Django 2.1 python 3.7
创建一个虚拟环境
python -m venv 虚拟环境名称
进入虚拟环境
下载django
pip install django==2.1
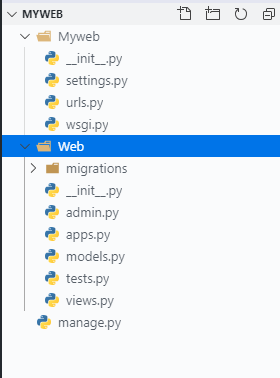
1 创建项目: 2 3 django-admin startproject 项目名称 . -->创建项目 有个点 4 5 创建应用: 6 python manage.py startapp 创建应用


一个干净的Django 框架,我们需要打开settings.py 进行设置
第一步: 创建数据库 : MyDB mysql 有关命令请看 这篇文章: https://www.cnblogs.com/whatarey/p/11396616.html

第二步: Django应用中的settings.py后台设置中文,数据库修改为mysql配置
1 DATABASES = { 2 'default': { 3 'ENGINE': 'django.db.backends.mysql', 4 'NAME': 'MyDB', #数据库名字, 5 'USER': 'root', #数据库登录用户名 6 'PASSWORD': '123456', #数据库登录密码 7 'HOST': 'localhost', #数据库所在主机 8 'PORT': '3306', #数据库端口 9 } 10 } 11 12 13 14 LANGUAGE_CODE = 'zh-hans'
第三步:创建模型:
1 class UserInfo(models.Model): 2 UserName = models.CharField(max_length=20)#用户名 3 create_date = models.DateField()#创建日期 4 pwd=models.CharField(max_length=20)#密码 5
第四步,后台admin.py 注册
from .models import UserInfo admin.site.register(UserInfo)
第五步 执行文件迁移
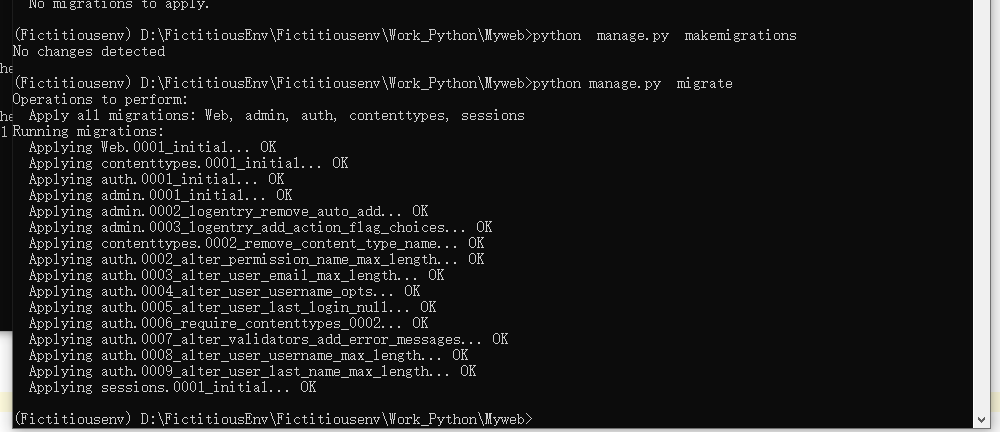
python manage.py makemigrations
python manage.py migrate
这时候,一定会出现这一个错误:

在项目中的 init.py 中加入:
import pymysql pymysql.install_as_MySQLdb()
在运行就可以了


运行:

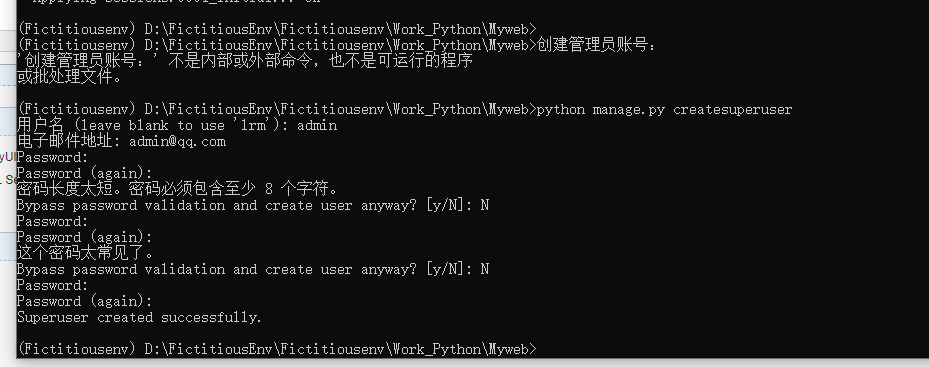
进入后台,突然发现没有创建后台管理员账号....
创建管理员账号:
python manage.py createsuperuser
这个密码太坑了。。。。



第六步:往项目的views.py 中添加
1 from django.shortcuts import render 2 from django.http import HttpResponse,Http404 3 from django.template import loader 4 #这里是视图 5 6 def index(request): 7 '''写法1''' 8 # template=loader.get_template('Web_Templates/index.html') 9 # # 2.定义上下文 10 # context={"title":"Index","heatde_title":"Index","BodyHtml":"这是我的主页内容<a href=''>hehe</a>"} # 这个上下文是一个字典,它将模板内的变量映射为 Python 对象。 11 # return HttpResponse(template.render(context,request)) 12 13 '''写法2''' 14 data={ 15 "title":"Index", 16 "heatde_title":"Index", 17 "BodyHtml":"中间body", 18 "id":[1,2,3,4,5] 19 } 20 context = data 21 return render(request, 'Web_Templates/index.html', context) 22 # 注意到,我们不再需要导入 loader 和 HttpResponse 。 23 # 不过如果你还有其他函数(比如说 detail, results, 和 vote )需要用到它的话,就需要保持 HttpResponse 的导入。 24 25 26 def getHtml(request,id): 27 list=[0,1,3,4] 28 try: 29 question =list[id] 30 except Exception as e: 31 raise Http404("Question does not exist") 32 return render(request, 'Web_Templates/Show.html', {'question': question})
第七步:项目中添加urls.py
1 from django.urls import path 2 3 from . import views 4 5 app_name="Web" 6 urlpatterns=[ 7 #url(r'^$' 8 path("",views.index,name="Index"), 9 path("Show/<int:id>/",views.getHtml,name="Show"), 10 # ''' 11 # # # ex: /polls/ 12 # # path('', views.index, name='index'), 13 # # # ex: /polls/5/ 14 # # path('<int:question_id>/', views.detail, name='detail'), 15 # # # ex: /polls/5/results/ 16 # # path('<int:question_id>/results/', views.results, name='results'), 17 # # # ex: /polls/5/vote/ 18 # # path('<int:question_id>/vote/', views.vote, name='vote'), 19 # ''' 20 ]
第八步,应用的urls.py 注册
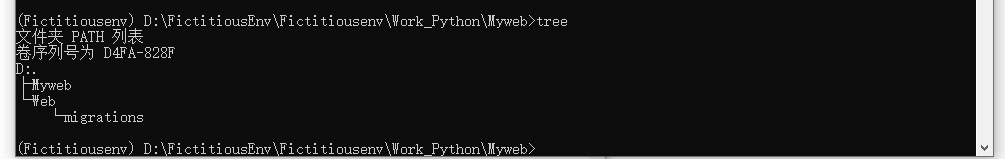
第九步:创建模板 我是在 MyWeb


第十步,把模板路径添加到项目的settings.py
1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': [os.path.join(BASE_DIR, 'Templates')], # 模板'DIRS': [os.path.join(BASE_DIR, 'templates')], 5 'APP_DIRS': True, 6 'OPTIONS': { 7 'context_processors': [ 8 'django.template.context_processors.debug', 9 'django.template.context_processors.request', 10 'django.contrib.auth.context_processors.auth', 11 'django.contrib.messages.context_processors.messages', 12 ], 13 }, 14 }, 15 ]
index.html
1 <html> 2 <head> 3 <title>{{title}}</title> 4 </head> 5 <body> 6 <h1>{{heatde_title}}</h1> 7 <div> 8 {{BodyHtml}} 9 10 {% for a_link_id in id %} 11 12 <li><a href="{% url 'Web:Show' a_link_id %}" >点我有惊喜,我的编号是:{{a_link_id}}</a></li> 13 {% endfor %} 14 </div> 15 </body> 16 </html>
show.html
1 <html> 2 <head> 3 <title>111111</title> 4 </head> 5 <body> 6 <h1>{{question}}</h1> 7 <div> 8 {{question}} 9 10 </div> 11 </body> 12 </html>
可看官网:https://docs.djangoproject.com/zh-hans/2.1/intro/tutorial03/
ok


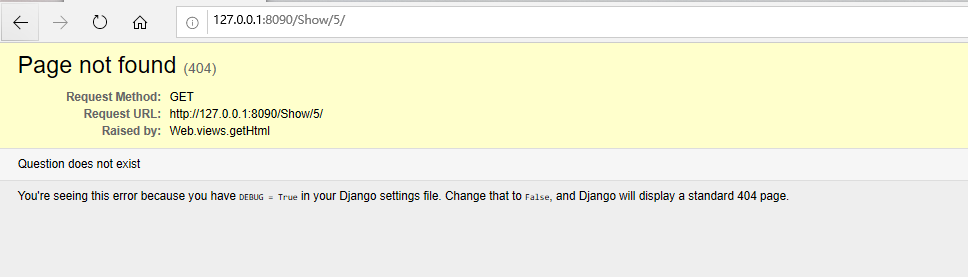
当id 超过了list的最大值,就会404

进入虚拟环境,切换到项目根目录下,使用pip工具的freeze参数。
(venv) D:work2019for_testmysite>pip freeze > ./requirements.txt

将会把你虚拟环境下面的所有包都写入这个
requirements.txt
他人如果拷贝了我们的代码,要安装第三方库依赖的话,只需要:
pip install -r requirements.txt
上传到git
对于settings.py文件有个问题,如果没有这个文件是无法运行Django项目的,但是settings中又可能包含很多关键的不可泄露的部分,比如SECRET_KEY:
# SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'b(&6i_$g2%8vh)ruu$)a9pkw+s-e&qj_e_#=@gnbo^48#gp_8a'还有数据库的IP/Port、用户名和密码,邮件发送端的用户名和密码,这些都是绝对不能泄露的。
那怎么办呢?简单!复制settings文件,并重命名为settings.example.py文件,放在同一目录里,把敏感信息、密码等修改或删除。使用者看到这个文件名,自然会明白它的作用。
喜欢就点个赞!!!文章写得真不容易。