函数节流和函数去抖
在日常的开发过程中,会有这样的场景,事件被频繁的触发,比如说我们的在输入的时候监控keypress事件,在页面滚动的时候监控页面的滚动事件。比如我们监控页面的resize事件,拉动窗口改变大小的时候,resize事件被频繁的执行

事件处理函数简单的话还好,但是如果是复杂的dom操作,可能会导致整个UI卡顿设置浏览器奔溃,而我们往往的结果就是事件结束后处理函数执行一次就行了。于是我们可以通过函数的去抖来处理
去抖(debounce)
函数调用n秒后才会执行,如果函数在n秒内被调用的话则函数不执行,重新计算执行时间
实现代码
/**函数的去抖动**/
function debounce(method,delay){
var timer=null;
return function(){
var context=this, args=arguments;
clearTimeout(timer);
timer=setTimeout(function(){
method.apply(context,args);
},delay);
}
}
测试:
function resizehandler(){
console.log(++n);
}
window.onresize=debounce(resizehandler,500);
测试结果:

函数去抖是在我们事件结束后的一段时间内才会执行,会有一个延迟性。现在我们有一个需求,有一个输入框要求输入联想,在用户输入的过程中,需要按照一定的时间像后台发送ajax请求,获取数据。对于这样的需求,我们可以通过函数节流来实现
函数节流(throttle)
函数预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期
实现代码
/**函数节流**/
function throttle(method,duration){
var begin=new Date();
return function(){
var context=this, args=arguments, current=new Date();
if(current-begin>=duration){
method.apply(context,args);
begin=current;
}
}
}
测试:
function resizehandler(){
console.log(++n);
}
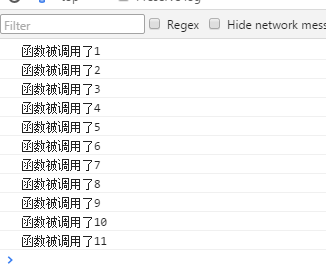
window.onresize=throttle(resizehandler,500);
结果:

需要注意的一点:函数的节流和函数的去抖都是通过减少实际逻辑处理过程的执行来提高事件处理函数运行性能的手段,并没有实质上减少事件的触发次数。
总结
该总结源自 : JS中的节流和去抖动==>https://www.jianshu.com/p/cad9e3e779e2
防止一个事件频繁触发回调函数的方式:
-
防抖动debounce:将几次操作合并为一此操作进行。原理是维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发。
-
节流throttle :使得一定时间内只触发一次函数。
它和防抖动最大的区别就是,节流函数不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而防抖动只是在最后一次事件后才触发一次函数。
原理是通过判断是否到达一定时间来触发函数,若没到规定时间则使用计时器延后,而下一次事件则会重新设定计时器。
自我总结
在触发次数很频繁的情况下 , 防抖动debounce 只会执行最后一次 , 而节流throttle 只会按固定频率执行.
参考
除了总结,其它大多参考自: 函数节流和函数去抖==>https://www.cnblogs.com/caizhenbo/p/6378202.html
