html页面
部分参考自:
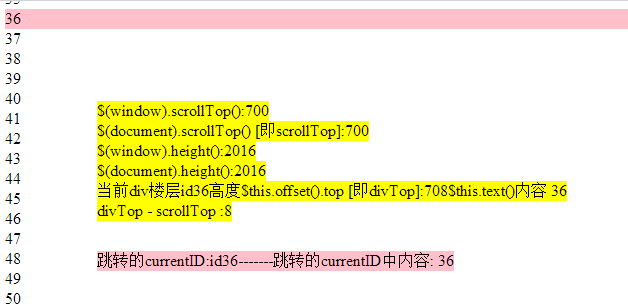
<HTML> <HEAD> <!-- meta 解释 : http://www.haorooms.com/post/html_meta_ds --> <meta http-equiv="content-Type"content="text/html;charset=utf-8"> <TITLE>scroll</TITLE> <style> .active{ background-color:pink } </style> <!-- <script type="text/javascript" src="D:/OldPC/D/html/jQuery/jquery-3.1.0.js" ></script> --> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js" ></script> <script type="text/javascript"> $(function () { var currentID = ''; var targetID=""; $(window).scroll(function(){ $("#div1").text("$(window).scrollTop():"+$(window).scrollTop()); $("#div2").text("$(document).scrollTop() [即scrollTop]:"+$(document).scrollTop()); $("#div3").text("$(window).height():"+$(window).height()); $("#div4").text("$(document).height():"+$(document).height()); var scrollTop = $(this).scrollTop();//离顶部的滚动距离 $('div').each(function() { var $this = $(this); console.log($this.text()); divTop = $this.offset().top; //获取指定div离顶部高度 $("#div5").text("当前div楼层"+$this.attr("id")+"高度$this.offset().top [即divTop]:" + divTop+"$this.text()内容"+$this.text()); $("#div6").text("divTop - scrollTop :" + (divTop - scrollTop)); if ( divTop - scrollTop > 0) {//如果滚动的距离 > 所有相关div离顶部高度 currentID = $this.attr("id"); //获取当前id targetID = currentID; return false; }else { }; }) $("#div7").text("跳转的currentID:" +currentID +"-------跳转的currentID中内容:"+ $("#"+currentID).text()); //移除所有div样式 $("div").removeClass("active"); //给当前div添加样式 $("#"+targetID).addClass("active"); }) }); </script> </HEAD> <BODY> <span id="div1" style="top:100px;left:100px;position:fixed;background-color:yellow">ready go</span> <span id="div2" style="top:120px;left:100px;position:fixed;background-color:yellow">ready go</span> <span id="div3" style="top:140px;left:100px;position:fixed;background-color:yellow">ready go</span> <span id="div4" style="top:160px;left:100px;position:fixed;background-color:yellow">ready go</span> <span id="div5" style="top:180px;left:100px;position:fixed;background-color:yellow">ready go</span> <span id="div6" style="top:200px;left:100px;position:fixed;background-color:yellow">ready go</span> <span id="div7" style="top:250px;left:100px;position:fixed;background-color:pink">ready go</span> <div id="id1" > 1 </div> <div id="id2" > 2 </div> <div id="id3" > 3 </div> <div id="id4" > 4 </div> <div id="id5" > 5 </div> <div id="id6" > 6 </div> <div id="id7" > 7 </div> <div id="id8" > 8 </div> <div id="id9" > 9 </div> <div id="id10" > 10 </div> <div id="id11" > 11 </div> <div id="id12" > 12 </div> <div id="id13" > 13 </div> <div id="id14" > 14 </div> <div id="id15" > 15 </div> <div id="id16" > 16 </div> <div id="id17" > 17 </div> <div id="id18" > 18 </div> <div id="id19" > 19 </div> <div id="id20" > 20 </div> <div id="id21" > 21 </div> <div id="id22" > 22 </div> <div id="id23" > 23 </div> <div id="id24" > 24 </div> <div id="id25" > 25 </div> <div id="id26" > 26 </div> <div id="id27" > 27 </div> <div id="id28" > 28 </div> <div id="id29" > 29 </div> <div id="id30" > 30 </div> <div id="id31" > 31 </div> <div id="id32" > 32 </div> <div id="id33" > 33 </div> <div id="id34" > 34 </div> <div id="id35" > 35 </div> <div id="id36" > 36 </div> <div id="id37" > 37 </div> <div id="id38" > 38 </div> <div id="id39" > 39 </div> <div id="id40" > 40 </div> <div id="id41" > 41 </div> <div id="id42" > 42 </div> <div id="id43" > 43 </div> <div id="id44" > 44 </div> <div id="id45" > 45 </div> <div id="id46" > 46 </div> <div id="id47" > 47 </div> <div id="id48" > 48 </div> <div id="id49" > 49 </div> <div id="id50" > 50 </div> <div id="id51" > 51 </div> <div id="id52" > 52 </div> <div id="id53" > 53 </div> <div id="id54" > 54 </div> <div id="id55" > 55 </div> <div id="id56" > 56 </div> <div id="id57" > 57 </div> <div id="id58" > 58 </div> <div id="id59" > 59 </div> <div id="id60" > 60 </div> <div id="id61" > 61 </div> <div id="id62" > 62 </div> <div id="id63" > 63 </div> <div id="id64" > 64 </div> <div id="id65" > 65 </div> <div id="id66" > 66 </div> <div id="id67" > 67 </div> <div id="id68" > 68 </div> <div id="id69" > 69 </div> <div id="id70" > 70 </div> <div id="id71" > 71 </div> <div id="id72" > 72 </div> <div id="id73" > 73 </div> <div id="id74" > 74 </div> <div id="id75" > 75 </div> <div id="id76" > 76 </div> <div id="id77" > 77 </div> <div id="id78" > 78 </div> <div id="id79" > 79 </div> <div id="id80" > 80 </div> <div id="id81" > 81 </div> <div id="id82" > 82 </div> <div id="id83" > 83 </div> <div id="id84" > 84 </div> <div id="id85" > 85 </div> <div id="id86" > 86 </div> <div id="id87" > 87 </div> <div id="id88" > 88 </div> <div id="id89" > 89 </div> <div id="id90" > 90 </div> <div id="id91" > 91 </div> <div id="id92" > 92 </div> <div id="id93" > 93 </div> <div id="id94" > 94 </div> <div id="id95" > 95 </div> <div id="id96" > 96 </div> <div id="id97" > 97 </div> <div id="id98" > 98 </div> <div id="id99" > 99 </div> <div id="id100" > 100 </div> </BODY> </HTML>
滚动效果

一、原生js通过window.onscroll监听
//window.onscroll = function() {//为了保证兼容性,这里取两个值,哪个有值取哪一个 var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
//scrollTop就是触发滚轮事件时滚轮的高度
}
二、Jquery通过$(window).scroll()监听
$(window).scroll(function(){//为了保证兼容性,这里取两个值,哪个有值取哪一个 var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //scrollTop就是触发滚轮事件时滚轮的高度});
监听到了滚轮事件,就可以实时地获取到滚轮的高度,通过判断滚轮高度等等一些流程控制,可以实现一些基于滚轮的特效,如:滚轮到底时异步加载数据、滚轮高度为0时头部固定而到一定高度时头部fixed浮动等等一些特效
引用自:引用自: http://www.codesky.net/article/201706/189495.html