官网地址入口
微信小程序 https://mp.weixin.qq.com/
微信开发者社区: https://developers.weixin.qq.com/community/search?query=63002&page=1&block=1&random=1571284603034
appid and openid not match
1、appid :是公众号的ID。
2、openid:关注公众号生成的ID(注意:每关注一个公众号会生成一个不同的openid)
简单的实现微信获取openid==>https://blog.csdn.net/z880698223/article/details/78485243
微信小程序、微信公众号、H5之间相互跳转==>https://www.cnblogs.com/colorful-paopao1/p/8608609.html
微信开发者模式需要的网站Token验证
微信公众号开发者模式验证token验证失败==》https://blog.csdn.net/socrates_lee/article/details/79927355
订阅号和服务号的区别
http://www.360doc.com/content/17/1121/13/46339233_705835137.shtml
订阅号:为媒体和个人提供一种新的信息传播方式,主要功能是在微信侧给用户传达资讯;(功能类似报纸杂志,提供新闻信息或娱乐趣事)
订阅号不认证的弊端,如果个人类型的订阅号不认证的话,是不能在自定义菜单(公众号底部的那三个菜单)里加外部链接的,比如不能加商城链接,不能加H5页面链接,不能加签到以及各种活动链接都不能加,只能加自己公众号里面的文章链接,这样就少了很多粘粉和增粉的渠道了
from https://blog.csdn.net/wqbbt0415/article/details/78652853
除了政府或媒体类型的订阅号,其它的订阅号均是不能开通微信支付的,务必先升级为服务号。升级服务号的步骤为:(1)登录微信公众平台,在设置中找到公众号设置,点击类型,选择升为服务号,此时将会展现帐号区别的页面,点击下一步。(2)这时将提示确认是否置为服务号,确认的话就点击确认按钮。(3)在手机上登录申请微信公众平台的微信号,然后点击右上角的扫一扫,扫描页面上的二维码完成验证,并在手机上完成确认,就能完成升级。但注意,这之后还请完成微信认证,才能继续申请微信支付。
https://www.zhihu.com/question/21289814
微信公众号获取用户信息
微信公众号开发的测试账号配置==>https://blog.csdn.net/aikiller/article/details/79642712
$$$$$微信公众平台开发——微信授权登录(OAuth2.0)==>http://www.cnblogs.com/0201zcr/p/5131602.html
https://www.cnblogs.com/Xjng/p/3910511.html
微信网页授权==>https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842

我的获取历史
单纯获取access_token,直接请求: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET ,特别注意,该access_token和以下样例中的不是同一个意义上的access_token
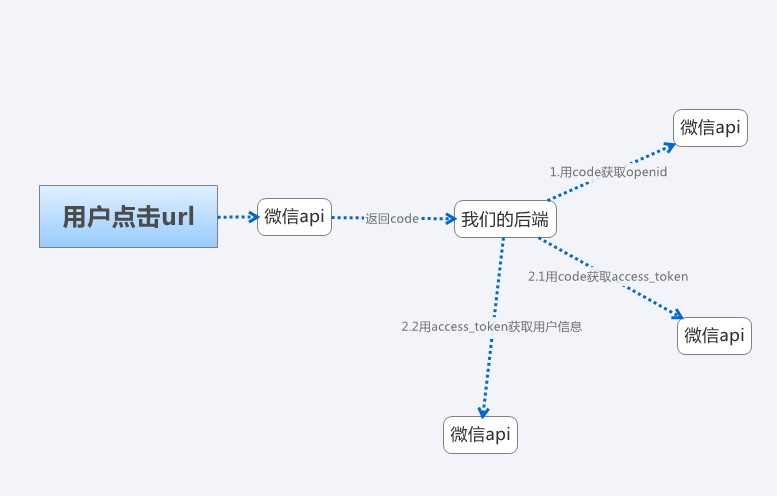
首先来一份不怕死的前台直获取用户信息的样例
0. 请求-获取code https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx1bc19552cdf88ce0&redirect_uri=http%3a%2f%2fwww.rosellete.com%2fweixinoauth.php&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect 返回 081HSqIj23RIdG0dEuHj21U0Ij2HSqIC
2.1. 请求-用code获取access token https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx1bc19552cdf88ce0&secret=15e342bff2738aef8bbf6f70aebf4e78&code=081HSqIj23RIdG0dEuHj21U0Ij2HSqIC&grant_type=authorization_code 返回 {"access_token":"14_0p4bbgwYGoyQh7TEBM8uL_H4mEkIMyhIj0isUOoSmAH7G38f4S43BH-4i4U-IU7qn2DdabeCEwF-ZqYmTkPvkI9_nntH95icxjAirT2CDK0","expires_in":7200,"refresh_token":"14_43T9kSE-FUiJ-fzaVBFK7RizZ358cHVP8_WslvvxkiA5E4Q7uyC4PAVDRdeoq1tlfED5KJ34wwOOeYQjmnKiA_u2Dzr7doESOV25Pqqf2cc","openid":"oUUmn1PwWsuVsYiNWl-nBTD4U8jY","scope":"snsapi_userinfo"}
2.2. 请求-用access token和 openid获取用户信息 https://api.weixin.qq.com/sns/userinfo?access_token=14_0p4bbgwYGoyQh7TEBM8uL_H4mEkIMyhIj0isUOoSmAH7G38f4S43BH-4i4U-IU7qn2DdabeCEwF-ZqYmTkPvkI9_nntH95icxjAirT2CDK0&openid=oUUmn1PwWsuVsYiNWl-nBTD4U8jY 返回 {"openid":"oUUmn1PwWsuVsYiNWl-nBTD4U8jY","nickname":"金墨痴","sex":1,"language":"zh_CN","city":"Hangzhou","province":"Zhejiang","country":"CN","headimgurl":"http://thirdwx.qlogo.cn/mmopen/vi_32/jMCUwXNfCJdycmAy7eItdFpSMFBZoQSDbrZZd7ic21smh8dJsNau1tjIPMHbmkqeK6hK70Skzfx20E2ZTT3ZBGQ/132","privilege":[]}
其实公众号的appsecret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
另外还有一种静默授权获取openid的方式,改scope=snsapi_base即可, 但发现偶尔会导致 openid获取不到.
在使用接口1请求的时候, redirect_url一定要匹配才行 : 接口权限表-->网页帐号-->网页授权获取用户基本信息-->修改-->授权回调页面域名-->输入合法域名(redirect_url对应), 不然会报错: redirect_uri域名与后台配置不一致,错误码:10003
所以为了安全起见(隐藏appsecret和access_token),一般通过后台获取openid后再回传给前台,请参考 https://www.cnblogs.com/whatlonelytear/articles/9914629.html
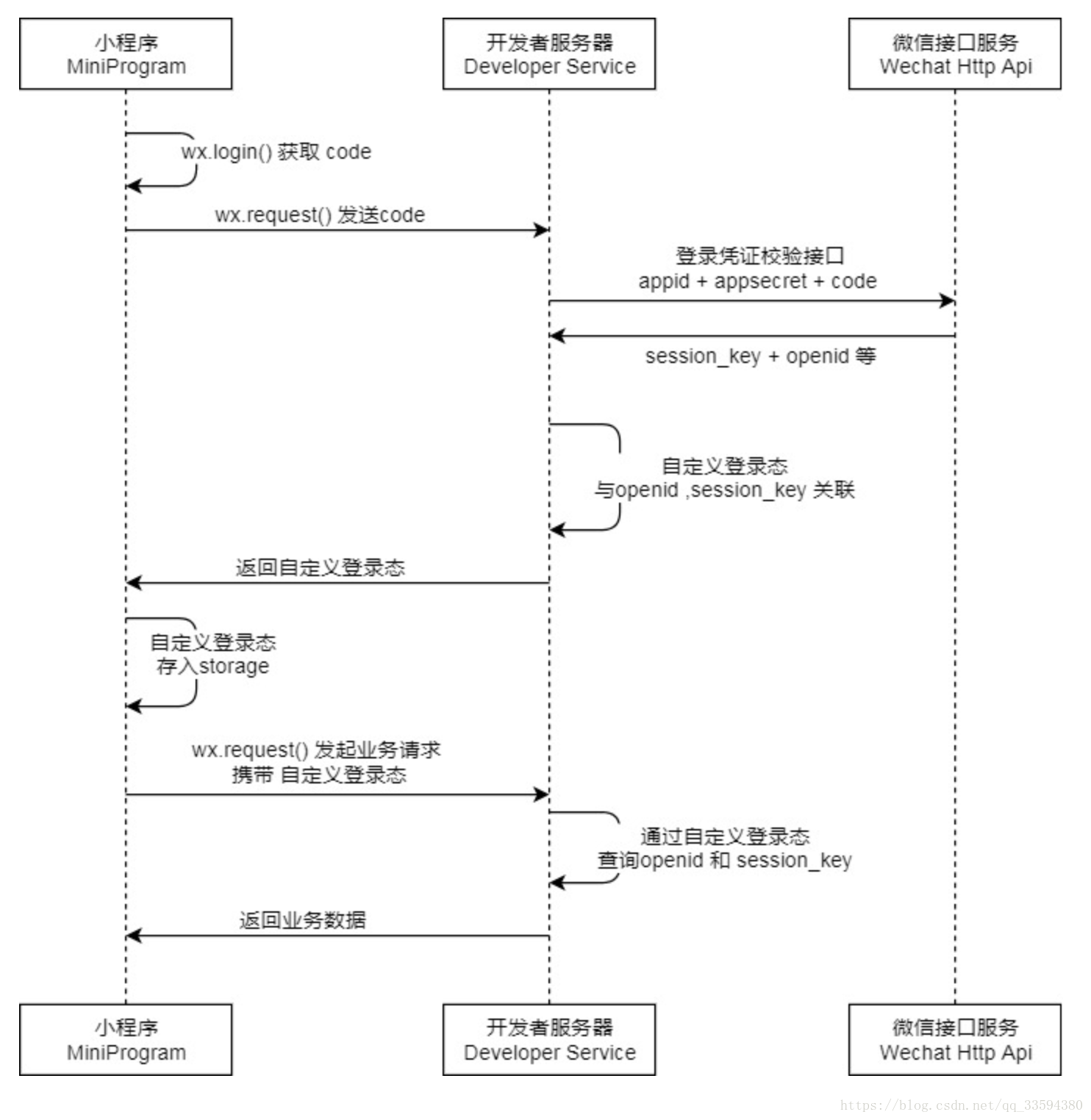
微信小程序获取用户信息
先在小程序主页使用console.log(res.code)获取登录后的code
// 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId console.log(res.code); } })
再把该code传到后台 , 后台获取openid时的地址和参数差异点:
https://api.weixin.qq.com/sns/jscode2session?appid=wxf74eff0cc9034e59&secret=xxxxxxxxxxxxxx&js_code=0231fk1c0o8jby1Kt21c05cB1c01fk1x&grant_type=authorization_code
如果成功,返回报文类似如下
{"session_key":"Fakeaf129xQDZ91NHh2ySw==","openid":"oXxsh5V4lv5EBA8wxODmYiGAb0P4","unionid":"FakeIxLRa7Xvcrsm-fb_1fise-As"}
如果错误,返回报文如下
{"errcode":40163,"errmsg":"code been used, hints: [ req_id: IhMbvNLnRa-99zN2a ]"}
微信小程序-登录+支付(后台Java)Demo实战(环境搭建+源码)==>https://blog.csdn.net/proteen/article/details/80875670
unionid获取
https://developers.weixin.qq.com/minigame/dev/guide/open-ability/union-id.html
$$$$$小程序:授权、登录、session_key、unionId==>https://blog.csdn.net/qq_33594380/article/details/80431582

微信公众号UnionId机制==>https://www.cnblogs.com/yhnx/p/9268164.html
微信小程序获取用户unionId==>https://www.cnblogs.com/Ph-one/p/12156192.html
获取unionid的前提是,你的小程序或者公众号是有绑定开发者账号的微信开放平台,在此前提下:
通过用户授权可以获取到unionid;
同主体的公众号关注后,可以直接获取;
同主体公众号,用户已经授权过该公众号,可以直接获取;
小程序支付成功后可获取;
云函数的调用与2,3点类似;
分场景分析,如果用户是没有关注过公众号的(非取关用户),且没有授权/登录过公众号的话,是拿不到的。 (希望可以解答你的疑问)
本小段引用自 用户没有关注公众号是否能获取到UnionId ?==>https://developers.weixin.qq.com/community/develop/doc/000a420bbe82f0a24229ec36456c00 李健明7.2
$$$$$$微信开放平台开发——网页微信扫码登录(OAuth2.0)==>https://www.cnblogs.com/0201zcr/p/5133062.html
微信小程序支付流程
微信小程序支付流程==>https://www.cnblogs.com/lightmusic/p/11820432.html
微信沙箱支付流程
亲身经历之微信支付沙箱环境扫码支付遇到的那些坑==>https://www.cnblogs.com/zhaojingwei/p/11262101.html
微信内置浏览器禁止缓存的问题
解决方案1:
调试阶段或者频繁更新的页面加入以下头信息:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" />
解决方案2:
更新文件的时候,在引用css,js等文件的语句上加上一个版本号,就能有效防止浏览器一直使用缓存中的css,js
<link href="css/demo.css?v=201606131149" rel="stylesheet">
解决方案3
防止页面被缓存的方法,在URL后面添加随机参数,这样每次访问的都是不同的连接
window.location='xxx.html?_r='+Math.random();
参考自: 微信内置浏览器禁止缓存的问题==>https://blog.csdn.net/qq_23502409/article/details/78958847
vue开发在微信跳转同一页面问题
我自己遇到的现象是, 为了获取openid, VUE和微信一起使用的时候 , 如果用微信从A页面跳转到同一A页面 (不管用a标签还是location跳转), 就算在地址后加时间戳防缓存也没用, VUE的create生命周期内的方法不会再次执行 , 这个时候要考虑怎么合理地把created生命周期中的方法内容移到其它可生效的地方.
假如我有使用vue搭建的index.html页面
created () { var v = 取参数; alert("?号后面参数"+v); },
比如我扫二维码进入到http://www.abc.com/index.html, 然后通过该页面,再次用js window.location到以下页面https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx1bc19552cdf88ce0&redirect_uri=http%3a%2f%2fwww.abc.com%2findex.php%3fv%3d156489123232&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect, 这个时候微信帮我们重定向回了同一个页面http://www.abc.com/index.php?v=156489123232, 然而这个时候问题来了vue发现还是同一个地址,就不再执行create生命周期的方法了, 所只虽然跳转到了同一个地址, 但是alert却只执行了一次.
另外如果改动好,发完版,还是需要让已经访问过的手机在微信右上角点开刷新面板,多刷新几下.
直接跳转到公众号链接
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzU5MTMzMDcwNw==#wechat_redirect
(参考)
小程序的业务域名和服务器域名的区别
业务域名: 用于小程序webview组件要引入的其他H5地址的URL的域名或者网页里面的iframe的域名,只能打开自己掌控的网页;比如你想打开百度主页,你必须有资格把一个校验文件放到百度服务器上来证明百度是你自己的;
服务域名: 用于网络连接比如微信小程序的wx.request, 一般返回为JSON字符串, 你想访问谁都行,所以可以填任何网址,不需要校验;
之所以要先填合法域名,一是为了控制数量,二是防止你上线后乱改。
微信小程序配置合法域名和业务域名==>https://www.cnblogs.com/xubao/p/11982626.html
微信开放平台获取的access_token
微信获取用户信息的两个接口和两个ACCESS_TOKEN==>https://www.cnblogs.com/sxmny/articles/4969119.html
curl https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxf7xxxxxxxxxfe8fd&secret=xxxxxxyyyyyyyybobo
会返回7200有效的access_token
{"access_token":"33_0FvjEVzW1ox2fe5rwlGYp-End1paQlwBX3fzFmRAmSyWFuSEi6JjrasN2r6sFK1QRCavRf-BBlLS-2URpeXjnRyUOr-9HlSS_28Qzd_MIeKhtewyTNDc-L2tmdwA3GNiz8jUcrBC15t0ShyOKDWhAGABUN","expires_in":7200}
通过https://api.weixin.qq.com/cgi-bin/token获取的access_token和用https://api.weixin.qq.com/sns/oauth2/access_token获取的access_token不是一个概念.
前者是通用的不针对用户, 后者是针对某一用户.很容易混淆.
如何查看其他微信小程序的AppID
如何查看其他微信小程序的AppID==>https://blog.csdn.net/meteorsshower2013/article/details/109022100
小程序跳转
小程序跳其它小程序需要 appid: wxfxxxxxxxxxxxxx59
微信中的H5跳其它小程序需要 原始ID :gh_aaxxxxxxdaad
支付页面问题汇总
小程序中使用webview获取地图定位
微信小程序与H5内嵌网页交互实现地图定位功能==>https://blog.csdn.net/kerelee_li/article/details/82587338
错误编码
errorCode 480001
小程序设置二维码官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/qr-code.html 其他相关文档 微信小程序 生成携带参数的二维码==>https://www.jb51.net/article/172585.htm
审核经历
公众号,小程序管理员在审核时用的都是微信管理员在电脑上的本地开发环境在审核, 所以为了发布线上环境, 请注意代码全局配置时使用的 "开发版","线上版"等请求地址是否符合标准.
公众号问题
扫描二维码没有关注时跳转至关注界面==》https://blog.csdn.net/qq_33696345/article/details/80533067
小程序问题
微信小程序、微信公众号、H5之间能相互跳转==>https://blog.csdn.net/qq_35430000/article/details/99676421
小程序异步登录解决方案==>https://blog.csdn.net/WANG_CA/article/details/83658737
微信小程序获取用户openid (Nodejs)==>https://www.cnblogs.com/Aaron-Lee/p/11374651.html
其它
微信红包封面开放平台使用指南==>https://blog.csdn.net/GeekQ/article/details/103913731