元素后添加新元素: element.appendChild(para);*/ </script> </body> </html>
删除已有的 HTML 元素

<!DOCTYPE html> <html> <body> <div id="div1"> <p id="p1">this is a paragraph.</p> <p id="p2">this is another paragraph.</p> </div> <script> var para=document.getElementById("div1"); var child=document.getElementById("p1"); para.removeChild(child); </script> </body> </html>
如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
