Npm是node提供的管理模块的工具--》相当于我们后台的maven
1.安装nodejs
NodeJs下载:https://nodejs.org/en/download/
node-v10.4.1-x64.msi
傻瓜式安装就可以了
检查安装:node –v
安装完成Node应该自带了NPM了,在控制台输入npm -v查看
版本升级:npm install npm@latest –g
--这个命令可能无法更新,由于系统原因,可使用 npm install node-sass --registry=http://registry.npm.taobao.org
2.创建一个前端项目
入门操作

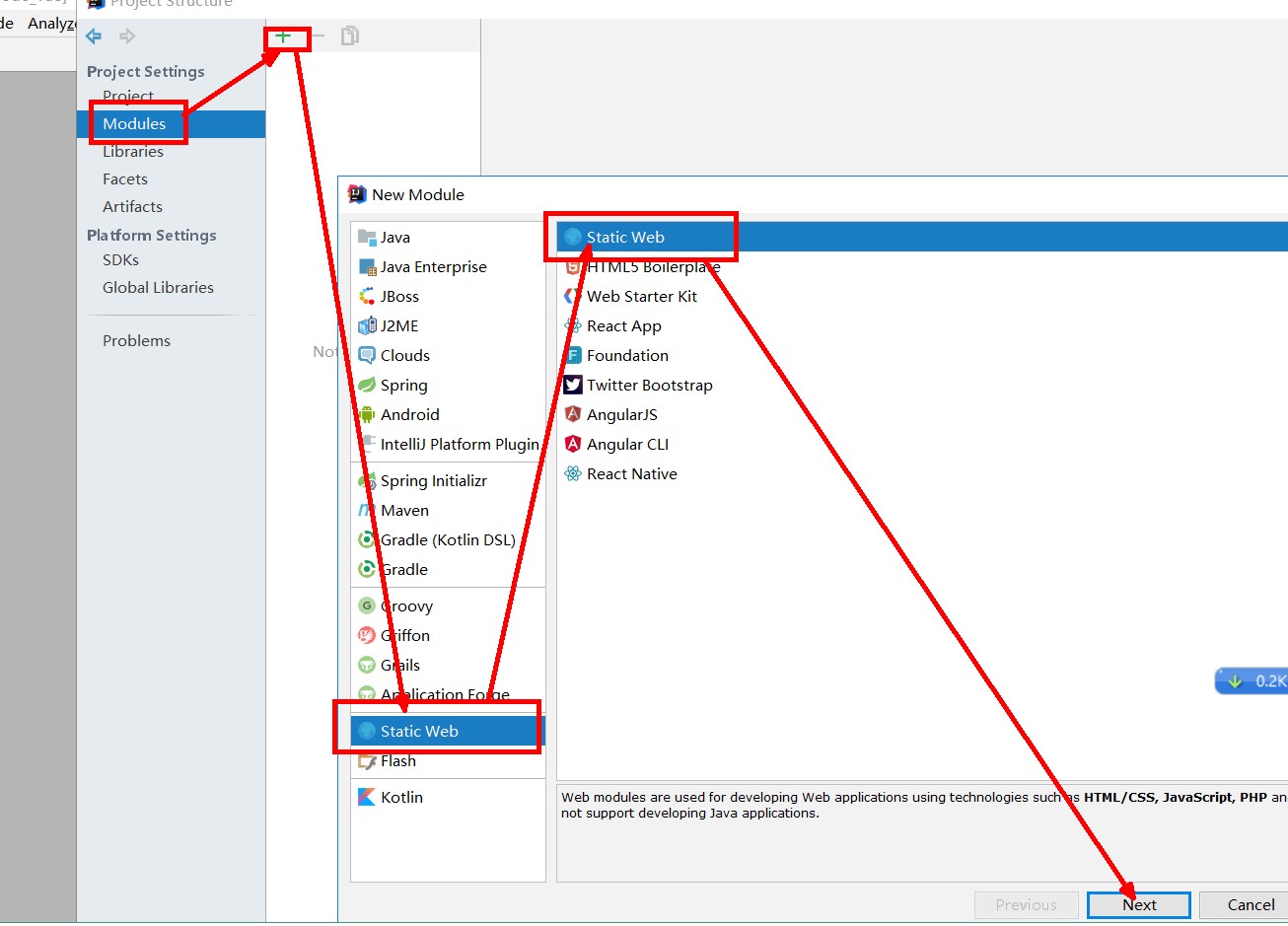
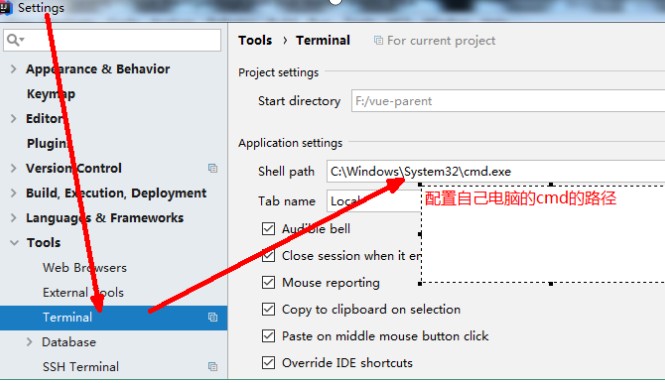
--在idea中初始化环境
进入当前项目目录,输入初始化命令:npm init –y,

安装vue模块:
npm install/i vue--一定要进入当前项目的目录下
测试
写个html 引入vue
<html lang="en">
<head>
<meta charset="UTF-8">
<title>npm</title>
<script type="text/javascript" src="node_modules/vue/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
我是{{name}},今年{{age}}岁
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
name:"啊哈哈",
age:23
}
})
</script>
</body>
</html>