
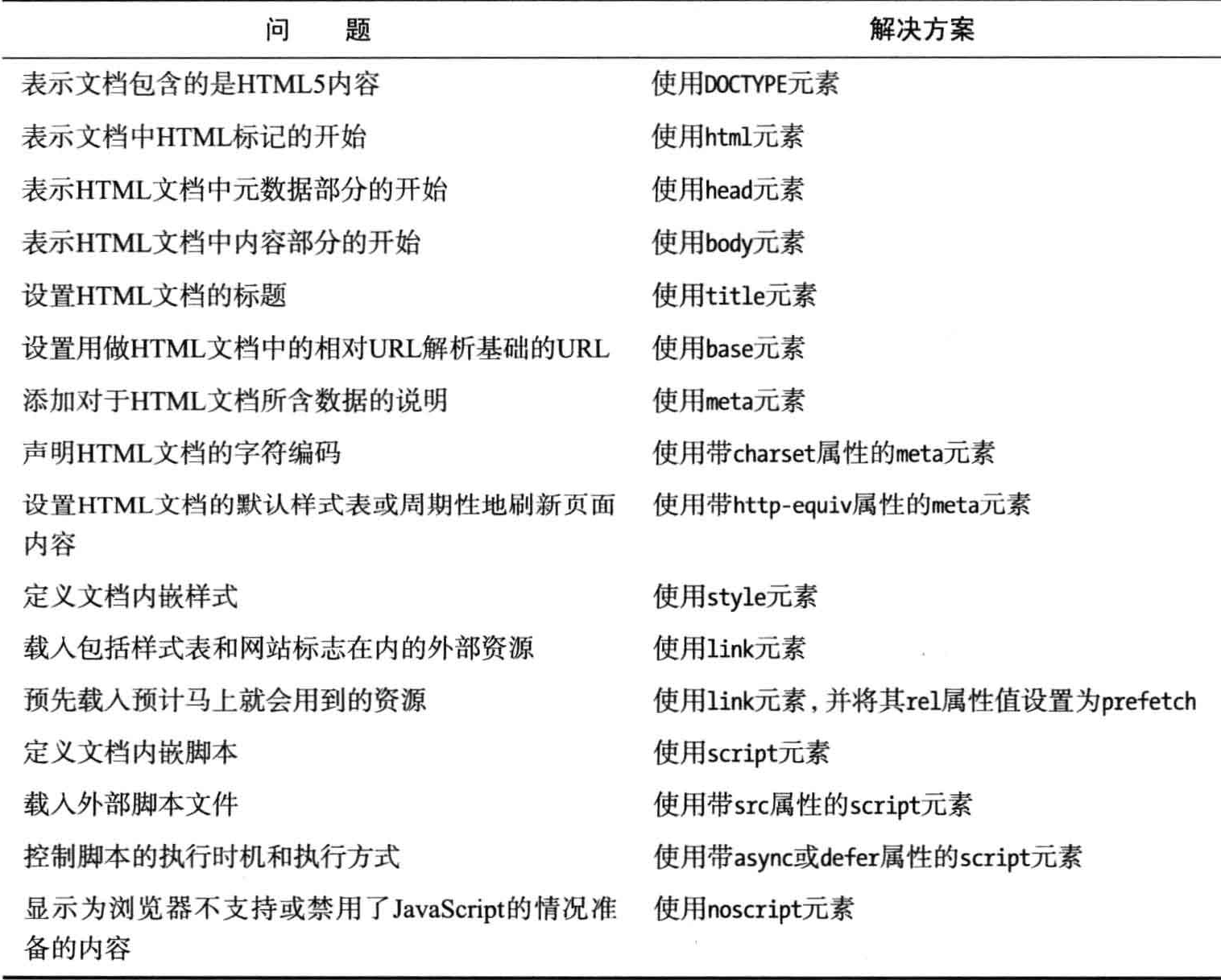
一、构筑基本的文档结构
1、DOCTYPE元素
<!DOCTYPE HTML>
告诉浏览器:(1)它处理的是HTML文档;(2)用来标记文档内容的HTML所属的版本,但版本号不用写。
2、html元素
根元素,表示文档HTML部分的开始
3、head元素
(1)包含着文档的元数据,元数据向浏览器提供了文档内容和标记的信息,此外还包含脚本和对外部资源的引用。
(2)必须包含title元素
4、body元素
包含着文档的内容
二、用元数据元素说明文档
1、title元素
(1)设置文档的标题或名称
(2)每个HTML文档应该有且只有一个title元素
2、base元素
(1)可用来设置一个基准URL,让HTML文档中的相对链接在此基础上进行解析;HTML文档中至少包含一个base元素
(2)属性:href、target
3、meta元素
(1)用来定义文档中的各种元数据。它有多种不同用法,而且一个HTML文档中可以包含多个meat元素。
(2)指定名/值元数据对:name属性用来表示元数据的类型,content属性用来提供值
<meta name = "author" content = "wgx" />
(3)声明字符编码:charset属性
<meta charset = "utf-8" />
(4)模拟HTTP标头字段:http-equrv 属性指定所要模拟的标头字段名称,content属性指定字段值
<meta http-equrv = "refresh" content = "5" />
4、style元素
(1)type属性:指定样式类型,值总是text/css
(2)scoped属性:指定样式作用范围,如果该属性存在,那么其中定义的样式只作用于该元素的父元素及所有兄弟元素
(3)media属性:指定样式适用的媒体
5、link元素
(1)用来在HTML文档和外部资源之间建立联系,最典型的是CSS样式表
(2)rel 属性:说明文档与所关联资源的关系类型
(3)href属性:指定link元素指向的资源的URL
(4)type属性:指定所关联资源的MIME类型,如text/css、image/x-icon
(5)media属性:说明所关联的内容用于那种设备
(6)sizes属性:指定图标的大小
(7)hreflang属性:说明所关联资源使用的语言
6、script元素
(1)用于定义脚本并控制其执行过程
(2)定义内嵌脚本:没有type属性也可以,默认为JavaScript
(3)载入外部脚本:标签内不应再有内嵌脚本
(4)推迟脚本执行:defer属性定义该脚本是否会延迟到文档解析完毕后才执行,该属性对于内嵌脚本无作用
(5)异步执行脚本:async属性指示浏览器是否在允许的情况下异步执行该脚本,该属性对于内嵌脚本无作用
7、noscript元素
(1)用来向禁用了JavaScript或浏览器不支持JavaScript的用户显示一些内容
(2)用途:1、显示不需要JavaScript的内容,并告诉用户需要启用JavaScript才能显示
2、在浏览器不支持JavaScript时,将其引至另一个URL,需要在其中加入meta元素