前端更新迭代太快,特此记录学习中遇到的一些知识点
知识点也特别多,最近又在使用vue开发项目,在项目中成长,感觉代码是真的菜,后面需要重新优化
一
export const sum=12
import {sum} from xxx
alert(sum)
二
const sum=12
export sum
import {sum} from xxx
alert(sum)
三
export default model 这样的话, 导入就不需要 import {modela} from '.js'
但是这种方法只能导入一个
五
const a=1
const a1=1
const a2=1
const a3=1
const a4=1
export {a,a1,a2,a3,a4}
import * as info from aaa.js
alert(info.a)
alert(info.a1)
webpack

一
node ,webpack 的关系
webpack 是一个打包期,具体可看官网, https://webpack.docschina.org/
而要使用webpack 的前提就是需要按照node,然后使用 npm 命令下载webpack
node.js

webpack

vue

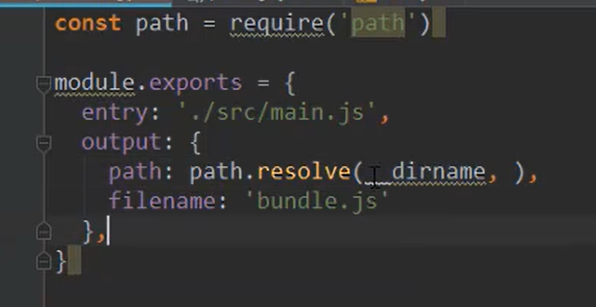
webpack config 文件
需要自己/src创建,因为cli3版本以上的都隐藏了
module.export={
entry:'',
output:{
path:'./dist',
filename:'bunled.js'
},
resolve:{
alias:""
"@":"./css/" //指别名,这样找css文件就不用./ 而是直接@
}
}

npm init
会生成一个 package.json 文件 包管理工具(使用脚手架,自己会创建的)
npm install 会下载package.json 所需要的包

创建一个 vue.config.js 文件
moudule.export={
}